非微軟平台的 C/C++ 開發者有福了! Visual Studio Code 的 C/C++ 語言擴充功能。
今天是一個令 Microsoft C++ 開發團隊非常興奮的日子! 我們很高興能夠提供 C 語言與 C++ 語言的程式開發者使用 Visual Studio 開發 Windows 應用程式非凡的程式開發體驗,我們也知道現階段有些程式設計師,基於某些理由,已經選擇 Linux 或是 OS/X 做為主要的程式開發平台,所以無法利用 Visual Studio 提供的好用功能在程式開發的工作上。今天我們要發佈的就是 C/C++ extension to Visual Studio Code 這個支援在 Linux 與 OS/X 平台編輯和偵錯 C/C++ 程式的新產品的預覽版。
如果您尚不清楚 Visual Studio Code 套件的用途,我們可以一起來認識 Visual Studio Code。Visual Studio Code 是一個 Visual Studio 工具家族的新成員,支援 C/C++ 語言的程式設計師簡化程式碼編寫與程式碼偵錯的工作,以滿足程式設計師編寫與偵錯程式碼的需求。目前的 Visual Studio Code 版本只支援對 C/C++ 的原始程式碼很基本的文字色彩標示 (syntax highlighting) 功能,但是 C/C++ extension 預覽版提供了更佳的程式開發體驗,包括快速瀏覽程式碼進行偵錯 C/C++ 應用程式,不過目前這個預覽版還是有一些問題尚未解決,等這些問題解決之後,就可以提供程式設計師更好的開發與偵錯體驗。
