How to create custom navigation menu in SharePoint with XML data source
Did you ever wanted to create completely custom menu in SharePoint and use some common way to manage the navigation nodes?
In this post I’ll show you how to build custom navigation with an XML file as a navigation source and treeview as display control.
And what is the benefit of this approach?
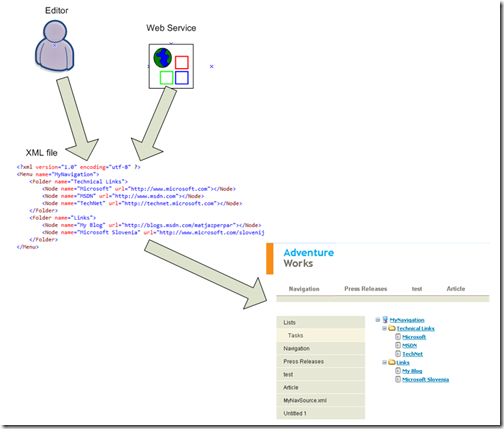
Because navigation nodes are defined in XML file, nodes can be managed manually or retrieved automatically. XML file can be retrieved from anywhere or even constructed and manipulated by custom code. One of simpler approaches would be even to have data source available as XML web service.
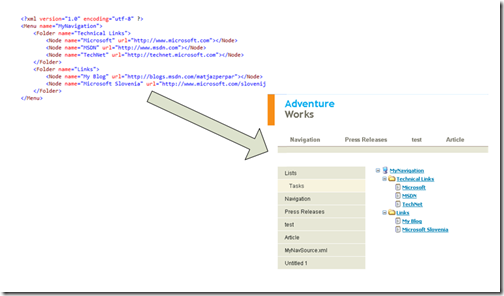
Another benefit is XML structure. Structure below is just a sample. Structure can be more complex or completely different or contain a lot more information. It’s up to you to define which information is in element and what in attributes.
Maybe you even have an XML schema already defined somewhere and you just reuse it….
Create navigation source
Create sample xml file with nodes that should be displayed in navigation menu.
<?xml version="1.0" encoding="utf-8" ?>
<Menu name="MyNavigation">
<Folder name="Technical Links">
<Node name="Microsoft" url="https://www.microsoft.com"></Node>
<Node name="MSDN" url="https://www.msdn.com"></Node>
<Node name="TechNet" url="https://technet.microsoft.com"></Node>
</Folder>
<Folder name="Links">
<Node name="My Blog" url="https://blogs.msdn.com/matjazperpar"></Node>
<Node name="Microsoft Slovenia" url="https://www.microsoft.com/slovenija"></Node>
</Folder>
</Menu>
Save file as “MyNavSource.xml” on SharePoint. I used Pages library for this post.
Create blank aspx file
On SharePoint create a blank aspx file and save it as “NavigationPost.aspx”.
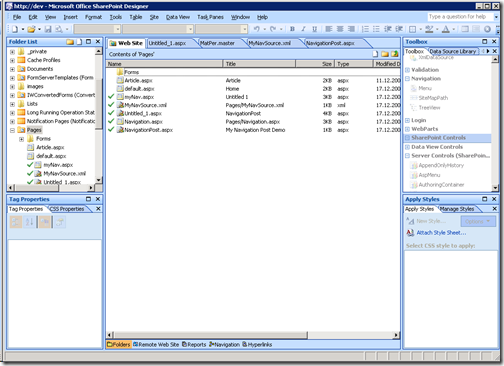
Add SPXMLDatasource in NavigationPost.aspx
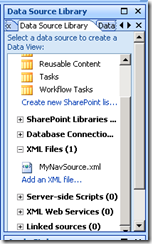
- Click on a “Data Source Library”.
