How To: Using AjaxControlToolkit to animate Silverlight.
In my Silverlight travels, I was thinking on how one is able to animate a "PullDown" menu, in that it comes down and then goes back up upon triggered events.
Approach A.
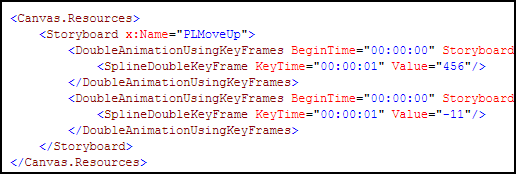
I decided to approach this using simplistic rules, where I'd create two animations inside Expression Blend using the KeyFrame Recorder. I'd simply move the "Canvas" in question to where I want it to rest, and then within a 1 second interval, animate it upwards. I'd call this "PLMoveUp". I'd then take the exact concept and reverse it through a separate KeyFrame Resource (KeyFrame Resources are basically XAML code that await you to trigger their animation sequence via play/stop methods) called "PLMoveDown".
This works, don't get me wrong, but sadly this approach is flawed. As how do you know where the current phase in the Storyboard is at? there aren't any "onStoryBoardStep" style events to subscribe to, resulting in "assuming" the animations end naturally. This means that if a user were to click on a button repeatedly you'd kind of get this flicker look (bad experience).
Approach B.
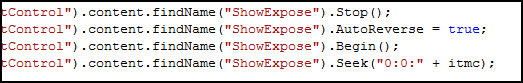
Instead of having two Canvas.Resource Storyboards, you consolidate into one. Then using the Silverlight API, you would utilse the power of Storyboard.AutoReverse and Storyboard.Seek(amt).
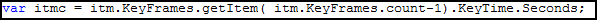
This works, but again, you've got to do a lot of work to poll where the animation is at, and that requires an outside "timer". In that in order to poll the current point in time of an animation, you'd create a "timer" that would constantly ping/pong the Storyboard for an update. Yet you'd need to further assign an x:Name attribute to one of the SplineDoubleKeyFrames for this as well, as you'll want to extract the KeyTime.Seconds amount in order to determine what the latest value is currently sitting at.
Overall, bad.
Approach C.
Using the ASP.NET AjaxControlToolkit, I was able to leverage the existing animation libraries to do my bidding for me.
First I created a project using the ASP.NET AJAX Futures Web application (.NET Framework 3.5) template.
I then added a Project to this Solution, using the JavaScript Silverlight Project (I'm not going to use the managed code (C#) approach to Silverlight, instead I'm choosing to use JavaScript + Silverlight).
I setup my GUI assets, using Microsoft Expression Blend. Positioned them to where I want them, and began then saved the project.
Then inside Visual Studio 2008, I added a "Add Silverlight Link.." via the Solution Explorer. Connected the two together.
Now, I must confess it's at this point where I had to figure out how to bring in the AjaxControlToolkit. As I've never really had a need to use it up until today. I downloaded the 3.5 Framework version of it and installed it (Basically follow the Install Videos to the letter and you should be fine).
Now comes the code.
1: <!-- -----------------------------------------------------------------------------------
2: SILVERLIGHT CONTROL
3: ----------------------------------------------------------------------------------- -->
4: <div class="SilverlightHost">
5: <asp:Xaml XamlUrl="~/Page.xaml" runat="server" ID="SilverlightControl" Windowless="true"
6: Width="1000" Height="750" />
7: </div>
Using the Xaml tag, i created a pointer to my Page.xaml file (which has my assets housed within). Note the name "SilverlightControl" (important).
In my UI I have a PullDownMenu, which I want to now animate up and down.
Now comes the code:
1: <script type="text/javascript">
2: Sys.Application.add_init(appInitHandler);
3: function appInitHandler() {
4: }
5:
6: // Silverlight is Ready, now proceed...
7: function appOnLoad() {
8: //$create(Demo.Person,null,null,null,null);
9: var animator = new AjaxControlToolkit.Animation.FadeAnimation($get("Overlay"), 0.5, 20, "FadeOut");
10: var customanim = new AjaxControlToolkit.Animation.ScriptAction("overlay", 0.5, 40, null);
11: animator.play();
12: customanim.onStep = onCustomStep;
13: customanim.play();
14: }
15:
16: // Custom Animation Sequence
17: function onCustomStep(percentage) {
18: var o = $get("SilverlightControl").content.FindName("pulldown");
19: var amt = Math.round(456*percentage/100);
20: o.SetValue("Canvas.Top", amt + -456);
21: }
22: </script>
It's that Simple! I also had a <DIV> tag called "overlay" which represents a screenout overaly.
I need my hosting provider on https://www.beyondTheBrowser.NET to move me over to the .NET 3.5 hosting plan in order to show you, but essentially using the AjaxControlToolkit.Animation.ScriptAction library, I'm able to empower it to control the Silverlight Animation sequence.
If you're confused? don't worry, I'll be videocasting this later this month.
Comments
Anonymous
October 02, 2007
To avoid the flicker look could you just define your timelines with an end state but no start state? That way when you switch to another timeline the target object moves from wherever it CURRENTLY is to the desired end-state, without passing theough a beginning state. That's what I do anyway, ShanemoAnonymous
October 02, 2007
Yup, you could! (didn't think of that)..but.. You still lose as the animation would suddenly "jump" to that point in time.. ie A = Start B = Middle C = End If your Slide is between B & C and you need it to go back to the start, it would then jump to C and reverse back to A...Anonymous
October 03, 2007
to simplify you work please have a try with my Silverlight 1.0 Animation Library that introduce toolkit like animation management http://weblogs.asp.net/aboschin/archive/2007/09/08/silverlight-animation-library.aspxAnonymous
October 03, 2007
The comment has been removedAnonymous
October 04, 2007
The comment has been removedAnonymous
October 22, 2007
A while back I posted about how I used our AJAX Control Toolkit to animate with Silverlight . I stated