在討論以下的內容之前,我會假設您已經下載並設定妥 Visual Studio Code (詳細的做法可以參考:downloaded and configured Visual Studio Code),而且也下載並設定妥本文要為大家介紹的 C/C++ extension 預覽版。我將會在這篇文章中為大家介紹好用的編輯功能、強大的偵錯功能、以及編譯與建置您的程式碼的選項。最後在文末我會提供一些有用的連結,讓讀者能夠反應產品的問題、提供產品的功能建議,並針對我們的計畫給予回饋意見。
使用 Visual Studio Code 提供的 C/C++ 程式碼編輯協助功能
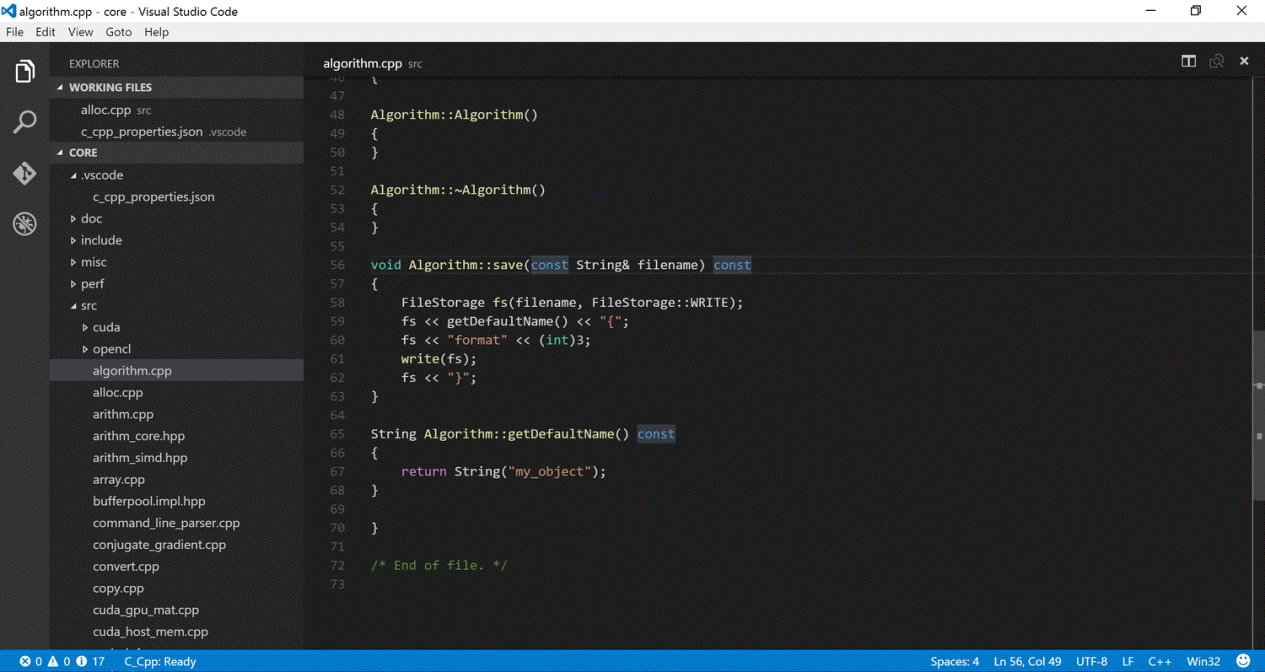
當 Visual Studio Code 載入包含 C/C++ 原始程式碼的資料夾的時候,語言服務引擎會立即啟動,而標籤剖析程式 (tag-parser) 就會開始剖析包含 C/C++ 原始程式碼的資料夾,並建立一個負責存放剖析得到的符號資訊的離線資料庫 (即名稱為 browse.VC.db 的檔案)。您可以於 Visual Studio Code 的狀態列看到剖析動作的執行狀態,例如: C_Cpp:Parsing ...。
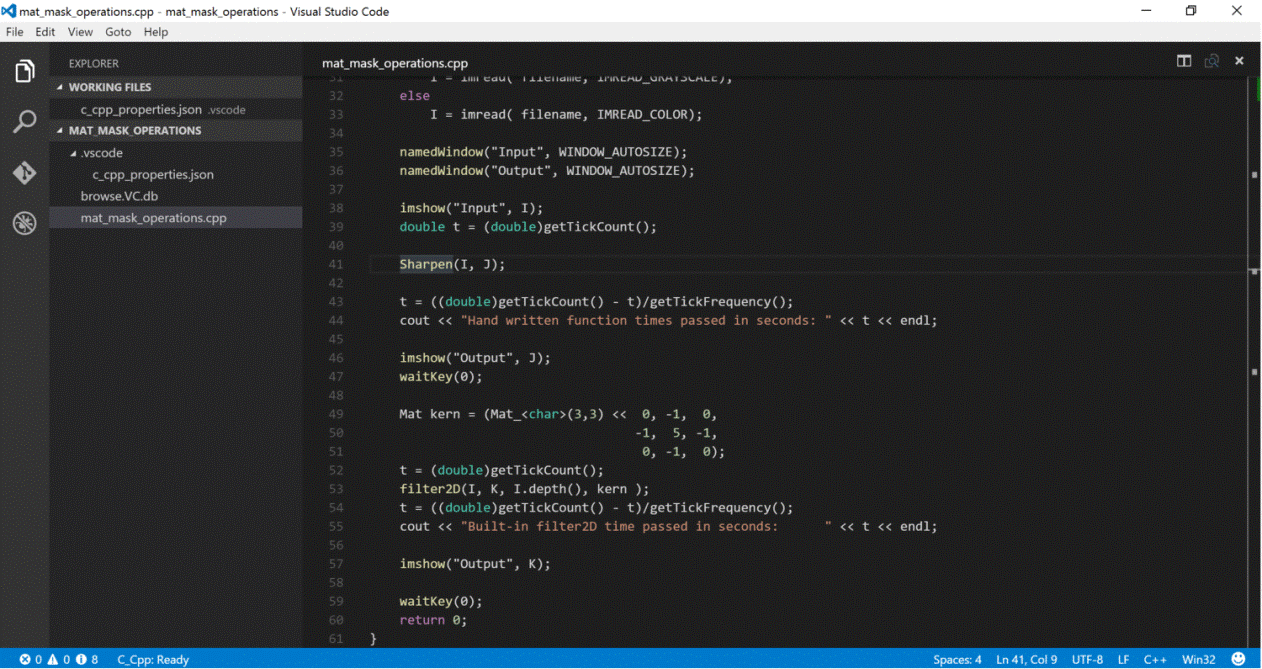
當剖析原始程式碼的工作結束,Visual Studio Code 的狀態列就會顯示:C_Cpp:Ready,表示您可以開始體驗 C/C++ extension 預覽版提供的語言服務功能。C/C++ extension 預覽版提供的語言服務功能目前支援以下的程式碼瀏覽功能。
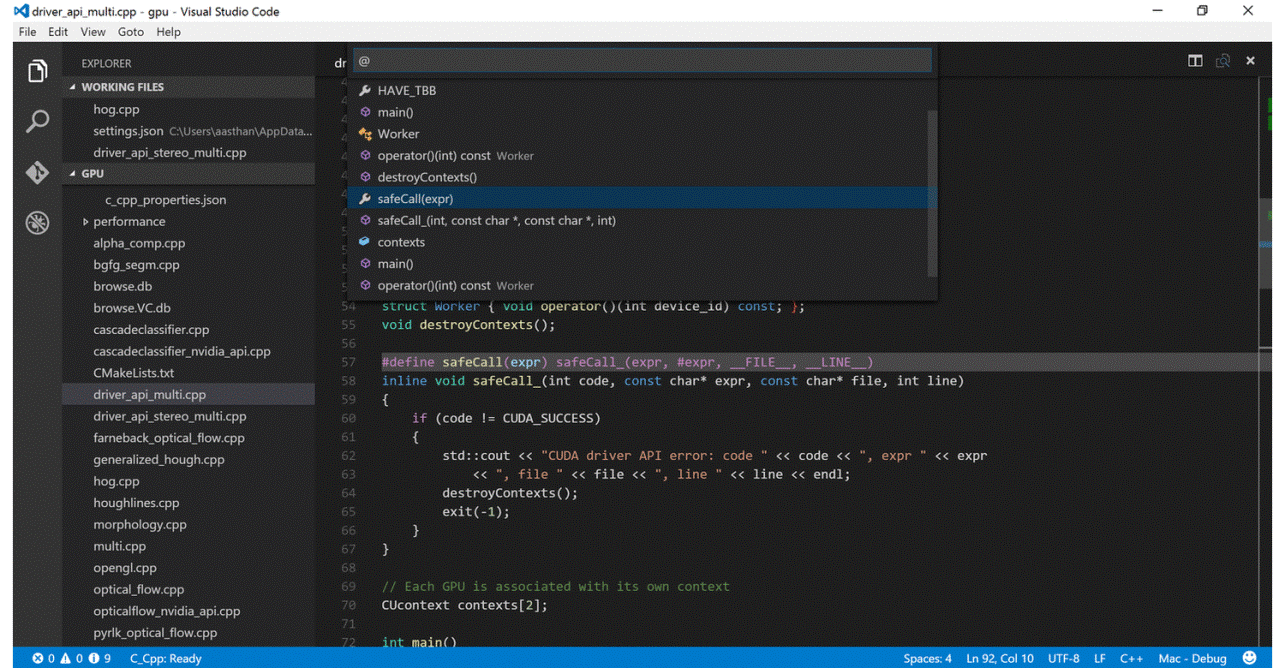
使用 (Ctrl + P, @符號名稱) 瀏覽同一個原始碼檔案中指定的符號名稱
使用 (Ctrl + P, #符號名稱) 瀏覽所有的原始碼檔案指定的符號名稱
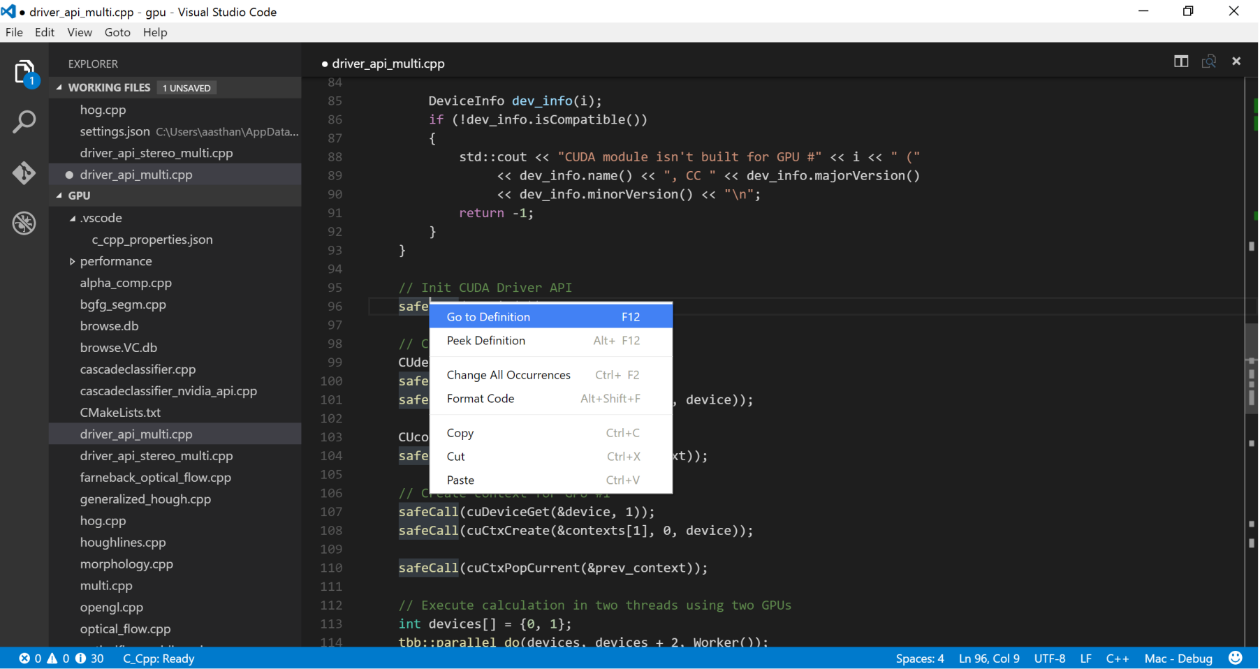
