How to get the profile picture with the Facebook .NET SDK
Welcome to a new episode of the Windows Store App Development blog about integrating Facebook to your App presented by Christophe Nasarre, a French Microsoft Premier Field Engineer. You will see today how to access basic account information such as the profile picture with the Facebook .NET SDK and how to efficiently leverage the Facebook documentation.
For your convenience, here’s the video timeline:
[0:32] How to get Facebook .NET SDK in your Visual Studio project
[1:19] Changes to the login code to use the main class FacebookClient
[3:57] Details of the XAML implementation of the login/logout states
[7:01] Details of the UpdateProfilePictureAsync implementation
[9:54] How to get the Facebook picture url
[11:21] Get the Facebook user id and what is the JsonObject type
[18:11] Leverage the Facebook Graph Explorer to easily simulate REST queries
Using the Facebook .NET SDK
In the previous episode, Gianluca demonstrated how to get a Facebook token to authenticate to their services. It is now time to get something from a Facebook account. But first, I’m going to present you the Facebook SDK for .NET that makes it much simple to access the web-based REST-like Facebook services.
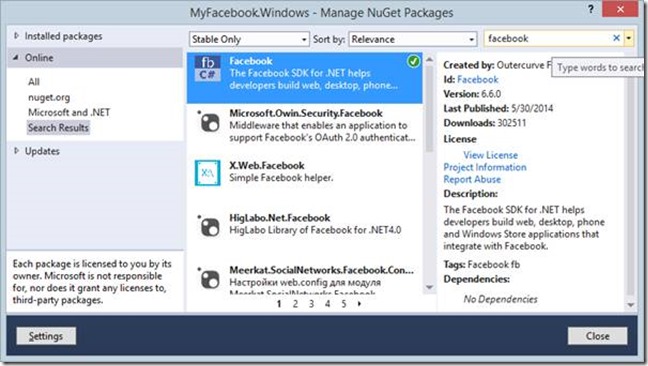
First, you need to get the Facebook SDK for .NET from NuGet in Visual Studio via Tools | NuGet Package Manager | Manage NuGet Packages for Solution and search for “facebook”

Next, click OK to select the current project of your solution

And click Close to dismiss the NuGet Packages Manager.
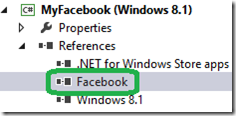
A new Facebook entry has been added to your project references

and the readme.txt of the NuGet package has been opened into Visual Studio to provide links to Facebook documentation.
Use the .NET SDK to login
The corner stone of the Facebook SDK for .NET is the FacebookClient class. You will be using an instance of this type when you need to call the Facebook REST-like API. However, the first and mandatory step is to associate this instance to the authentication token that Gianluca detailed in the previous episode.
Note that the ParseOAuthCallbackUrl helper method makes it simple to get the details in a strongly typed way instead of parsing the string like in the previous episode
// Summary:
// Represents the authentication result of Facebook.
public class FacebookOAuthResult
{
// Summary:
// Initializes a new instance of the Facebook.FacebookOAuthResult class.
protected FacebookOAuthResult();
// Summary:
// Gets the access token.
public virtual string AccessToken { get; }
//
// Summary:
// Gets the code used to exchange with Facebook to retrieve access token.
public virtual string Code { get; }
//
// Summary:
// Error that happens when using OAuth2 protocol.
//
// Remarks:
// https://developers.facebook.com/docs/oauth/errors/
public virtual string Error { get; }
//
// Summary:
// Gets the long error description for failed authentication if an error occurred.
public virtual string ErrorDescription { get; }
//
// Summary:
// Gets the short error reason for failed authentication if an error occurred.
public virtual string ErrorReason { get; }
//
// Summary:
// Gets the System.DateTime when the access token will expire.
public virtual DateTime Expires { get; }
//
// Summary:
// Gets a value indicating whether access token or code was successfully retrieved.
public virtual bool IsSuccess { get; }
//
// Summary:
// Gets an opaque state used to maintain application state between the request
// and callback.
public virtual string State { get; }
}
You can either pass this string to the constructor or set its AccessToken property after it has been created; very simple!
The FacebookClient provides methods to send request corresponding to the GET (GetTaskAsync), POST (PostTaskAsync) or DELETE (DeleteTaskAsync) action to be performed. To get the profile picture, I need to build an url with the authentication token and the user identifier
https://graph.facebook.com/ <user id> /picture?type=large&access_token= <OAuth token>
I already have the token but I need to call Facebook to get the user id with a GET request with the following code:
object taskResult = await FbClient.GetTaskAsync("/me");
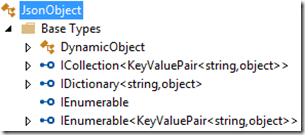
Even though the GetTaskAsync returns an object, if you call GetType(taskResult), then you will get JsonObject, a type used to represent the Json response sent back by Facebook. Feel free to double click the Facebook reference in the Solution Explorer to get its definition. Note that you might need to change the Object Browser settings to show hidden types and members
This is a dynamic that can be used as a dictionary of key/value pairs
as shown in the following code:
var result = (IDictionary<string, object>)taskResult;
foreach(var key in result.Keys)
{
object value = result[key];
if (key.CompareTo("id") == 0)
{
UserId = (string)value;
}
}
However, instead of dumping each Json returned by Facebook in your C# code, there is a much efficient solution: use the Facebook Graph Explorer
How to easily test the Facebook API
The Facebook API is very well documented from the web site.
1. Go to https://developers.facebook.com or search for “facebook developers”
3. Go down to the left down to the APIs section

And select Graph API
4. To access the documentation for all API features, click the API Reference link

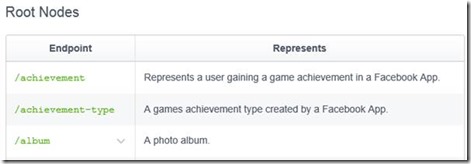
5. The table lists all the endpoints that you can use
I’m interested in the /user section at the bottom
6. Click the “Graph Explorer” link at the top
And you get a “simulator” where you can test the result of verb queries sent to Facebook
7. But first, like in the Windows Store App, you need a token by clicking the “Get Access Token” link at the top
8. In the popup, you select the permissions you will need for your queries and click the Get Access Token button
In my case, I’m only interested in the user information
9. You get a confirmation dialog
With the permissions you have asked; click the OK button to confirm
10. Now, you can submit your query, simply /me here and you get the json result
This is simple and make it simple to build the corresponding type in C# to wrap the subset of information you need to manage in your App.
The next episode will dig into the Facebook albums and photos.
Happy coding!
Comments
Anonymous
January 01, 2015
How the SDK get profile picture? I dont know how the SDK get the profile picture while the JSON response string (from Graph API) does not contain anything about it. Can you tell meAnonymous
January 06, 2015
Hi huyhk, the C# source shows that we need to build the picture url ourself - string.Format("https://graph.facebook.com/{0}/picture?type={1}&access_token={2}", UserId, "large", _token) and the user id is extracted from the json returned by /me I hope this helps