Starting with Silverlight 2 / Demarrer avec Silverlight 2
[English]
We will illustrate in this post how to create a simple Silverlight application.
To develop Web application with Silverlight 2, you need Visual Studio 2008 (express edition not yet supported L) and install the Silverlight Beta 2 chainer installer (https://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=50a9ec01-267b-4521-b7d7-c0dba8866434). This installer will set up your environment (Visual Studio template, Sl runtime, SDK).
Once installed, you can create a new Silverlight project from Visual Studio from /New/Project/SilverLight/Silverlight Application.
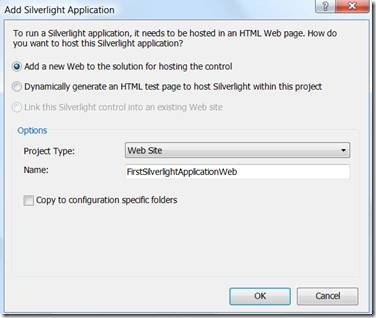
Silverlight is not a standalone plug-in. It needs to be hosted in a HTML Web page. During the creation of your application, Visual Studio will ask you in which type of “hoster” you want to host your project (Web Site or simple HTML page). In our example, we choose Web Site.
Visual Studio generates two projects: The Silverlight project and the Web project which hosts the Silverlight Application.
The Silverlight project contains App.Xaml file which represents the base class of your SL application. By default, this class instanciates the Page.xaml User Control which represents the first control of your application.
The Web Project contains:
- Default.aspx Web page which is not used (can be deleted)
- A ClientBin repository which contains the Silverlight project compiled (as a .xap file)
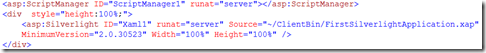
- A test page XXTestPage.aspx which hosts your Silverlight project thanks to ScriptManager ajax control and the Silverlight server control which references the .xap file.
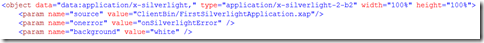
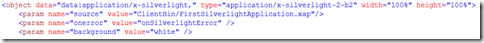
- A test page XXTestPage.html which hosts your Silverlight project thanks to the “object” javascript object which references the .XAP file
Finally, Visual studio creates for us different projects, references between the project, test pages (depends on what we want/need) and basic controls to start quickly our project.
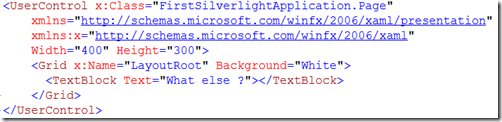
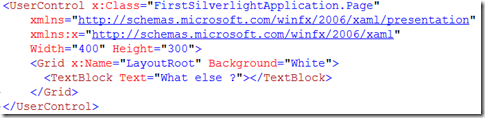
We are going to customize our application by adding a TextBlock control to display a simple text in the Page.XAML.
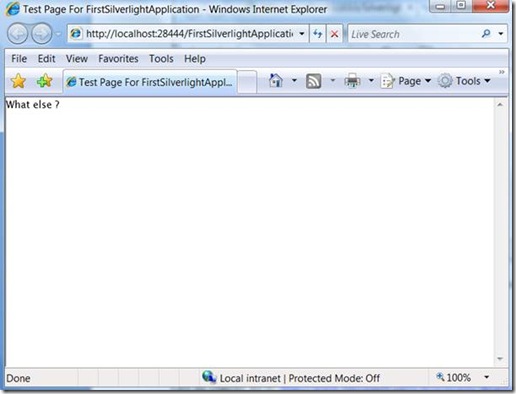
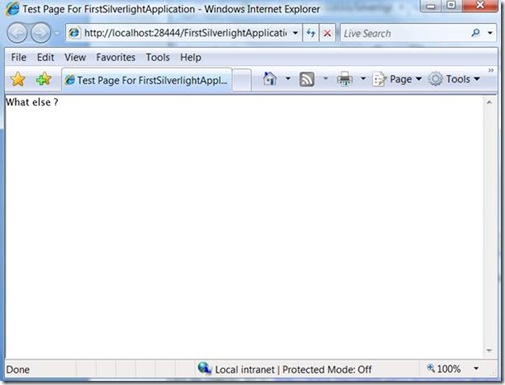
Press F5 and you should see the following screen:
When you pressed F5, the Silverlight project was compiled and generated a .XAB file which is copied to ClientBinFolder of your Web Project.
You have just created your first SL application …
[Français]
Nous allons voir à travers ce post comment créer notre première application Silverlight.
Pour développer une application en Silverlight 2, vous aurez besoin de VisualStudio 2008 (la version Express n’est pas encore supportée) et d’y installer le composant additionnel correspondant (https://www.microsoft.com/downloads/details.aspx?FamilyID=50A9EC01-267B-4521-B7D7-C0DBA8866434&displaylang=fr) Ce composant installera les contrôles nécessaires au développement et à l’exécution d’une application en Silverlight 2 (Template Visual Studio, SDK, runtime …).
Une fois installé, vous pouvez créer une nouvelle application SL à partir de l’entrée de menu de Visual Studio /New/Project/SilverLight/Silverlight Application.
Silverlight est un plug-in qui ne peut pas s’exécuter seul. Il nécessite d’être hébergé au sein d’une page Web. Lors de la création de votre application, Visual Studio vous demandera au sein de quel type de « hoster » vous voulez héberger votre projet (Web site ou page HTML). Dans notre exemple, nous choisirons d’utiliser un projet de type « Web Site ».
Visual Studio générera alors 2 projets: Votre projet Silverlight ainsi que le projet Web qui hébergera votre application SL.
Le projet Silverlight contient un fichier App.XAML qui représente la classe de base de votre application SL. Par défaut, cette classe instancie le contrôle utilisateur Page.Xaml qui constituera le premier contrôle de votre application.
Le projet Web est constitué:
- D’une page Web Default.aspx qui n’est pas utile (peut être supprimée)
- D’un répertoire « ClientBin » contenant le projet Silverlight sous forme compilée (.xap)
- Une page de test XXTestPage.aspx qui héberge le projet Silverlight à l’aide du contrôle Ajax ScriptManager et du contrôle serveur Silverlight qui référence le fichier .xap
- Une page de test XXTestPage.html qui héberge le projet Silverlight à l’aide du l’objet javascript “object” qui référence le fichier .Xap
Visual Studio nous a donc créé les différents projets, les références entre ces projets, des pages de tests (en fonction de ce que l’on veut) et des contrôles de bases pour pouvoir démarrer rapidement notre projet.
Nous allons personnaliser notre application en ajoutant le contrôle TextBlock pour afficher un texte simple au sein du contrôle Page.XAML
Appuyez sur F5 et vous devriez voir apparaître l’écran suivant:
En appuyant sur F5, votre projet Silverlight est compilé sous forme de fichier .XAB et est copié dans le répertoire ClientBin de votre projet WEB.
Et voilà, vous venez de créer votre première application Silverlight 2 …
Comments
- Anonymous
June 30, 2008
Merci pour ton tuto Maxime ;-)





![clip_image002[1]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/maximelamure/WindowsLiveWriter/StartingwithSilverLight2DmarreravecSilve_14E91/clip_image002%5B1%5D_thumb.jpg)