使用 F12 功能鍵 (Go to definition) 跳至符號名稱的定義
使用 Alt + F12 組合鍵 (Peek definition) 檢視符號名稱的定義
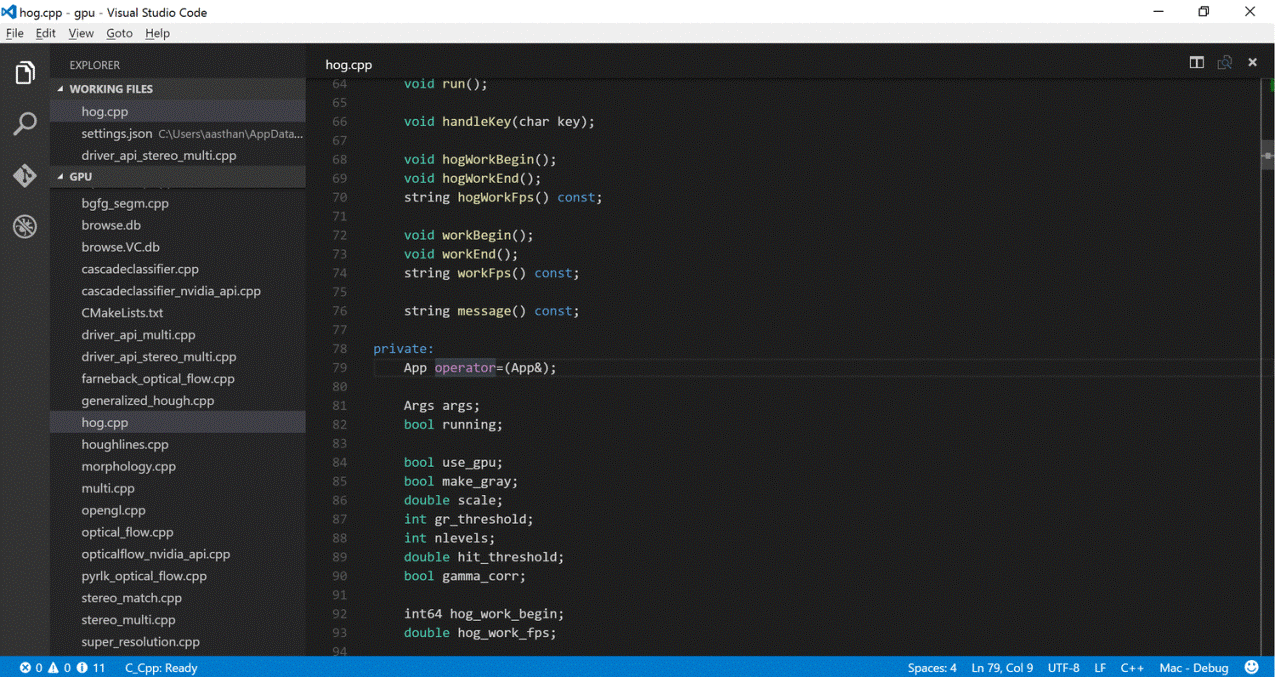
按住 Ctrl 鍵不放,將滑鼠停駐符號名稱的上方檢視定義
這些預覽版提供的瀏覽體驗還有一些功能的問題尚未解決。雖然 Go to definition 與 Peek definition 功能在大部分的場合都能夠正常運作,但是目前還未支援瀏覽區域變數的定義,主要是因為標籤剖析程式目前並不會剖析函式內部的程式碼。除此之外,標籤剖析程式目前也未提供語意分析功能,Go to definition 與 Peek definition 功能目前只會利用標籤剖析的結果與程式設計師欲瀏覽的符號進行文字比對,我們會繼續努力,讓瀏覽功能更上一層樓。
雖然目前的語言服務可以為程式設計師帶來超越傳統瀏覽功能的體驗,如果您可以提供更多的資訊,例如除了 Visual Studio Code 開啟的工作目錄以外,專案引用的標頭檔的其他資料夾名稱,您將可以獲得更佳的瀏覽體驗。未來我們將會利用這樣的機制,透過獲取更多的資訊,以提供更多的語言服務,例如提供 Auto-Complete 功能。
當您在瀏覽您的原始程式碼的時候,如果發現有些原始引入的標頭檔的下方會出現波浪線,表示 Visual Studio Code 在現有的原始程式檔案所在的資料夾及其子資料夾找不到指定的標頭檔,您只要將滑鼠的游標停駐在找不到的標頭檔的上方,其下方就會出現一個燈泡的圖示,讓您可以很方便地加入原始程式檔引用的標頭檔存放的資料夾路徑到名稱為 'c_cpp_properties.json' 設定檔中。
