Ten Awesome Features of Visual Studio Code
Editor’s note: The following post was written by Windows Platform Development MVP Sam Basu.
If you have been following the Microsoft developer space of late, you may have thought to yourself - “It’s a new Microsoft.” These realizations were none the more evident than if you attended the recent //BUILD developer conference. Change is in the air for Microsoft developers and it seems all for the better.
Sure you love the richness of Visual Studio as an IDE and the comforts of managed .NET code. But, just to get started, you have to download and install Visual Studio (several Gigabytes) and setup your developer environment, all before writing even a “Hello World” application. Compared that to the experience of a college kid who may start programming with just a lightweight text editor on a Mac. It’s time to lower the barrier to entry and invite everybody else to our beautiful garden of .NET.
Enter Visual Studio Code – a free, lean, cross-platform version of your beloved Visual Studio. With a lightweight installation, you can enjoy most full-featured benefits of Visual Studio on a Windows, Mac or Linux machine. This article highlights 10 of the compelling features of VS Code, which aims to be your one-stop rich code editor across any developer platform.
1. @Code Handle
One of the most awesome things about VS Code is not actually a feature of the editor itself. VS Code was launched during //BUILD 2015 with an accompanying @code Twitter handle – how cool is that? Let us leave it to your imagination on how Microsoft pulled off securing that awesome social brand.
2. Huge Language Support
Not only is VS Code available cross-platform, it aims to be your one-stop code editor with support for 30+ programming languages out-of-the-box. Which ones you ask? You get to write C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass and Markdown, just to name a few. You get built-in syntax highlighting and bracket matching in your code, as well as easy code navigation. VS Code aims to be a first class IDE of choice for Node.js, ASP.NET and TypeScript development, aimed at modern web/cloud applications.
As for ASP.NET 5 development, VS Code is already a rich editor with most everyday features you expect built-in. Simply use the available Yeoman generators to scaffold your ASP.NET 5 web application, and point VS Code to the root folder. You’ll find a feature rich IDE (sample project screenshot below) with support for Omnisharp-powered code IntelliSense, errors, commands, deployment and integrated version control. All of this is designed to keep you in VS Code all day long for your modern, lean, cross-platform ASP.NET 5 web development needs.
3. Side-by-Side Editing
VS Code supports one of the most sought-after developer requests – editing code side by side. Simply Command (⌘) / Control click on a file from your project explorer and, voila, multiple files open up side by side, pre-docked and ready for edits. VS Code can support up to three simultaneous file edits, each of which can be launched from the command prompt as well. The screenshot below shows two files from an ASP.NET project being open for edits side by side – life is good.
4. Always-On IntelliSense
You wouldn’t want to be writing .NET code without the comforts of Visual Studio IntelliSense, right? VS Code knows this and tries to please with out-of-the-box IntelliSense. Sure you get friendly prompts on language features, but also smart IntelliSense that is local context aware in your custom code, as demonstrated below:
5. Command Palette
One of the powerful utilities of VS Code that you may want to keep handy is the Command Palette – simply hit Command/Control+Shift+P (⇧⌘P) to bring it up. Think of it as PowerShell inside your IDE, ready to serve up commonly used tasks with a shortcut, as the below screenshot demonstrates.
Furthermore, if your development project supports special command line tooling, VS Code Command Palette is smart enough to understand and offer help. For example, in my ASP.NET 5 web application, the Project.JSon file lists out some specific DNX (Dot Net Executable) commands, as shown below. When you start typing any of these recognizable commands, the Command Palette provides IntelliSense help and even fires up the Command Prompt to execute tasks, as demonstrated.
