搶鮮體驗 Salsa - 從 Visual Studio "15" 開始推出的新 JavaScript 語言服務
我們很高興為您介紹一個在 Visual Studio "15" 預覽版本中推出,代號 「Salsa」 的新 JavaScript 語言服務,在開發工具中,語言服務負責處理像是語法高亮度顯示、語法完成列表、函數型態說明、以及其它與處理程式語言特色的相關功能,Salsa 為目前在 Visual Studio 裡使用的 JavaScript 語言服務做了許多強化,像是支援模組參考、完整的 ES6/ES7 語法、以及 JSX 等等。
為什麼需要一個新的語言服務?
目前在 Visual Studio 中編輯 JavaScript 程式碼會為語言服務啟動一個執行模型,基本上,當你輸入一些程式碼時,背景有一個 JavaScript 引擎會不斷執行你的程式碼,藉此提供接近執行階段精準的語法提示列表、函數型態說明、以及其它的功能。這樣的設計對處理語言動態的部份很有用,但這也為語言服務這部份的功能帶來更多的複雜度以及不一致性,舉例來說,這個在背景執行的 JavaScript 引擎可能會因為一些過長的操作像是深度巢狀迴圈或是 http 呼叫而 timeout,這都會影響到 IntelliSense 的功能。
Salsa 使用了與 TypeScript 用來推測物件型態相同的靜態語言分析功能,透過這個新的語言服務,我們希望達到幾項目標,首先,靜態語言分析為不同設定的 Visual Studio 中 JavaScript 程式碼帶來了一致的行為,以減少解決這些環境的問題;第二,利用 TypeScript 既有的型別定義可以強化 JavaScript 程式碼的編輯體驗;第三,支援更新的 JavaScript 語言標準如 ES2016 甚至是 TypeScript 目前已支援的 ES2016 以及往後的標準;最後,我們可以更簡化我們的程式碼並加快版本迭代速度提供更新的功能。
在 Visual Studio "15" 預覽版中啟用 Salsa
因為是預覽版本,所以 Salsa 在預設情況下並沒有被啟動,如果想在 Visual Studio "15" 預覽版本中啟用 Salsa,您可以複製下列程式碼,然後存成本地檔案 salsa.reg,接著執行它來更改系統登錄檔,重新開啟 Visual Studio "15" 預覽版後就會生效了(您可以自行切換數值 00000000 為關閉 00000001 為開啟 Salsa 的功能)。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\VisualStudio\15.0\TypeScriptLanguageService]
"UseTypeScriptExperimental"=dword:00000001
Salsa 所提供的新功能
ES6 以及 CommonJS 模組支援
Salsa 已經能夠處理 ES6 以及 CommonJS 模組的語法(這兩個是我們 UserVoice 上最多人想要的功能),這樣一來我們便能跨模組提供 IntelliSense 的功能。
假設有個檔案 math-util.js 內容是:
/**
* Returns square of a number.