您只要將原始程式檔欲引用的標頭檔所在的資料夾路徑加入到 'c_cpp_properties.json' 設定檔的 "includePath" 屬性,就可以利用所指定的標頭檔的內容提供更完整、更精確的語言服務體驗。
使用 Visual Studio Code 偵錯 C/C++ 應用程式
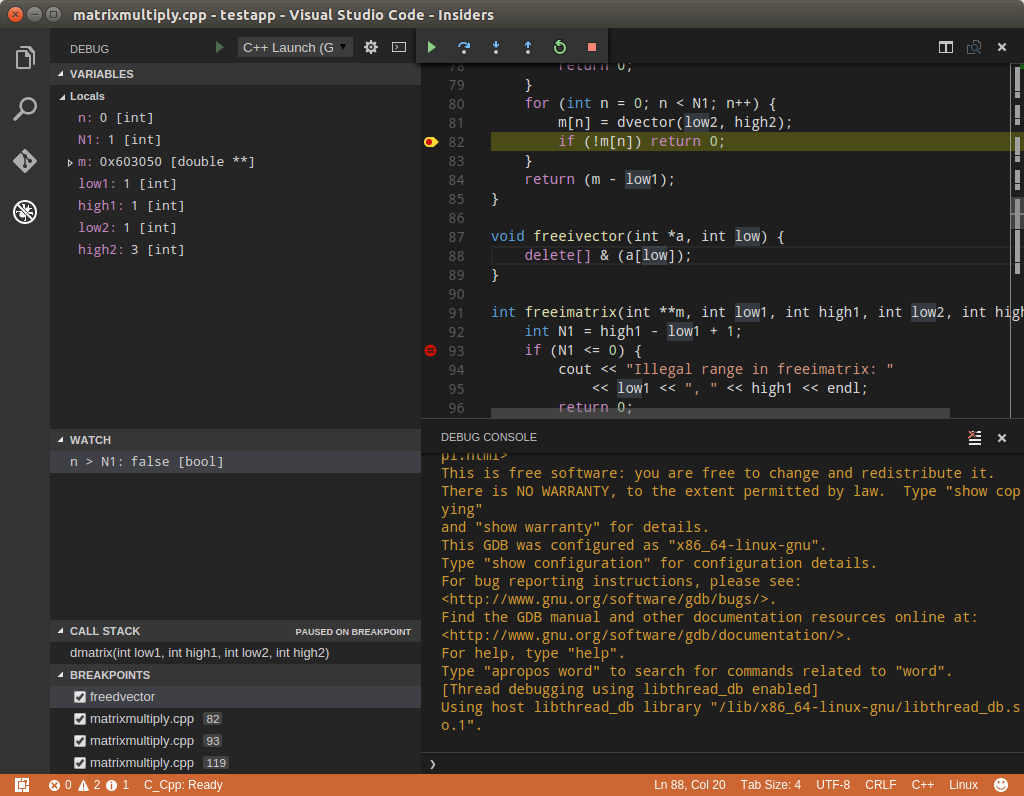
C/C++ extension 預覽版除了支援更佳的原始程式檔瀏覽體驗以外,也支援程式開發者使用 Visual Studio Code 偵錯 C/C++ 應用程式的優良功能。程式開發者能夠使用目前所有已熟悉的標準偵錯功能,包括設立和設定中斷點、逐步執行、檢視變數內容、以及檢視呼叫堆疊的內容。有了 C/C++ extension 預覽版之後,程式開發者能夠透過更進階的偵錯功能進行偵錯應用程式的工作,包括設立函式中斷點 (function breakpoint)、評估運算式執行的結果 (expression evaluation)、設定條件中斷 (conditional breakpoint)、以及利用記憶體傾印偵錯 (core dump debugging)。
C/C++ extension 預覽版支援的偵錯功能目前只能適用於 Ubuntu 14.04 (x64) 版本的 Linux。未來我們將會推出支援 OS X 系統的 C/C++ extension。支援 Ubuntu 14.04 (x64) 的 C/C++ extension 需要手動執行安裝的動作,而且仍然有一些限制,詳細的說明請參考這篇文件:the current experience requires manual installation steps and has some limitations。請注意,目前尚未支援使用 Visual Studio Code 在 Windows 作業系統對 C/C++ 應用程式進行偵錯。
