Update Panel Update Mode Always vs. Conditional (or why is my AJAX control losing focus)
I have an AJAX timer control on my ASP.NET master page that keeps making another field on the same rendered page lose focus. The master page contains an AJAX update panel and a AJAX timer control to update the time to the reflect current time with hours, minutes and seconds (e.g. in essence an on page clock). My content page that loads within the master page also has an AJAX update panel and contains a TextBox. While in the development environment these are two separate pages at runtime they render as a single combined page (that’s the way master and content pages work).
It turns out the TextBox kept losing focus when then AJAX timer updated the page. Why does it matter? Because the TextBox was losing focus once a second (you trying typing in it when you lose focus once a second).
A little research led to the conclusion that my UpdatePanel containing the TextBox had its UpdateMode set to “Always”, which is the default. When the UpdateMode is set to Always, the UpdatePanel control’s content is updated on every postback that originates from anywhere on the page. This includes asynchronous postbacks from controls that are inside other UpdatePanel controls, and postbacks from controls that are not inside UpdatePanel controls.
Whoops! Meaning when the timer ticked the update panel containing the TextBox was also updating (that explains the loss of focus). UpdatePanel also has a conditional Property. If the UpdateMode property is set to Conditional, the UpdatePanel control’s content is only updated when one of the following is true:
- When the postback is caused by a trigger for that UpdatePanel control.
- When you explicitly call the UpdatePanel control's Update method.
- When the UpdatePanel control is nested inside another UpdatePanel control and the parent panel is updated.
- …
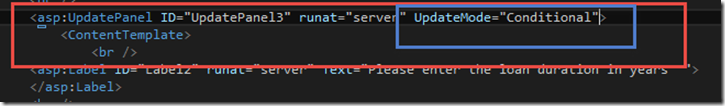
When I changed the UpdatePanel containing the TextBox to Conditional (for the UpdatePanel containing the TextBox in the markup I set UpdateMode=”Conditional”) it only updated the the items surrounding it changed not with each and every update to the page. Some of you might point out I could have done client side code for the clock and of course your right, but then we wouldn’t of had this example of using UpdateMode=”Conditional” to work through as an example.
Before
After
Comments
Anonymous
February 11, 2014
Great! that save me a lot of timeAnonymous
May 09, 2014
what is the update method of update panel?Anonymous
June 24, 2014
Barkha, the update method, you call at you .cs code, with UpdatePanel.Update(); At UpdatePanel you put the name of your UpdatePanel Content.