Using script.aculo.us with MOSS 2007
“script.aculo.us provides you with easy-to-use, cross-browser user interface JavaScript libraries to make your web sites and web applications fly” - https://script.aculo.us/
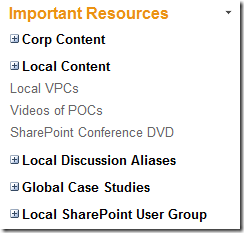
I was assembling an internal web site on MOSS 2007 and found that script.aculo.us had some funky effects that I wanted to use, so the task was then to see if I could get the javascript libraries and functions to work with my custom master page. More specifically I wanted to have a funky expandable/collapsible “sliding style” headings in my summary link and content query web parts. The image below shows a simple example of a summary links control which has headings (groups), when you click a heading the links in the heading expand and any other heading which is expanded collapses, done using the script.aculo.us slideUp and slideDown functions. Sound easy? Well, a little tricky with script.aculo.us, but doable. Once working, we also have a great framework for using all the other cool functions in the script.aculo.us library.
NB: you should have a good understanding of HTML, javascript, developing custom master pages and styles for content query and summary link web parts for SharePoint to get the most from the steps I outline below. Also, a quick review of script.aculo.us is probably a good idea before commencing. Lastly, this sample is provided “as is”, it works for me, but I have also not done thorough testing on all functions, just the slideUp and slideDown.
Summary of process:
- Add script.aculo.us javascript libraries (.js files) to a location which can be referenced from your master page
- Add reference to appropriate script.aculo.us libraries in your master page
- Edit or add new group style for summary link web part to call the appropriate script function
Step 1:
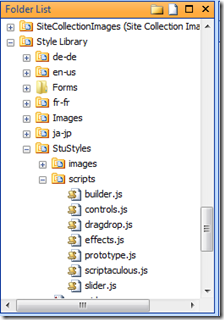
There are various places where you can place custom javascript files for a custom master page, in my scenario I chose to add them to the “Style Library” folder using SharePoint Designer. Of course, in some descent well thought through folder structure. The image below shows the script.aculo.us javascript files inside my folder structure.
Step 2:
You need to reference the script files being used somewhere in the HTML of your page, in my scenario I added it to the master page HEAD section so that all pages can use the functions in script.aculo.us libraries. Ordinarily this would be a simple step, however there is something that you need to be VERY aware of. The script.aculo.us libraries can break various functions in SharePoint e.g. the HTML Content Editor control. This is because the script.aculo.us libraries override and change the behavior of some default javascript objects e.g. array. To solve this problem, I only render the script.aculo.us script references when the page in not in edit mode, to do this you wrap the references in a SharePoint EditModePanel control with the PageDisplayMode propery set to “Display”, an example is shown below.
<PublishingWebControls:EditModePanel PageDisplayMode="Display" runat=server id="EditModePanel1">
<script type="text/javascript" language="javascript" src="/sites/sastu/Style Library/stustyles/scripts/prototype.js" />
<script type="text/javascript" language="javascript" src="/sites/sastu/Style Library/stustyles/scripts/scriptaculous.js" />
</PublishingWebControls:EditModePanel>
However, in my example I also needed a function which would do some work for me to expand and collapse the headings (groups), so in reality my EditModePanel looked like this:
1: <PublishingWebControls:EditModePanel PageDisplayMode="Display" runat=server id="EditModePanel1">
2: <script type="text/javascript" language="javascript" src="/sites/sastu/Style Library/stustyles/scripts/prototype.js" /> 1:
2: <script type="text/javascript" language="javascript" src="/sites/sastu/Style Library/stustyles/scripts/scriptaculous.js" />
3: <script type="text/javascript" language="javascript">
4: document.observe("dom:loaded", function() {
5:
6: var outerSlides = $$('.slideheader');
7: var slides = outerSlides.map(function(element) { return element.next() });
8: var options = {duration: 0.25, queue: 'end' };
9:
10: outerSlides.invoke('observe', 'click', function(event) {
11: var target = this.next();
12: slides.each(function(element) {
13: if (element.visible() )
14: element.slideUp(options);
15: });
16:
17: if (!target.visible()){
18: target.slideDown(options);
19: }
20: });
21:
22: });
23:
</script>
3: </PublishingWebControls:EditModePanel>
Step 3:
The hard work is done, now we need to have our desired elements in the HTML call functions script.aculo.us libraries. In my example, I wanted the effect on the summary links web part group headings. I.e. need a DIV tag around the items within the heading (group) and this DIV must have a specific css class which is used in the the javascript function seen above. This implementation is unique to my specific scenario, of course in your scenario you might call a script.aculo.us function directly from the click, mouseover or any other HTML event directly on your HTML element. In other words, I wanted an output of HTML that looked something like this.
<div id="group" class="slm-layout-main">
<div class="groupheader item medium slideheader">Local Content</div>
<div style="display: none"><!--default is hidden-->
<div id="linkitem" class="item link-item">
<a href="file://zaiw002/Office%20System%20VPCs" target="_blank" title="Copy of VPCs from Corp">
Local VPCs</a></div>
<div id="linkitem" class="item link-item">
<a href="file://zaiw002/MOSS%20Poc%20Videos" target="_blank" title="Video recordings of POC's completed">
Videos of POCs</a></div>
<div id="linkitem" class="item link-item">
<a href="file://zaiw002/SharePoint%20Conf%20DVD" target="" title="ISO Images of SharePoint Conference DVD">
SharePoint Conference DVD</a></div>
<div id="footer">
</div>
</div>
</div>
What you will notice is that the DIV with the display set to none is not in any of the default Group styles for the Summary Link web part, and of course the DIV element above that which has the class of slideheader. These were added by creating a new Group style in header.xsl. Note: this article is not supposed to be the end-end guide on editing and adding new styles for summary link web part and content query web part, so you will need to research this yourself if what I am talking about doesn’t make sense. Heather Solomon has some great information on her blog about this)
Here is my template section for my new group called Slider for header.xsl. This adds the display none and slideheader class DIVS.
<xsl:template name="Slider" match="*[@GroupStyle='Slider']" mode="header">
<div class="groupheader item medium slideheader">
<xsl:call-template name="OuterTemplate.GetGroupName">
<xsl:with-param name="GroupName" select="@*[name()=$Group]"/>
<xsl:with-param name="GroupType" select="$GroupType"/>
</xsl:call-template>
</div>
<xsl:variable name="begslider">
<![CDATA[<div style="display:none">]]>
</xsl:variable>
<xsl:value-of select="$begslider" disable-output-escaping="yes"/>
<xsl:template>
Of course we also need the closing DIV for the one just opened here, for this I edited contentquerymain.xsl and added a closing DIV if the Slide template was used for the web part, this is done in the CallFooterTemplate template. E.g.
<xsl:template name="OuterTemplate.CallFooterTemplate">
<xsl:if test="@GroupStyle='Slider'">
<xsl:variable name="endslider">
<![CDATA[</div>]]>
</xsl:variable>
<xsl:value-of select="$endslider" disable-output-escaping="yes"/>
</xsl:if>
<div id="footer">
</div>
</xsl:template>
That is it. All I need to do now is add my Summary Links web part and change the group style to Slider. What is great about this is that it doesn’t matter what styles are used for the items inside the Summary Links web part the sliding function will work for the group.
I hope you have managed to follow the steps in this article to get your script.aculo.us functions working. Good luck.
Michael
Comments
- Anonymous
January 27, 2010
This is really great..Helps me a lot. But one problem?? EditModePanel Don't work with layout pages how to achive the same when you in edit mode(Design mode in layout pages).