偵錯相關的設定
在您使用 Visual Studio Code 進行偵錯 C/C++ 應用程式之前,您必須完成一些設定。首先請點選工具列最左方的 Debug 圖示,開啟 Debug View,點選 debug pane 中齒輪形狀的按鈕執行設定的工作,並選取 "C++ Launch (GDB)",將 launch.json 檔案開啟。
launch.json 檔案負責定義偵錯工具與被偵錯的應用程式之間的溝通方式。這個檔案預設包含兩項設定 – 其中一項設定負責定義 Visual Studio Code 啟動被偵錯的應用程式的相關屬性,另外一項設定則負責定義附加執行中的應用程式到偵錯工具的相關屬性。將滑鼠的游標停駐在屬性的上方,可以從出現的功能提示了解該屬性的用途與可以接受的設定值。您至少需要完成 "program" 屬性的設定,將屬性的內容值設定成欲偵錯的應用程式名稱與完整的路徑。有興趣的讀者可以閱讀這篇文件,以了解 launch.json 設定檔的各種屬性的用途與相關的設定:VS Code debugging documentation。
設定妥 launch.json 設定檔中的必要屬性之後,您就可以開始偵錯 C/C++ 應用程式了。請注意 Visual Studio Code 並不會建置您的應用程式,Visual Studio Code 預設只會偵錯建置妥的應用程式,除非您預先建立名稱為 task.json 的設定檔 (詳細的做法請參考:create a task.json file),再設定給 launch.json 設定檔的 preLaunchTask 屬性,當做屬性的內容值。
函式中斷點 (Function Breakpoint)
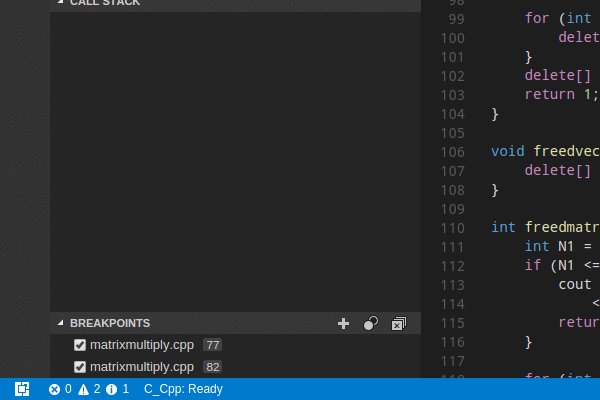
