Adding Image Management to your Commerce Site Part(II)
So in the last post you learned a bit about gathering requirements in this post we will convert the requirement into a design documents we can use to develop our Image Management System.
Image Management Architecture
The following figure shows the architecture of our Image Management. The numbers in the figure correspond to brief explanations of the various components of the architecture that follows the figure.

- Business users will use the Catalog Manager to manage Product Catalog. We will modify the Catalog Manager so that the business users can upload images, search images and associate images to the Product Catalog Data.
- Catalog Manager will interface with Web Services to perform CRUD operations in the Database and upload images to the IIS Server.
- We will store all SQL objects related to Images\Files in the Product Catalog Table.
- We will use Commerce Server Staging to move Images\Files from our Staging Environment to Production, this only applies to enterprise customers. If you are a small to medium business you can upload the images directly to your Web Servers.
Image Management Deployment
The following figure shows the deployment topology of our Image Management. The numbers in the figure correspond to brief explanations of the various components of the deployment that follows the figure.

- Business users will access the Commerce Server Applications and upload images to the Application Server as well as performing CRUD operations in Product Catalog Database and upload images to a file Server by means of HTTP PUT.
- Files and Data are moved from Staging to Production Environment by Commerce Server Staging.
Image Management Design
Now we have a pretty good idea of our requirements, Architecture and Infrastructure so lets design our system.
Catalog Manager
Before we dive into the designing the changes tot he Catalog Manager let understand a few things. Commerce Server 2007 UI source code is available from Microsoft. To download the code you will need to register with a passport account.
Link to : Commerce Server 2007 Partner Software Development Kit
Download the source code for Marketing Manager, Customer and Order Manager and Catalog Manager (Commerce Server 2007 Partner SDK). Now you are almost ready to start coding. All of the Commerce Server's Management UI's are build on top of User Interface Pattern (UIP) Application Block. UIP was developed by Microsoft patterns & practices to provide a simple yet extensible framework for developing user interface processes. It is designed to abstract the control flow and state management out of the user interface layer into a user interface process layer. I am not going to explain the UIP Application block here so it would be a good idea to watch the following Webcast User Interface Process Application Block and read about the User Interface Process (UIP) Application Block - Version 2.0. I will explain how our design will fit into Catalog Manager and UIP.
User Interface
We need to design the UI interfaces for Catalog Manager. First we need to have a Tab at the Product Catalog Edit page called Images. This Tab will display all our images and since images can also be multi lingual we need to account for that as well. On this Tab we can navigate to another Form that allows us to search for images and associate them to products or upload new images. We also need to design these controls and Forms so they are Task sensitive. What I mean is that a Catalog Reader Role will have access to the Images Tab so they can see all of the images but not edit and a Catalog Editor can Edit existing images change the order of images and a Catalog Administrator who can Perform all action previously stated and upload new images.
The Images Tab is Language context sensitive as Business User change Language Selection we also need to account for displaying images for the current language. Why have images for different languages? Lets say we have a multilingual site that will display English and French. Some of our images may contain text like "On Sale" so we can't display this image to french speaking customers as they won't understand what "On Sale" means because it's in English. For this reason we need to have an image for each language. In other words our image file name is multilingual property.
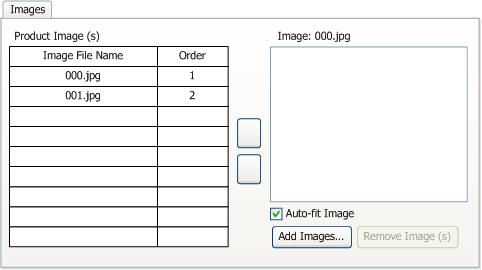
Product Catalog Edit Image Tab
In this form users can view images and reorder the sequence of images users with privileges can also add and remove images.

| Image Tab Properties: | |||||
| Control | Description | Tab Order | Type | State | Data |
| Describes ListView | 1 | Label | Enabled | Product Image (s) | |
| List of Image file name and their sequence for current Product | 2 | ListView | Enabled | List of images associated with current product | |
| Move Image Order UpOnly available to Catalog Editor and Catalog Administrator | 3 | Button | Enabled | Image Up arrow | |
| Move Image Order DownOnly available to Catalog Editor and Catalog Administrator | 4 | Button | Enabled | Image Down arrow | |
| Label to describe PictureBox | 5 | Label | Enabled | Image: <image name if an image is selected> | |
| Render current image | 6 | PictureBox | Enabled | Image | |
| Auto-fit image to PictureBox | 7 | CheckBox | Enabled | Auto-fit Image | |
| Launch New Form | Add Images | 8 | Button | Enabled | Add Images... |
| Remove all Images (Enable only if an image is selected) | 9 | Button | Disabled | Remove Image (s) | |
Associating Images to Products
This Form can be accessed two ways from the Catalog Manger to upload images but not associate them to Products or access the Form from Product Catalog Edit Form. This Form has two Tabs one to search existing images and another to upload new ones.
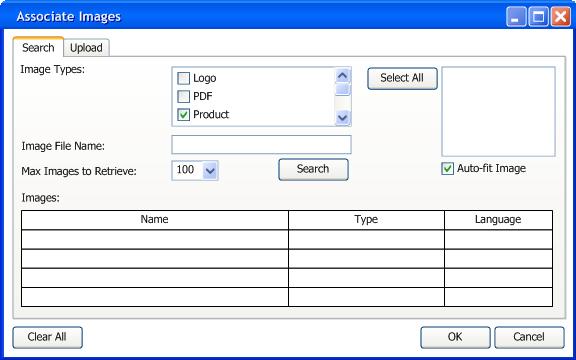
Search Tap
The search Tap allows searching for existing images, changing their types and Language. Business users can also be preview images.
Image Types
Our requirements were to be able to associate more than one image and file type. In this scenario we can have multiple images per product and\or associate other file types. For example your business rules may be that you have a product so you need to show an image for that (Product Image Type) and this product is an dishwasher which has energy saver (Logo Image Type) not only that you may need to store the manual for the dishwasher (PDF Image Type).

