從現代化診所的例子看微軟的開發及雲端技術: (1) ASP.NET Core 跨平台的 Web 開發及運行技術
前言
在 Microsoft Connect(); //2015 的開發技術大會上,為了解說微軟的各平台的開發技術(包含 Web、Desktop、Mobile、Cloud、DevOps 等),製作了一個具體而微(其實也是不小的專案) --HealthClinic.biz 來串接各種微軟開發技術,由於這個範例已經全面開源並公開在 GitHub 上,所以任何人都能從這個範例的原始碼中瞭解及學習微軟最新的開發技術。

系統架構
整個 HealthClinic.biz 的設計架構如圖所示:
整個系統後端由 ASP.NET Core 技術處理 Web 以及資料庫的操作,並且部署至 Microsoft Azure 雲端平台;而各個 client 端應用程式搭配不同的使用情境,但都是呼叫系統後端提供的 API 來存取資料。
目錄
這系列會分成 5 個部份來介紹這個範例所展示出來的開發技術
- ASP.NET Core 跨平台的 Web 開發及運行技術
- 從 Node 應用程式看 TypeScript 以及 Visual Studio 與現代開發工具的整合
- 使用 .NET 技術開發原生應用程式:傳統桌面應用程式、Universal Windows Apps
- 跨平台開發 Android 以及 iOS 應用程式:使用 Xamarin 或 Apache Cordova 技術
- 資料處理應用程式
HealthClinic.biz 的 Web
在這個範例中,Web 的用途有兩個:「首頁(Landing page) 」與「診所管理人員操作」(上述架構圖左上角的部份),所以重點是在後台管理人員操作的部份。如果你是使用 Visual Studio 2015 來開啟範例,你可以直接開啟 01_Demos_ASPNET5.sln 來開啟所有相關的專案,包括(src/ 目錄下):MyHealth.Web, MyHealth.Model, MyHealth.Data, MyHealth.API, MyHealth.Office365,從專案名稱上大致上就可以猜到它的用途:
- MyHealth.Web: Web 專案的主體,如果要部署或執行測試就從這個專案下手。
- MyHealth.Model: 定義這個 Web 專案中有哪些資料模型,例如定義了病患(patient)的資料模型,然後裡面定義病患的資料欄位等。
- MyHealth.Data: 定義程式介面,透過操作上述資料模型來完成某些工作。例如:定義一個可以列出 N 筆病患的函式等等。