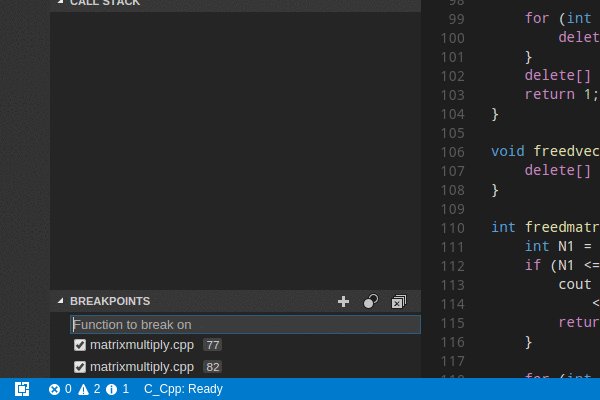
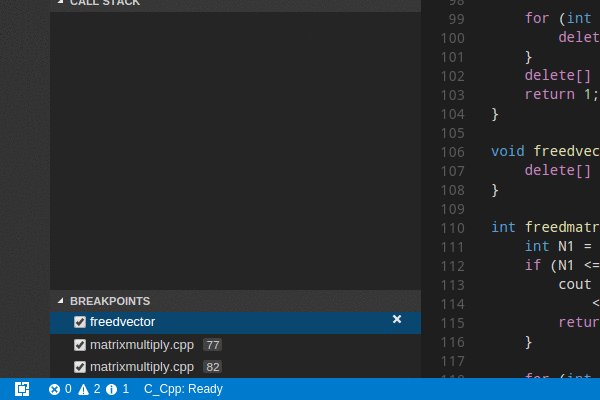
函式中斷點支援程式開發者於函式的入口設定中斷點,而不是將中斷點設定在函式中的某一行程式碼。您可以於 Visual Studio Code,使用滑鼠的右鍵點選 breakpoints 面板,執行 "Add Function Breakpoint" 功能,然後再輸入欲加上中斷點的函式名稱即可。
評估運算式執行的結果 (Expression Evaluation)
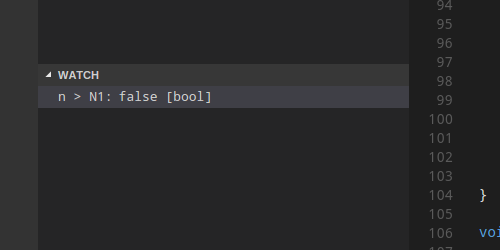
偵錯 C/C++ 應用程式需要比在應用程式中斷執行時檢視變數的內容值更強大的功能。支援 Visual Studio Code 的 C/C++ extension 預覽版支援在不同場合使用 Expression Evaluation 功能。您可以於 Watch pane 輸入欲評估的運算式,當應用程式進入中斷模式時,所輸入的運算式就會被評估,並顯示出評估的結果。請注意這個功能會有副作用 - 如果所輸入的評估運算會變更的內容值,則在被偵錯的應用程式執行結束之前,每一次評估運算式被執行都會造成變數的內容值被變更。如果您只要檢視運算式執行的結果,您可以在被偵錯的應用程式進入中斷狀態時,將滑鼠的游標移至程式碼編輯視窗中運算式的上方,運算式運算的結果就會以提示的方式顯示。如果您只要知道運算式執行的結果即可,不需要不斷地監視,您可以不需要將運算式輸入到 Watch pane 進行監控,您可以將運算式輸入到 Debug Console 中,同樣能夠知道運算式執行的結果,但是可以避免運算式不斷地被評估。
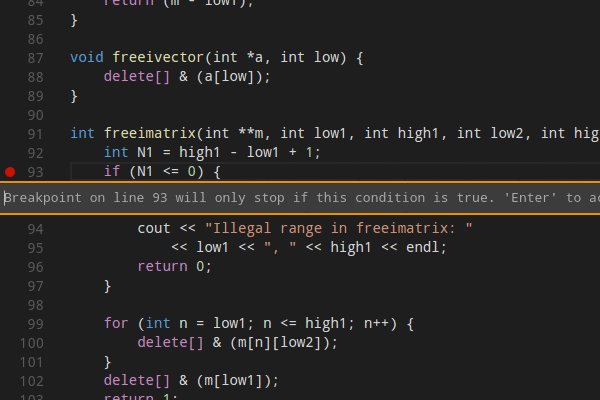
