Bądź Polakiem – promuj IMAGINE CUP :)
Dziś rusza kampania oficjalna kampania Imagine Cup 2010 – kolejnej edycji międzynarodowego konkursu dla programistów i nie tylko. Wyjątkowa przede wszystkim przez fakt, że jej światowe finały odbędą się po raz pierwszy w Polsce. Jako gospodarz i patriota postanowiłem więc skorzystać z okazji i pokazać na przykładzie bannera Imagine Cup, w jaki sposób osadzić dowolny element Silverlight na swojej własnej stronie WWW. Oto krótki przewodnik krok po kroku dla osób, które dotychczas nie zetknęły się zupełnie z tą technologią:
1. Konfiguracja serwera WWW
Obiekty Silverlight nie wymagają żadnej specyficznej infrastruktury serwerowej. Z perspektywy serwera WWW jest po po prostu (zwykle) pojedynczy plik o rozszerzeniu .xap, który powinien być bez przeszkód dostarczony do przeglądarki klienta. Nie ma w tym wypadku żadnego znaczenia, z jakiego systemu operacyjnego i języka programowania korzystasz. Wystarczy upewnić się tylko, że nasz serwer jest w stanie obsłużyć poprawnie odpowiednie typy rozszerzeń (mime-types).
Serwer Apache
Jeśli korzystamy z pliku mime.types, otwieramy go, sprawdzamy czy istnieją i ewentualnie dopisujemy następujące linijki:
application/x-silverlight-app xap application/xaml+xml xaml
Alternatywnie możemy zrobić to samo w głównym pliku konfiguracyjnym httpd.conf. W sekcji <IfModule mime_module> umieszczamy:
AddType application/x-silverlight-app .xap AddType application/xaml+xml .xaml
Restartujemy serwer i gotowe!
Serwer IIS
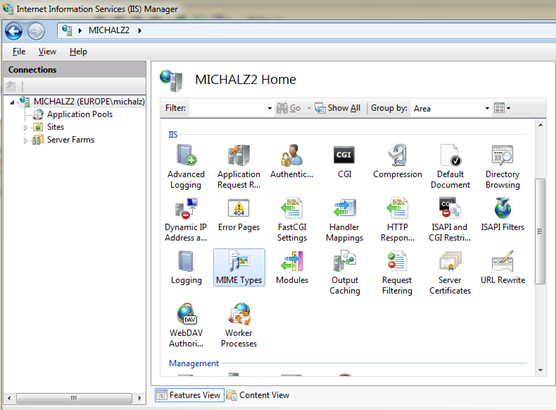
W przypadku serwera IIS wystarczy otworzyć narzędzie Internet Information Services (IIS) Manager i wybrać opcję MIME Types:
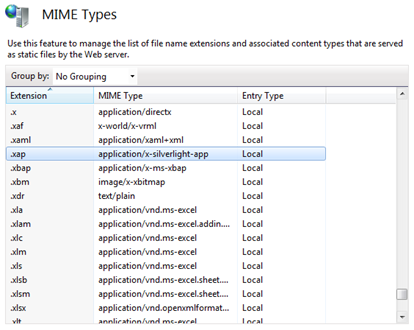
i upewniamy się, że na liście widnieją definicje dwóch rozszerzeń: .xap oraz .xaml:
Oczywiście jeśli tych wpisów brakuje, dopisujemy je.
2. Umieszczanie elementu Silverlight w kodzie HTML
Osadzenie aplikacji Silverlight na dowolnej stronie internetowej zrealizować można na kilka sposobów. Najprostszym i najmniej inwazyjnym jest skorzystanie z tagu <OBJECT> , co w przypadku banneru Imagine Cup wiąże się z umieszczeniem następującego kodu HTML:
<object data="data:application/x-silverlight," type="application/x-silverlight-2" width="750" height="100"> <param name="source" value="ImagineCup2010Banner.xap"/> <param name="background" value="Transparent" /> <param name="windowless" value="True" /> <param name="minRuntimeVersion" value="3.0.40624.0" /> <param name="autoUpgrade" value="true" /> <a href="https://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0" style="text-decoration: none;"> <img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/> </a> </object>
Najważniejszym z powyższych parametrów jest oczywiście pole source, które wskazuje na fizyczną nazwę pliku XAP (w typ wypadku jest to ImagineCup2010Banner.xap – do pobrania stąd). Pozostałe parametry troszczą się m.in. o to, czy użytkownik ma zainstalowaną właściwą wersję wtyczki Silverlight oraz, jeśli jest taka potrzeba, ułatwiają jej instalację.
Obecnych i przyszłych sympatyków Imagine Cup odsyłam na na oficjalną stronę tego wydarzenia.