- MyHealth.API: 定義 API 介面,供後台程式呼叫完成操作,呼叫 MyHealth.Data 定義的函式,不過提供的是供外部呼叫的 REST 介面。
- MyHealth.Office365: 處理與 Office 365 服務整合的程式。
以下我們就以 Web 的前後端來介紹如何閱讀範例。
Web 後端:ASP.NET Core
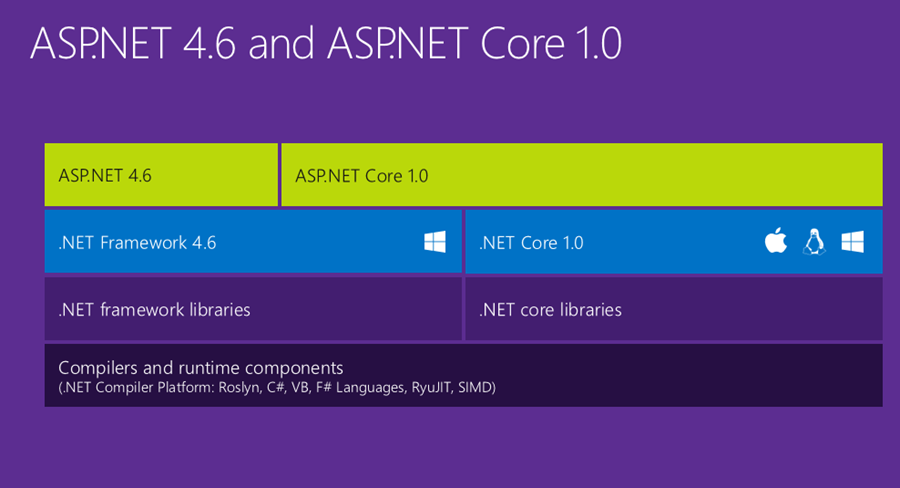
Web 主要是以 ASP.NET Core (原名:ASP.NET 5)這個開發框架來開發,因為 ASP.NET Core 是基於 .NET Core 這個跨平台的 .NET 執行環境所開發,這同時也意味著這個 Web 不僅能在 Windows/IIS 平台上運作,也能在非 Windows 非 IIS 的平台上運作,所以當然你也能將它部署到 Linux、Mac OSX 或是 Docker 等,或是在這些平台上開發測試,所以在這個範例中,除了在 Windows 下使用 Visual Studio 之外,您也能在 Mac OSX 下使用喜愛的編輯器(我們也建議您可以使用跨平台的程式開發編輯器: Visual Studio Code)來開發測試 MyHealth.Web 專案。
Web 後端主要就是展示如何用 ASP.NET Core (以及 ASP.NET 相關套件)開發 Web 端應用程式,而用 Entity Framework Core (原本的 Entity Framework 7 更名為 Entity Framework Core 1.0)來處理資料庫的操作,所以如果您正開始學習 ASP.NET Core 以及 Entity Framework Core,可以從這些程式碼中看到不少操作範例。
Web 前端: 使用現代化前端開發套件
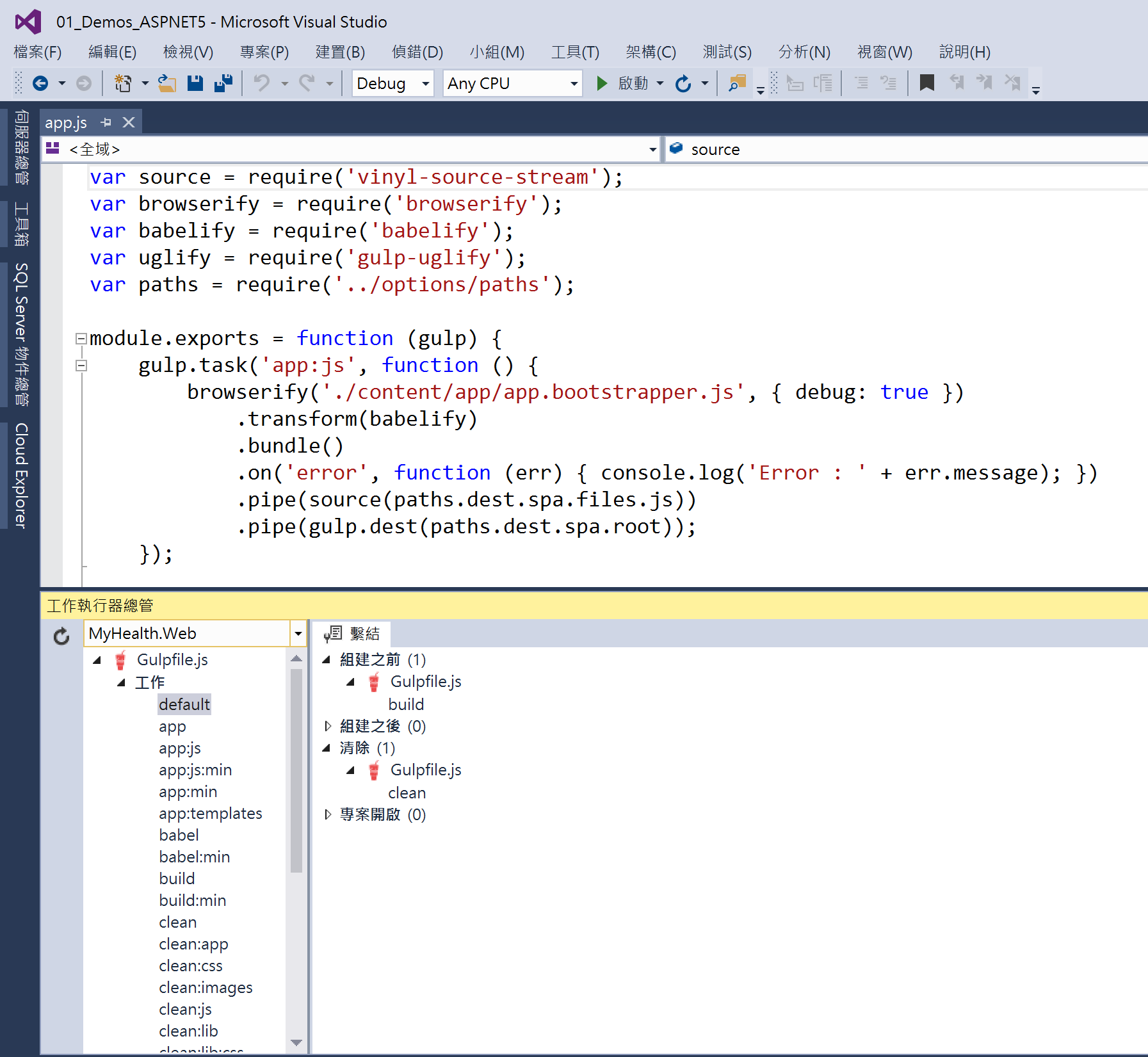
MyHealth.Web 的 Web 後台是用 AngularJS 所開發的一個單頁應用程式(SPA, Single Page Application),你可以在 MyHealth.Web 專案中的 content/app 目錄中看到後台使用 TypeScript (*.ts)檔案搭配 AngularJS 來開發,這個範例使用大量的現代化前端開發套件,除了應用程式使用 TypeScript 及 Angular 之外,整個專案用到的許多工具用到了 npm 做套件管理、也使用了 Bower 做前端套件函式庫的套件管理、使用 Gulp 來定義許多處理前端的工作、而且全站的樣式表也都是以 SASS 開發再編譯成 CSS 的,所以這個範例也是非常適合用來學習這些新穎的前端技術,更可以體會到 Visual Studio 在整合這些前端技術上花費了多少心力。
