TypeScript Support in Visual Studio 2013
Editor's note: The following post was written by Visual C# MVP Bill Wagner
I’m excited to see the expanded support for TypeScript in Visual Studio 2013. It represents several good changes relating to how Microsoft releases developer tools.
First of all, TypeScxript is nearing its 1.0 release. The current version is 0.9.1.1. There have been important milestones along the way, and TypeScript is maturing well. I’m impressed with what the team has done so far.
Second, it provides a great example of the de-coupling of various libraries and frameworks that make up the .NET framework. Microsoft did not delay the release of VisualStudio 2013 until TypeScript reached its 1.0 milestone. Instead, the ecosystem now makes it easier to add TypeScript support separately, and update that support as TypeScript progresses to release state. I’ll explain those details a bit later. This decoupling is great. You can see it with other .NET libraries as well: ASP.NET MVC, Entity Framework, Azure tools. They all release on their own schedule. This means each product team can set their own schedules. That gets more features in our hands sooner. We can upgrade individual libraries on our timeframe, rather than wait for a big, bundled release from Microsoft.
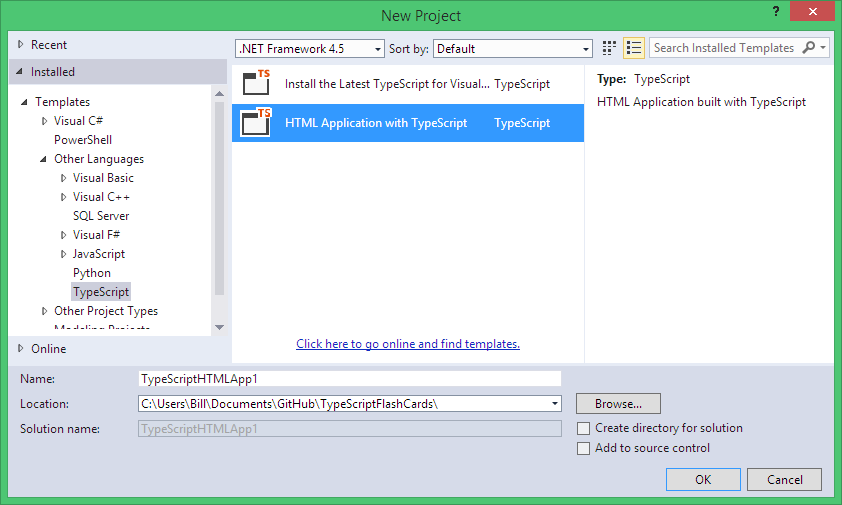
I’ll walk you through creating your first TypeScript project. I’m going to highlight a few other features of newer releases of Visual Studio as I do this. Instead of going to File:New Project, Type “New” in the quick launch bar. One of the items you can pick is File:New Project. Pick that, and scroll to You’ll see a node for “Install TypeScript project templates”.
That’s what I meant about these out of band releases. Visual Studio ships with a template that installs the TypeScript supporting tools and templates. Run that template, and it installs the latest TypeScript templates for you, along with the other TypeScript tools. Once you’ve done that, you can create a new TypeScript project.
The template creates the SPA equivalent of “Hello World”. You’ve got a single TypeScript file, app.ts, that contains the code, and a blank HTML page that loads app.js into the DOM.
Do a build, and the TYpeScript compiler processes app.ts to produce app.js. TypeScript compiles to JavaScript, using standard idioms that are very portable between different browsers. Run the app, and you can see the hello world message update with the time every few seconds.
The code shows the basics of TypeScript syntax. At the bottom of app.ts, you can the widnow_onLoad function that’s run when the page starts. It creates a new Greeter object and starts that greeter.
