Ajouter des effets d’accélération sur vos animations avec les « easing functions » de WPF4
Une des nouveautés de WPF 4 est la présence des « easing functions ». Déjà présentes avec Silverlight 3, ces fonctions permettent de jouer sur les effets d’accélération de vos animations. L’exemple ci-dessous permet, par exemple, d’ajouter un effet élastique lors de l’agrandissement d’une image :
<Image x:Name="MyImage" Source="Desert.jpg" Width="100" Height="100" Stretch="UniformToFill">
<Image.Triggers>
<EventTrigger RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyImage"
Storyboard.TargetProperty="Width"
From="100" To="200" Duration="0:0:1" >
<DoubleAnimation.EasingFunction>
<ElasticEase Oscillations="3" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation
Storyboard.TargetName="MyImage"
Storyboard.TargetProperty="Height"
From="100" To="200" Duration="0:0:1" >
<DoubleAnimation.EasingFunction>
<ElasticEase Oscillations="3" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
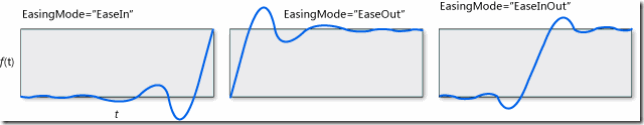
Une « easing function » applique une formule afin d’obtenir un effet d’accélération ou de décélération. Un mode permet de spécifier à quel moment est appliquée la formule : au début (EaseIn), à la fin (EaseOut) ou les deux (EaseInOut).
Pour notre exemple, voici les courbes correspondantes avec f(t) qui représente la progression de l’animation et t le temps (source msdn).
Voici la liste des fonctions disponibles:
- BackEase
- BounceEase
- CircleEase
- CubicEase
- ElasticEase
- ExponentialEase
- ExponentialEase
- PowerEase
- QuadraticEase
- QuarticEase
- QuinticEase
- SineEase
Pour plus d’informations sur ces fonctions : https://msdn.microsoft.com/en-us/library/system.windows.media.animation.easingmode(VS.100).aspx
Le code source est dispo ici :