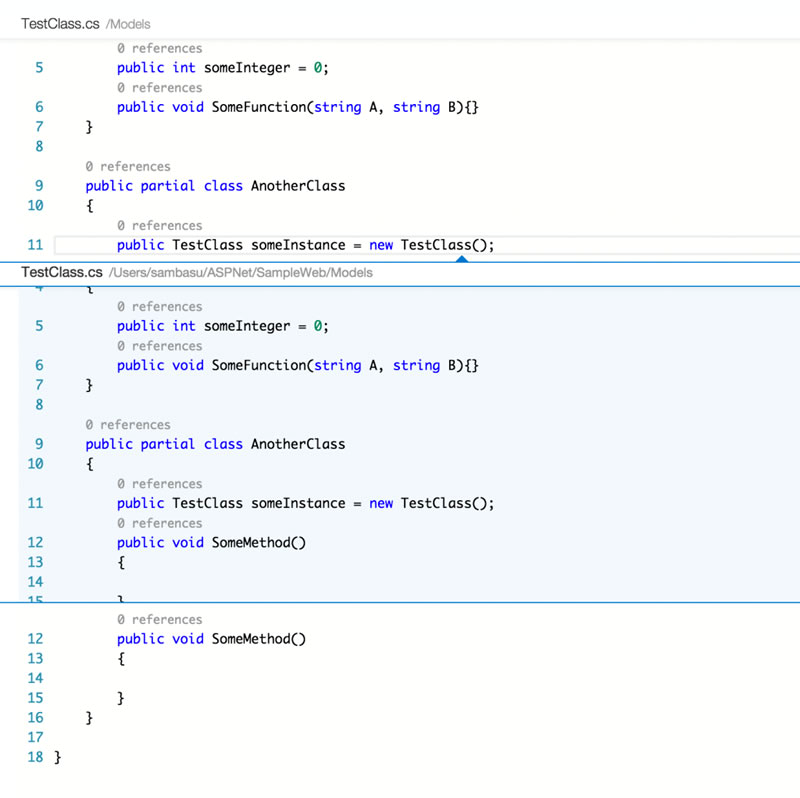
6. Function Parameters
One of the nifty IntelliSense features of VS Code is helping out with typed function parameters during corresponding invocation, thus allowing easy code completion. This obviously works with programming language/system functions, but is also smart enough to offer help on custom functions that you have in your code. As the screenshot below demonstrates, function invocation offers up typed parameters, if VS Code sees the function definition elsewhere in the project. Pretty slick.
7. Peek Information
As developers, you may often want to peek at a different file or check a function definition. But a full-on context switch can be expensive, since it takes you away from what you were about to type. Enter Peek help from VS Code. Simply Right Click or (⌥F12) – and Peek Definition is here to help, as shown below. The results of the peek are embedded inline and the inline peek information goes away on hitting Escape, saving you the big context switch.
8. Markdown Preview
Most developers have their favorite Markdown editor – quickly type up Markdown and see the HTML preview. Well, VS Code has the intention to take over your Markdown edits, and has the goods to back the claim. You get solid Markdown edit support and when ready, simply fire up ⇧⌘V to see the preview, as shown below! There are also buttons to help you toggle between edit/preview, as well as putting the preview window side by side to see your changes in action.
9. Debugging
Developers are in an edit/compile/debug loop as they are writing code all day, and any modern IDE is incomplete without solid debugging support. VS Code already has solid support for Node.js development and aims to have a first-class debugging experience for ASP.NET 5 development, which is coming soon. To debug your applications in VS Code, you would first have to set up your launch configuration file – this documentation shows you how.
Once set, you can switch to the debug mode on the Viewbar (as shown below) and you are able to either launch your app from VS Code or attach to a running app. You can set breakpoints, look into call stack or variables at run time, and pause or step through code execution – in all, a complete debugging experience to keep you in VS Code all day.
10. Integrated Version Control
It would painful is developers had to step outside their code editor to accomplish version control tasks – so VS Code has Git integration built-in. VS Code works with any Git repo – local or remote, and offers visual cues to resolve conflicts before code commits. Simply start up the version control from the Viewbar on left, point to your GitHub repo and off you go. VS Code will start tracking files for changes and offer stage/unstage/commit actions for your code, as shown below. You get a complete version control experience without having to ever leave VS Code.
Conclusion
Let’s not be resistant to change – you’re not losing your rich Visual Studio development environment – but what VS Code offers is a breath of fresh air. It is a lightweight yet full-featured code editor that is available on any platform – just how cool is it to have Visual Studio on OSX and Linux! VS Code is just getting started – expect the ecosystem to grow by leaps and bounds, aiming to be the only code editor you need for most types of development.
About the author
Sam Basu is a technologist, Apress/Pluralsight author, speaker, believer in software craftsmanship, gadget-lover and Developer Advocate for Telerik. With a long developer background, he now spends much of his time advocating modern web/mobile/cloud development platforms on Microsoft/Telerik stacks. He passionately helps run The Windows Developer User Group, labors in M3 Conf, serves as INETA Secretary, and can be found with at least a couple of hobbyist projects at any time. His spare times call for travel and culinary adventures with the wife. Find out more at https://samidipbasu.com. Follow him on Twitter @samidip.
Comments
- Anonymous
June 27, 2015
I would like to have Visual Studio on my Galaxy Tab 4. Is this possible? Thanks Dana