Listing 1: app.ts
class Greeter {
element: HTMLElement;
span: HTMLElement;
timerToken: number;
constructor(element: HTMLElement) {
this.element = element;
this.element.innerHTML += "The time is: ";
this.span = document.createElement('span');
this.element.appendChild(this.span);
this.span.innerText = new Date().toUTCString();
}
start() {
this.timerToken = setInterval(() => this.span.innerHTML = new Date().toUTCString(), 500);
}
stop() {
clearTimeout(this.timerToken);
}
}
window.onload = () => {
var el = document.getElementById('content');
var greeter = new Greeter(el);
greeter.start();
};
The Greeter class shows the basics of TypeScript’s class support. Greeter is a class. It has private member variables for its container in the page. Its constructor modifies the DOM to add its visual representation. Greeter also contains two methods: start and stop. These follow common JavaScript idioms to update the page using a JavaScript timer object. TypeScript’s integration with JavaScript functionality is very seamless.
TypeScript’s support includes templates for new TypeScript files. Right click on the project node and select “Add”, then “New TypeScript file”. The current version of the new item template provides some boilerplate that demonstrates common TypeScript features. You can learn more about the language syntax on the TypeScript homepage, https://typescriptlang.org. I’m going to discuss the Visual Studio integration, rather than discuss the syntax. TypeScript adds static type analysis to JavaScript. This enables many developer productivity enhancements. The TypeScript compiler can spot classes of coding errors before you execute the code. Other developer productivity tools include intellisense. Instead of remembering every api method on a type or interface, you can simply type a ‘.’ and scroll through the options.
Listing 2: example1.ts
// Interface
interface IPoint {
getDist(): number;
}
// Module
module Shapes {
// Class
export class Point implements IPoint {
// Constructor
constructor (public x: number, public y: number) { }
// Instance member
getDist() { return Math.sqrt(this.x * this.x + this.y * this.y); }
// Static member
static origin = new Point(0, 0);
}
}
// Local variables
var p: IPoint = new Shapes.Point(3, 4);
var dist = p.getDist();
But TypeScript’s typing rules are not the same as you are probably familiar with from C# or VB.NET. TypeScript uses structural typing. If a type contains the methods supported by an interface contract, it need not explicitly declare that it supports an interface. For example, in the generated template, I can remove the code that the Point class implements the IPoint interface, and it still compiles and runs. The fact that the Point class still contains the <whatever> method means that Point still satisfies the IPoint contract.
This looser typing improves TypeScript compatibility with existing Javacript libraries, and improves some dynamic scenarios.
I could only touch on the features of TypeScript here. I’m excited about the possibilities TypeScript enables. I’ll close this with a few final points on the TypeScript ecosystem.
The TypeScript compiler is written in TypeScript. I’ve seen work and announcements about support on Linux and Macs, including an Eclipse plug in. Visual Studio 2013 has excellent first class support for TypeScript, but TypeScript is not a Microsoft only technology. It embraces open web standards.
There’s a great github project, DefinitelyTyped (https://github.com/borisyankov/DefinitelyTyped) that provides TypeScript type definitions for a large, and ever growing, list of popular JavaScript libraries. If you are planning to use TypeScript with existing libraries, look here.
You can learn more about TypeScript at https://typescriptlang.org. And, now that Visual Studio 2013 is released, watch my blog: https://billwagner.azurewebsites.net/blog. I’ll be starting a lengthy series that explores TypeScript in more depth there.
About the author
Bill has spent his entire career in the software industry, spanning both technical and business roles. His technical time is spent between curly braces, primarily with C#. He's the author of the best selling "Effective C#", now in its second edition, and "More Effective C#". His articles have appeared in MSDN Magazine, the C# Developer Center, Visual C++ Developer's Journal, Visual Studio Magazine, ASP.NET Pro, .NET Developer's Journal and more. He's written hundreds of technical articles for software developers. He actively blogs about technical topics at https://billwagner.azurewebsites.net.
Comments
- Anonymous
November 13, 2013
Bill, is there any plans to have TypeScript unit test engine?