 圖: 使用 Gulp 定義的工作,Visual Studio 中的工作執行器總管都可以辨識並操作它們
圖: 使用 Gulp 定義的工作,Visual Studio 中的工作執行器總管都可以辨識並操作它們
一方面也由於是用這些主流的前端開發套件,所以專案拿到 Mac OSX 下進行開發也不用做任何特殊的設定或是找尋替代方案。
部署 Web 應用程式
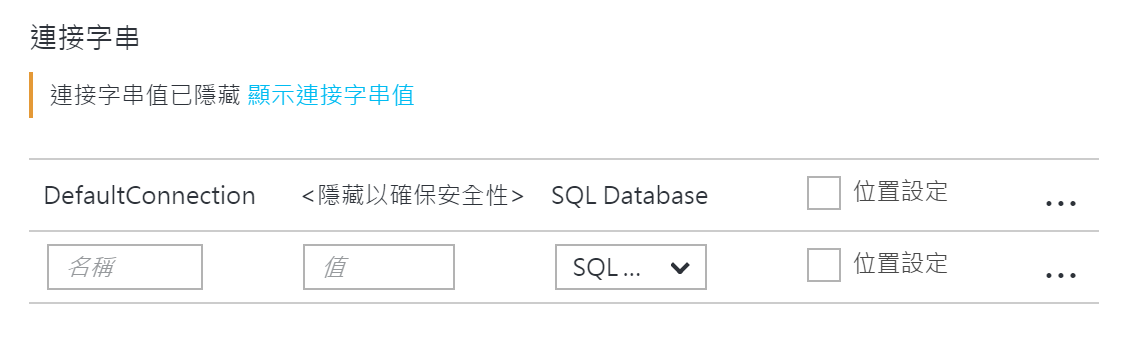
如果你打算把所有的 HealthClinic.biz 的程式都建置起來,因為所有的 clients 都會到這個 Web 程式來存取資料,所以勢必要把這個 Web 應用程式部署在網路上以便存取,當然最簡單的就是將這個應用程式直接部署到 Azure Web 應用程式服務上,而資料庫的部份,也只需要使用 Azure SQL 資料庫服務建立一個資料庫就好了。在部署時,您不必修改專案中設定檔的資料庫連接字串,只需要在應用程式的部署環境中加入一個 DefaultConnection 的環境變數,然後代入資料庫的連接字串,這個 Web 應用程式就會自己去讀環境變數中的 DefaultConnection 的值而連上資料庫了。
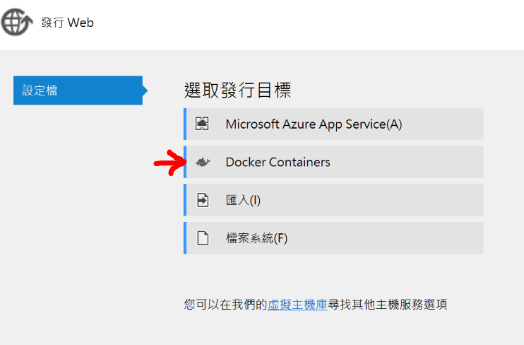
除了 Azure Web 應用程式服務之外,你也可以參考這篇文章將它部署到 Linux 伺服器上,或是利用專案目錄下的 Dockerfile 將它製作成一個 docker image,以便在你的 docker 環境中部署,Visual Studio 也可以安裝這個小工具,就能直接在 Visual Studio 中打包成 Docker 的 image,甚至是發佈出去。
參考資料
- ASP.NET Core (ASP.NET 5)
- ASP.NET - 在 OSX 環境下開發 ASP.NET 應用程式 - 設定篇
- ASP.NET 5 - Getting Started
- ASP.NET 5 Docker Images
原始文章發佈於「開發者之魂」部落格
想知道 Visual Studio 與 TypeScript 如何與 Node.js 整合,請接著看下一篇:從現代化診所的例子看微軟的開發及雲端技術: (2)