| Image Tab Properties: | |||||
| Control | Description | Tab Order | Type | State | Data |
| Describes CheckedListBox | 1 | Label | Enabled | Image Types | |
| List of Image Types | 2 | CheckedListBox | Enabled | <List of Image Types> | |
| Describes TextBox | 3 | Label | Enabled | Image File Name | |
| Image name to be searched | 4 | TextBox | Enabled | ||
| Describes DropDown | 5 | Label | Enabled | Max Images to Retrieve | |
| A number of search results to be returned | 6 | DropDownBox | Enabled | 10,50, 100 | |
| Perform Search | 7 | Button | Enabled | Search | |
| Describes ListView | 8 | Label | Enabled | Images | |
| List of search results | 9 | ListView | Enabled | ||
| Selects all image types | 10 | Button | Enabled | Select All | |
| Displays image selected | 11 | PictureBox | Enabled | ||
| Auto-fits image to PictureBox | 12 | CheckBox | Enabled | Auto-fit Image | |
| Clears current search | 13 | Button | Enabled | Clear All | |
| Close Form | Closes the form and returns search results | 14 | Button | Enabled | OK |
| Close Form | Closes the form and returns null | 15 | Button | Enabled | Cancel |
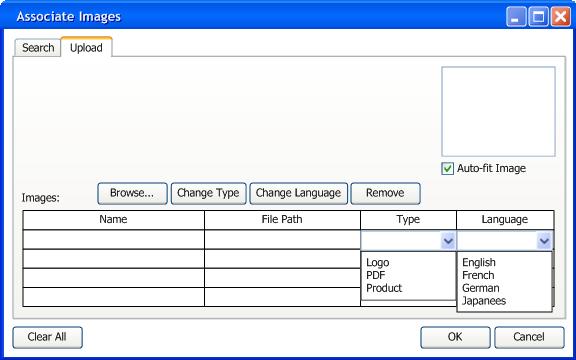
Upload Tab
Catalog Administrators can upload images change their types and language settings.

| Image Tab Properties: | |||||
| Control | Description | Tab Order | Type | State | Data |
| Describes ListView | 1 | Label | Enabled | Images | |
| List of images to be uploaded | 2 | ListView | Enabled | ||
| Launches OpenFileDialog | Browse of image files | 3 | Button | Enabled | Browse... |
| When a file is selected the button is enabled to change image type | 4 | Button | Disabled | Change Type | |
| When a file is selected the button is enabled to change image language | 5 | Button | Disabled | Change Language | |
| Removes the selected file from ListView | 6 | Button | Enabled | Remove | |
| Displays selected image | 7 | PictureBox | Enabled | ||
| Auto-fits image to PictureBox | 8 | CheckBox | Enabled | ||
| Clears the ListView | 9 | Button | Enabled | Clear All | |
| Close Form | Close the Form and return list of images | 10 | Button | Enabled | OK |
| Close Form | Close the Form and return null | 11 | Button | Enabled | Cancel |
Summary
Things to consider for performance reason you may want to keep an image table for each catalog so you should consider this when designing your multiple images to Product Catalog data. Should you decide that you want to have a distinct image table for each Catalog you may want to modify the Web Service to allow for image table creation when a catalog is created.
In our next post we will design and extend Catalog Manager and our Catalog Web Services code to incorporate our solution.
Comments
Anonymous
October 15, 2006
Max Akbar, the Commerce Server Product Manager, has begun a series of posts on developing a catalog Image Management Add-On to Commerce Server 2007.Anonymous
October 15, 2006
You are too kind Jeff :). Also whish you were here in WA so we could play HALO.Anonymous
October 16, 2006
No playing HALO until this image manager is done ;) Im very much looking forward to the Code part to see how you will go about doing this Best Regards PhilipAnonymous
October 17, 2006
Ahh now I feel like a kid who just got grounded :(. I will try and get something out to you guys in a week. -Max