Customizing the fields on the User Information Page
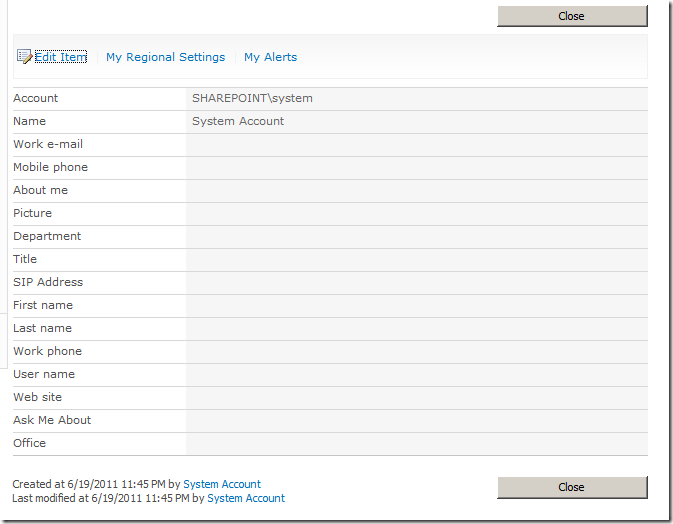
SharePoint has a built in functionality to display the user information for any user that has a user profile imported using the user profiles service application. This page can be reached on the following URL: /_layouts/userdisp.aspx">/_layouts/userdisp.aspx">/_layouts/userdisp.aspx">https://<SITE_URL>/_layouts/userdisp.aspx this page is shown below.
Note that this page is only displayed when the personal site of the user has not been created or if the mysite functionality is not enabled.
Now more than often you would want to simply hide some fields from this page. I have found many blogs talking about customization of this page but they all are talking about development customization were you will need to open VS to do something. I wanted to find a solution without opening VS ![]()
There was no direct solution for this so the solution I found was related to editing the rendering template of this page. To do this I opened the file DefaultTemplates.ascx from the location “C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\CONTROLTEMPLATES”. In this file I searched for the rendering template called “UserListForm” which is the one used to render this page. Their you will find a line like this:
<SharePoint:ListFieldIterator runat="server"/>
This is the iterator to display the fields defined in the user profile. So at first I tried to exclude functionality of this iterator like this:
<SharePoint:ListFieldIterator ExcludeFields="Notes" runat="server"/>
But unfortunately I found that their is an issue with the exclude field functionality with the user profile page and that this field is being emptied by code and so it had no effect on the page. ![]()
The working solution I found is actually to comment this line and then add only the fields you wan to include on the page like so.
<tr><SharePoint:CompositeField FieldName="Name" ControlMode="Display" runat="server"/></tr>
<tr><SharePoint:CompositeField FieldName="Notes" ControlMode="Display" runat="server"/></tr>
<%--<SharePoint:ListFieldIterator ExcludeFields="Notes;#ntext2" runat="server"/>--%>
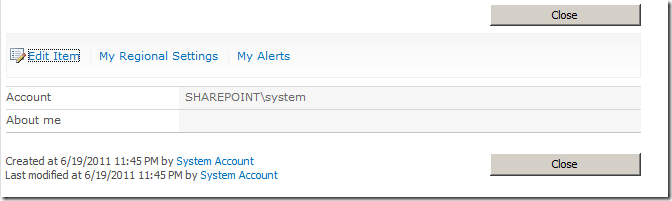
Now this made the page only display the following.
So it only displayed the required fields.
As you can see I am referencing the field “About me” by its name “Notes” to make it easier for you here is a list of field names along with display names in the user information page.
<FieldRef ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" Name="Title" Required="TRUE" DisplayName="$Resources:,userinfo_schema_name;" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{bfc6f32c-668c-43c4-a903-847cca2f9b3c}" Name="Name"/>
<FieldRef ID="{fce16b4c-fe53-4793-aaab-b4892e736d15}" Name="EMail" DisplayName="Work e-mail" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{bf03d3ca-aa6e-4845-809a-b4378b37ce08}" Name="MobilePhone" DisplayName="Mobile phone" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{e241f186-9b94-415c-9f66-255ce7f86235}" Name="Notes" DisplayName="About me" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{9ba260b2-85a1-4a32-ad7a-63eaceffe6b4}" Name="IsSiteAdmin"/>
<FieldRef ID="{4ed6dfdf-86a8-4894-bd1b-4fa28042be53}" Name="Deleted"/>
<FieldRef ID="{d9339777-b964-489a-bf09-2ac3c3fe5f0d}" Name="Picture" DisplayName="$Resources:,Picture;" ReadOnly="TRUE" Format="Image" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{05fdf852-4b64-4096-9b2b-d2a62a86bc59}" Name="Department" DisplayName="$Resources:,Department;" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{c4e0f350-52cc-4ede-904c-dd71a3d11f7d}" Name="JobTitle" DisplayName="Title" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{829c275d-8744-4d9b-a42f-53f53eb60559}" Name="SipAddress" DisplayName="$Resources:,SipAddress;" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{af5036db-36f4-46c8-bde7-a677bd0ef280}" Name="IsActive"/>
<FieldRef ID="{0914a1df-bcb5-49b0-a73f-3c89995129ce}" Name="FirstName" Required="FALSE" DisplayName="First name" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{bad01fe7-f4bf-4060-b91e-3c40a634fb02}" Name="LastName" Required="FALSE" DisplayName="Last name" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{38864bd9-ad27-4265-8077-eb033c29c5c4}" Name="WorkPhone" Required="FALSE" DisplayName="Work phone" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{43508f20-6dd6-482c-b22b-b6f3ff35a259}" Name="UserName" Required="FALSE" DisplayName="User name" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{80edb220-2508-4b3d-8fa0-c70c66a873ca}" Name="WebSite" Required="FALSE" DisplayName="Web site" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{d3330c84-35f7-49a0-bf35-7ad28abe7349}" Name="SPSResponsibility" Required="FALSE" DisplayName="Ask Me About" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
<FieldRef ID="{2f112e66-9724-445e-b15b-efecb1a83d6c}" Name="Office" Required="FALSE" DisplayName="Office" ReadOnly="TRUE" ShowInDisplayForm="TRUE"/>
The side effect of this is that since this is an application page it will affect all sites and web applications running on this server, which is usually the required behaviour in this case ![]()
Please also note that in some cases I found a problem in editing the default rendering template so what I did was I created a new rendering template as a copy of the original with a new name and referred to the new template from the ASPX page itself.
Also please remember since you are editing an application page that you need to apply same change on all WFE servers in your farm.