VS 2013 LightSwitch 入門 Part 6 - 更多的客製空間! 使用 JavaScript和 CSS 客製化應用程式
在第一至第五部分,我們建立了一個地址簿應用程式並且學習了所有關於 Visual Studio LightSwitch 應用程式的主要組成 — 實體,關係,螢幕,查詢和用戶權限。
我們整理了一系列的 Visual Studio 2013 LightSwitch 入門文章如下,相信按圖學習操作,你馬上在 5 分鐘就可以 ”拉" 出一個簡單的資料庫應用! 也可以看線上學習影片!
- VS 2013 LightSwitch 入門 Part 1 - 表格裏是什麼? 描述你的資料
- VS 2013 LightSwitch 入門 Part 2 - 定義數據關係
- VS 2013 LightSwitch 入門 Part 3 - 該選擇哪個螢幕模板?
- VS 2013 LightSwitch 入門 Part 4 - 資訊量太多? 使用 Query來排序和過濾
- VS 2013 LightSwitch 入門 Part 5 - 如何使用用戶權限控制存取
------------------------------------------------------------------------------------------------------------------------
VS 2013 LightSwitch 入門 Part 6 - 更多的客製空間! 使用 JavaScript和 CSS 客製化應用程式
在這篇文章中我想要談論的是一些不同的方式,你可以通過增加JavaScript代碼和CSS來自定義你的HTML客戶端應用程式。
當然你可能在學習,LightSwitch是完全關於快速構建移動商務解決方案--定義自己的數據模型,業務規則和一套內置控件直接建立螢幕。忽略它的所有無聊的管道,因此你可以專注於你應用程式的真正價值。但是LightSwitch也允許各種自定義設置所以你不要抨擊那個惡名昭彰的“玻璃天花板”。在HTML客戶端我們可以利用早已存在的龐大 Internet 生態系統,因此增加自定義和找到所需的JavaScript庫並將其連接到你的應用程式一樣容易。
LightSwitch基於jQuery和jQueryMobile產生單頁應用(SPAs)。這些是用於HTML客戶端的基本庫。LightSwitch接著在msls.js腳本中提供數據/數據綁定和最重要的查詢功能。jQueryMobile CSS是用來控制應用程式外觀的。
在HTML客戶端工程中的這些文件對你是可視的。樣式表是位於內容子文件夾中,JavaScript文件是在腳本子文件夾中:
關於jQuery及其在LightSwitch HTML客戶端的上下文中的語法的一個介紹可查看:
讓我們看一下一些有趣的快速自定義HTML客戶端的方法。
改變主題
HTML客戶端伴隨著可用的兩個主題框出現,或者根據你的所需完成改變—一個亮的主題和一個暗的主題。默認的,亮主題被應用在新工程中。為了將主題改變成暗主題,在HTML客戶端工程中打開default.htm文件然後做如下改變:
<!-- Change light-theme-2.0.0.css and msls-light-2.0.0.css to dark-theme-2.0.0.css and msls-dark-2.0.0.css respectively to use the dark theme . Alternatively, you may replace light-theme-2.0.0.css with a custom jQuery Mobile theme. -->
< link rel ="stylesheet" type ="text/css" href ="Content/dark-theme-2.0. 0.css" />
< link rel ="stylesheet" type ="text/css" href ="Content/msls-dark-2.0.0.css" />
讓我們將這一改變應用於地址簿應用程式中,這一程序是在這一系列文章中我們已經建立的。當我們運行我們的程序的時候我們可以看到它是暗主題,它有一個黑色/灰色背景並且有白色的文本和圖標。
使用主題編輯器
當然我們不是僅限於這樣兩種主題,我們可以設計我們自己的主題。然而,如果你沒有設計本領或你不是CSS奇才,我建議你使用jQueryMobile主題編輯器去保存你花大把時間所下載的東西。
為了開始使用主題編輯器頭,參考https://jquerymobile.com/themeroller/。為了使它變得容易,你可以引進一個樣式設置然後調整所需的元素。因此,在Visual Studio中打開我們正在使用的樣式設置/內容/暗主題-2.0.0.css並且拷貝所有內容到你的剪貼板。使用主題編輯器,選擇版本1.3,點擊螢幕上方的進入按鈕,將內容粘貼在CSS中,再然後點擊進入:
這將使暗主題加載到設計圖面上的樣本中。現在你可以通過改變左側屬性欄的屬性自定義任意元素。或者,你可以從各種預置主題和顏色中選擇並且將它們拖到樣板中。
當你完成這些,通過點擊主題編輯器頂部的下載按鈕並且為新主題命名的方式來輸出主題。這樣將會下載一個ZIP格式的主題(ZIP是包括空白和具有可讀性的最小版本)。
解壓ZIP內容,在主題文件夾下,拷貝CSS文件(我命名為我的原始主題),在Visual Studio中將其粘貼到其他樣式表的內容文件夾。最後打開default.htm文件並且將暗主題替換成我們定義的主題。
< link rel ="stylesheet" type ="text/css" href ="Content/orange-theme.css" />
品牌化
作為變換主題的擴展,你可能也想要增加你公司或者產品的標識到你的應用程式中。如果你不想深入CSS做到這一點,你可以只是簡單地替換存在的圖片。當應用程式被下載一個標識將顯示出來,另一個則顯示於你主螢幕頂部左邊。
僅僅只打開內容\圖片文件夾並替換用戶標識和用戶畫面圖片。
將這些應用於我們的地址簿應用程式給我們一個好的展示:
可視的CSS數據指示器
在商業應用中我們經常需要做一些UI驗證,比如基於其價值改變數據的顏色。這些要求發生在客戶端。LightSwitch讓你和螢幕設計器中的控件掛鉤以至於你可以根據你的所需去改變控件或是使之完全呈現你自己的設計。