* @param {number} x Number to square.
*/
export function square(x) {
return x * x;
}
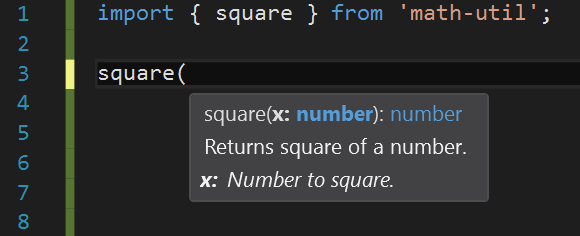
而在其它的 JavaScript 檔案中引入這個模組時,一樣能夠完成語法提示:
支援 JSX
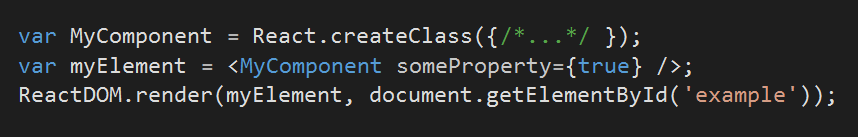
Salsa 加入對 JSX 語法大量的支援,包括在 JSX 元素中語法上色以及自動完成,這些都大幅提昇使用現代化使用 JSX 的開發框架(如:React)的程式碼編輯體驗。
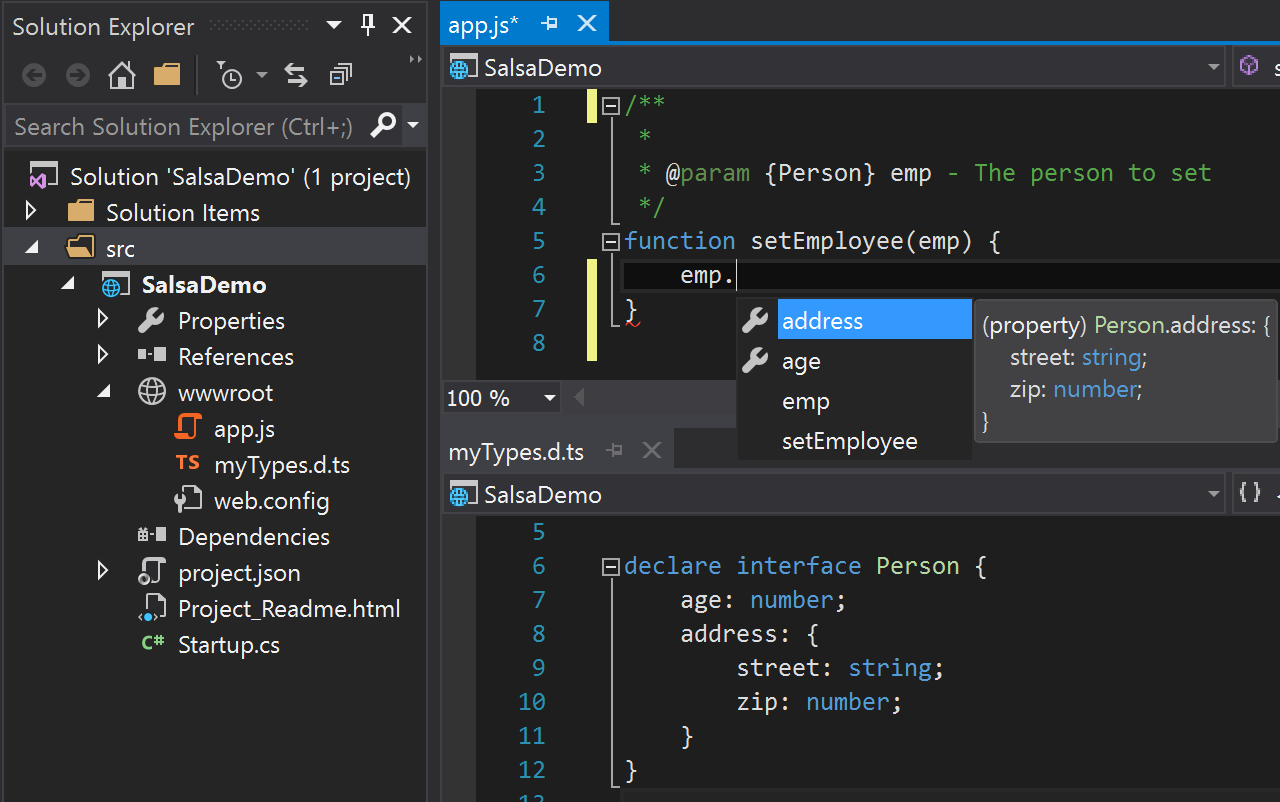
從 TypeScript 定義中處理資料型態
由於這個新的語言服務核心也用來強化在 Visual Studio 中使用 TypeScript 的語言體驗,所以 Salsa 同樣也能利用大量由 TypeScript 社群所貢獻的資料型態定義檔,其中包含了許多知名的 JavaScript 函式庫及開發框架。這些資料型態的資訊以 TypeScript 定義檔案的型式 (.d.ts 檔案) 儲存,而 Salsa 就能夠根據這些定義來處理 JavaScript 程式碼中的資料型態問題。
在預設的狀況下,Salsa 語言服務會嘗試偵測使用的 JavaScript 函式庫為何,並且自動下載對應要參考的 .d.ts 檔案,想要瞭解更多這個功能的訊息,可以參考我們在 GitHub 上的 wiki。
計劃中發展的功能
我們正在努力的其中一項功能是能加強語言服務自動判斷資料型態,目前的實作是藉由一併釋出的檔案以及第三方函式庫,這還不是最好的作法,我們希望由語言服務自行判斷資料型態以減少對第三方函式庫的依賴,而讓這項功能表現得更順暢。同時,我們也在加強支援 JSDoc 規格的支援像是加入 @constructor 以及 @typedef。您可以在 GitHub 上的 issues 中看到我們正在進行哪些項目。
值得一提的挑戰
既然 Salsa 是一個全新的語言服務,有幾項功能我們做了一些調整,其中一項改變是這個語言服務不再使用 VSDoc 的註解格式,而是使用 JSDoc 格式,這能更容易讓 JavaScript 開發人員理解。另外一個與舊的語言服務不同的地方是擴充性的模型,在 Salsa 中不再讓使用者開發自訂的語言服務擴充套件,而是希望社群以及開發能量與 TypeScript 整合。
請給我們建議
如果想要膫解更多關於 Salsa 的深入內容、功能解說、或是特定功能的行為,您可以參考我們在 GitHub 上的 wiki: Using the Salsa Preview in Visual Studio 15 Preview。
Salsa 的終極目標是提供一個可靠、用起來愉悅的 JavaScript 編輯體驗,不過我們還有很多工作要完成才能達到這個目標,同時我們也誠摯地希望您下載 Visual Studio "15" 預覽版本 試一下 Salsa ,然後讓我們知道您的想法以及任何對 Salsa 的建議。
本文翻譯自: Previewing Salsa – the New JavaScript Language Service in Visual Studio "15"。