How to write or draw in your Silverlight Web application / Comment écrire ou dessiner dans votre application Silverlight.
[English]
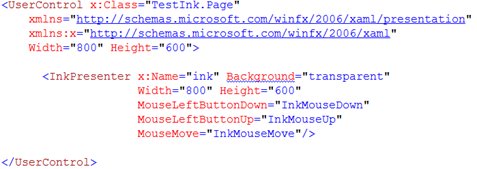
Easy with the InkPresenter Control :-). This control sets the surface where we could draw.
It contains a Stroke Collection to set the style of our lines (color, size …). Each stroke contains a StylusPoint collection which represents points linked by our line
So, a line is defined by a set of points (Stylus Collection) linked to a style (Stroke)
To draw our line, we need to subscribe buttons and movements events of our mouse (or stylet for tablet pc).
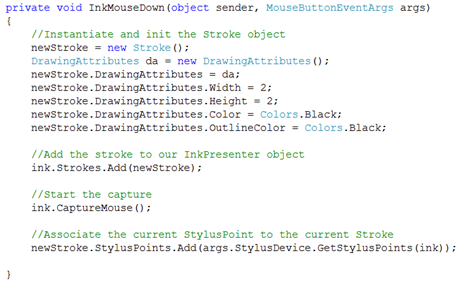
MouseLeftButtonDown : Here we init the style of our line by instantiating a new Stroke object and by adding the first Styluspoint which represents the start point of our line.
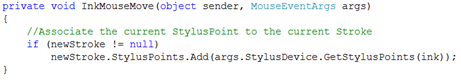
MouseMove : We get the stylus point thanks to the current position of the mouse, and add it to our Inkpresenter control (throw the Stroke object)
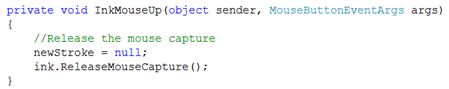
MouseLeftButtonUp : We release the mouse capture. Our line is finished and we can delete the reference to the current stroke
[Français]
Tout simplement avec le contrôle InkPresenter :-). Ce contrôle va permettre de définir notre surface d’écriture.
Il est constitué d’une collection de Stroke définissant le style de nos traits (couleur, taille …). Chaque Stroke contient une collection de StylusPoint qui représente les points reliés par des traits.
Un trait est donc défini par un ensemble de points (Stylus collection) associé un style (Stroke)
Pour dessiner notre trait, nous allons nous abonner aux événements liés aux boutons et au mouvement de notre souris (ou de notre stylet pour les tablet pc).
MouseLeftButtonDown : On initialise ici le style de notre trait en instanciant un nouvel objet Stroke et en lui ajoutant le premier StylusPoint qui constituera le point de départ de notre trait
MouseMove : On y récupère la position courante de notre curseur et on ajoute le StylusPoint correspondant à notre contrôle InkPresenter (à travers notre instance d’objet Stroke)
MouseLeftButtonUp : On arrête la capture de la souris. Note trait est terminé et nous pouvons supprimer le Stroke courant.
Comments
Anonymous
August 19, 2008
PingBack from http://hubsfunnywallpaper.cn/?p=1347Anonymous
September 24, 2008
Merci pour l'article, très bien présenté !