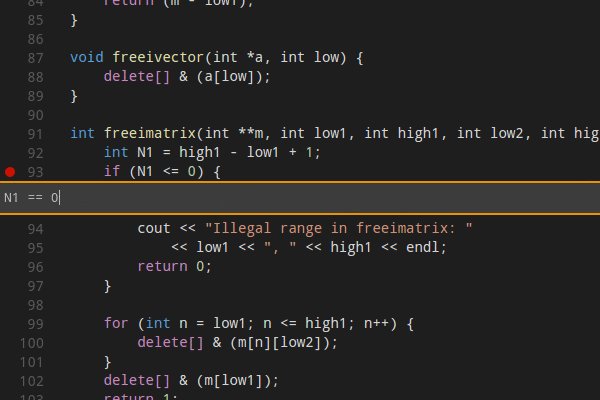
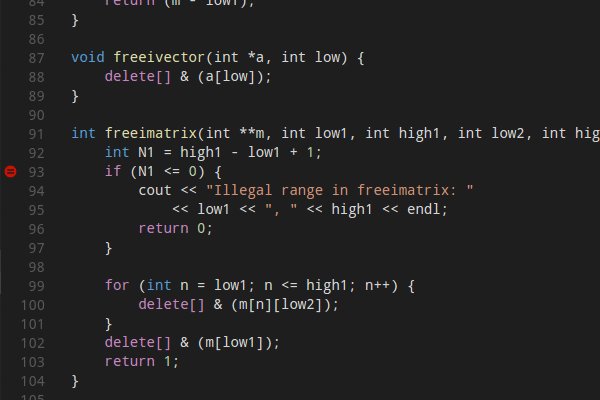
條件中斷 (Conditional Breakpoints)
程式開發者可以使用滑鼠右鍵點選所設定的中斷點,執行 "Edit breakpoint" 功能,Visual Studio Code 就會在程式碼編輯視窗開一個小視窗,您可以在小視窗中輸入條件式,例如:"i> 15",表示所設定的中斷點會在指定的條件式運算的結果為真 (true) 的時候中斷被偵錯的應用程式的執行。有加上條件式的條件中斷會在中斷點的圖示上加上一個黑色的等號。您只要將滑鼠游標移至條件中斷的上方即可檢視條件中斷的設定。
記憶體傾印偵錯 (Core Dump Debugging)
C/C++ extension 預覽版也支援進階的記憶體傾印偵錯。首先您必須在 launch.json 設定檔加入 "coreDumpPath" 屬性,並把屬性的內容值設定成記憶體傾印檔的位置。這個功能同樣適用於偵錯多執行緒的應用程式,以及偵錯於 x64 電腦執行的 x86 應用程式。
GDB 與 MI 命令
程式開發者可以在 [debug console] 利用 "-exec" 直接執行 GDB 命令 (請注意在 debug console 直接執行 GDB 命令的功能尚未經過測試,所以在某些場合會造成 Visual Studio Code 發生執行時期錯誤而結束執行)。有關使用 Visual Studio Code 偵錯 C/C++ 應用程式的詳細做法可以參考這篇文件的說明:A full introduction to debugging in VS Code is available here。