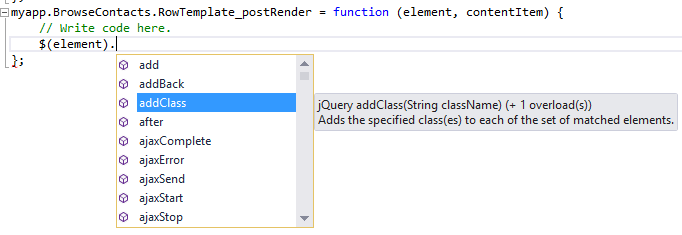
也就是說我們想要根據他們是男性還是女性來改變我們主螢幕上聯絡人的顏色。我們可以在聯絡人列表中的行模板使用 _postRender方法做到這一點。打開瀏覽聯絡人螢幕,選擇連結行佈局,然後展開“編寫代碼”按鈕選擇_postRender方法。
這種方法傳遞兩個參數,element是DOM元素而contentItem是在內容樹中螢幕的內容項。contentItem.value是在我們事例中的實體連結。
我們將要用特殊的風格來修飾元素以便於對此元素使用jQuery addClass方法。
首先我們建立我們想要的風格。注意在內容文件夾中有一個user-customization.css文件。在這裡你可以調整一些常見的風格以及增加自己的風格。讓我們增加:
.male { background-color: blue; }
.female { background-color: purple; }
現在回到_postRender你可以增加代碼去查看Gender的值並且應用正確的風格。
myapp.BrowseContacts.RowTemplate_postRender = function (element, contentItem) { // Write code here. if (contentItem. value .Gender == "M" ) { $(element).addClass( "male" ); } else { $( element).addClass( "female" ); } };
當我們運行它時,我們可以看到我們所正確應用的風格:
然而在業務應用中數據往往是變化的J.在這種情況下,聯絡人的性別可能不會變化,但是當我們進入一個聯絡人時,我們犯了一個錯誤怎麼辦?當數據的值改變時,如果你想要更新視覺樣式,你可以用dataBind方法來實現它。
此代碼將根據性別的變化來設置要調用的函數。
myapp.BrowseContacts.RowTemplate_postRender = function (element, contentItem) { // Write code here. contentItem.dataBind( "value.Gender" , function () { if (contentItem. value .Gender == "M" ) { $(element ).addClass( "male" ); $(element).removeClass( "female" ); } else { $(element).addClass( "female" ); $(element).removeClass( "male" ); } } ); };
自定義控件自定義UI界面
為了插入任何你想要的到DOM中,你也可以接收你螢幕上控件的完整呈現。LightSwitch HTML應用程式是基於jQuery和jQueryMobile的,在LightSwitch中存在很多的外掛可以供你使用。哪些你要使用完全取決於你想要提供給用戶什麼和你所需要支持的設備。
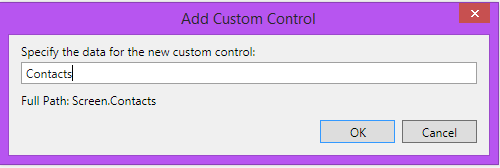
首先,自定義控件增加到螢幕內容樹的所需位置。然後,下拉代碼編寫按鈕並選擇 _render方法。舉個簡單的例子,我們想要增加一些文本到我們聯絡人列表的瀏覽聯絡人螢幕中。首先增加自定義控件:
然後在內容項參數中選擇你想要增加的數據。默認是整個螢幕,但是你可以選擇螢幕中存在的其他數據項。
然後選擇_render方法並編寫你的代碼。
對於這個簡單的例子,讓我們輸出找到的聯絡人的數量。因為數據不是同步地被下載,我們需要用數據綁定來再次查看以至於在聯絡人被加載到螢幕之後我們的代碼將被觸發。
myapp.BrowseContacts.Contacts_render = function (element, contentItem) { // Instead of Screen, we passed Contacts as the contentItem. var contacts = contentItem. value ; // Set up the callback function to fire after the data is loaded. contentItem. dataBind( "value.isLoaded" , function () { if (contacts.isLoaded) { //Create the HTML control var template = $( "<b> " + contacts.count + " contacts found.</b>" ) ; //Append it to the DOM template.appendTo($(element)); } }); };
實際上:
更多的資源
關於如何實現更高級的控制已經有許多相關的文章了。你可查看以下這些連結。
- 用代碼為你HTML 客戶機的UI 增添內容(Rohit Agrawal)
- 增加簽名控件到LightSwitch HTML客戶機中(Beth Massi)
- 使用地圖控件的可視化列表數據(Heinrich Wendel)
- 用jQuery Mobile強化LightSwitch控件(Michael Zlatkovsky)
- 在LightSwitch HTML客戶機中的定制控件和數據綁定(Joe Binder)
- 拖放以及拖放LightSwitch HTML客戶機(Rohit Agrawal)
有關更多的信訊,請訪問 LightSwitch 開發中心和 LightSwitch Blog,希望你會喜歡!
[原文發表地址]:Beginning LightSwitch in VS 2013 Part 6: More Control! Customizing the app with JavaScript & CSS
我們整理了一系列的 Visual Studio 2013 LightSwitch 入門文章如下,相信按圖學習操作,你馬上在 5 分鐘就可以 ”拉" 出一個簡單的資料庫應用! 也可以看線上學習影片!