示範使用 C/C++ extension 預覽版的功能:
您可以點選這個連結觀賞高畫質的示範影片:channel 9 discussion on VS Code here.
讓我們知道您的想法!
這個支援 Visual Studio Code 進階的原始碼瀏覽功能與應用程式偵錯功能的 C/C++ extension 預覽版只是一個開始,我們需要您的回饋意見讓這個工具可以提供程式開發者更好的程式瀏覽與偵錯體驗。如果您願意協助我們在任何平台提供最佳的 C/C++ 應用程式開發支援,請加入這個群組:join our Cross-Platform C++ Insiders group,加入這個群組之後您可以直接和產品開發團隊對話,影響產品團隊在產品功能的投資。如果您希望可以馬上擁有某些支援應用程式開發的功能,您可以利用以下的連結輸入您對 Visual Studio Code 的功能的建議:Visual Studio Code user-voice,我們將會優先處理這些建議。
感謝您耐心閱讀完本文,如果您在使用 C/C++ extension 預覽版的功能發現問題,可以透過這個電子郵件反應給我們:bugs you report,對功能面的需求可以到這個網址反應:requests you want us to consider。如果不是功能執行有問題,也不是對需要的功能的建議,可以直接在本文下方留下您的意見 – 我們的團隊會留意本部落格的意見回應。最後,當然不要忘了到以下的網址下載 C++ Extension 預覽版並進行試用:download the C/C++ extension for VS Code。
本文翻譯自: C/C++ extension for Visual Studio Code
Comments
- Anonymous
May 04, 2016
刮目相看