- Under XML Files create new data source by clicking “Add an XML file…”
- Point “Source” to XML file created at the beginning (MyNavSource.xml)
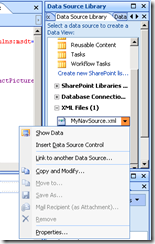
- In Data Source Library click on MyNavSource.xml and then select “Insert Data Source Control”
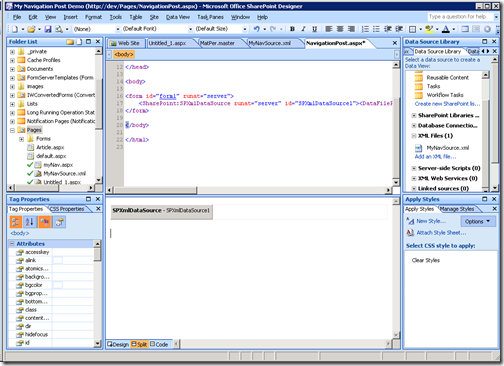
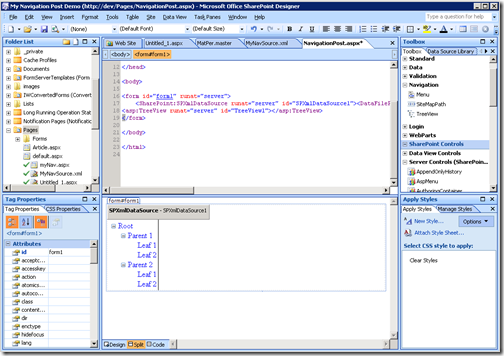
File NavigationPost.aspx should look like this:
Add TreeView control
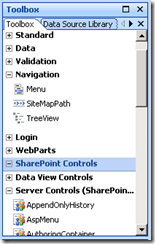
- Select Toolbox
- Insert TreeView
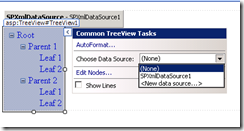
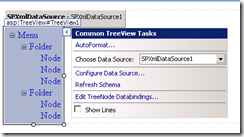
- Click on TreeView and set Data Source to SPXmlDataSource1
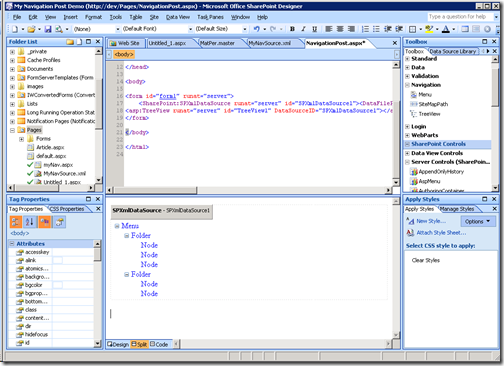
- File NavigationPost.aspx should now look like this:
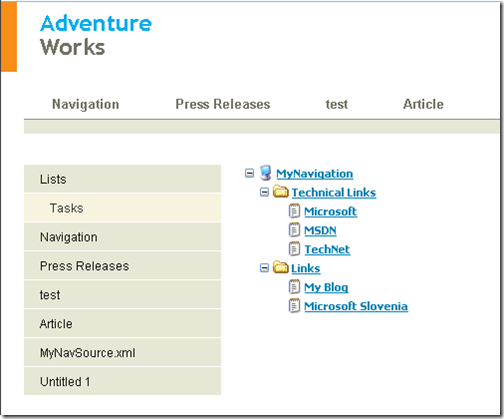
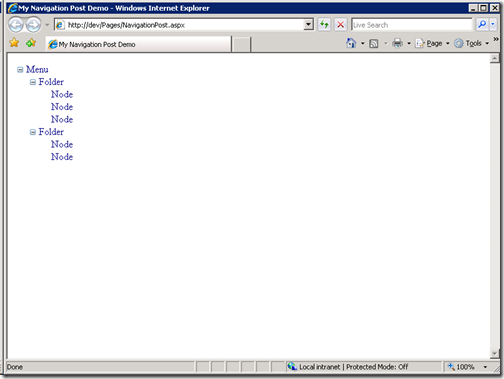
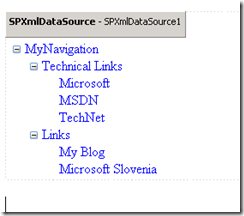
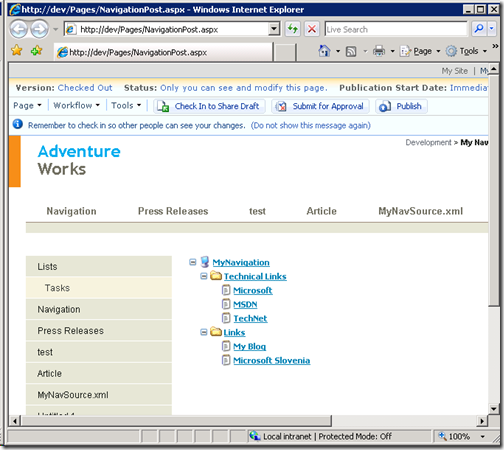
- In a browser is should look like this:
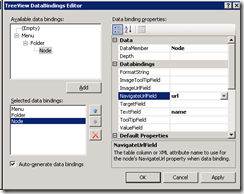
- Because sample XML file uses attributes name and url edit the DataBindings for TreeView control
- For node set binding as set on picture
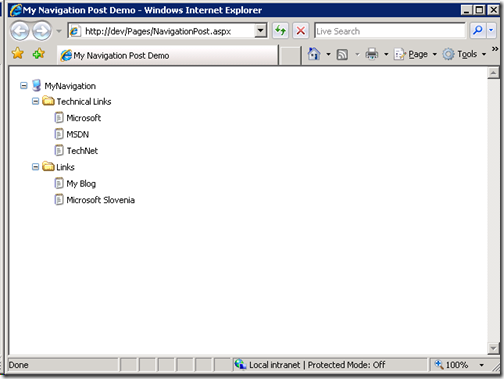
- Preview should look like this:
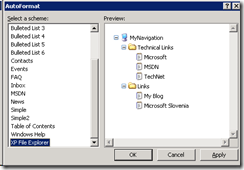
- Autoformat the treeview if necessary…
- In SharePoint Designer click Format, Master Page, Attach Master Page
AspMenu?
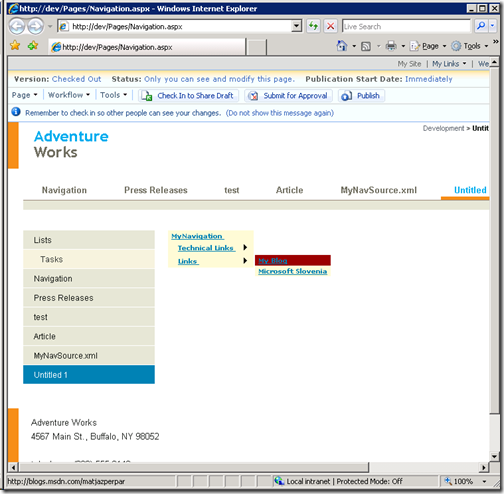
It is also possible to use aspmenu control instead of Treeview. That would look like this:
Technorati Tags: MOSS 2007, Data source, SharePoint Designer, treeview
Comments
Anonymous
December 18, 2008
PingBack from http://stevepietrek.com/2008/12/18/links-12182008/Anonymous
December 22, 2008
hi nice article ... I wanted to check with you how do we security trim the menu / site map meaning i want to show the links to only those who have access to Thanking you in advanceAnonymous
May 29, 2009
Awesome Post. Could you also explain How I can replace my Quick Launch menu with this kind of custom made menu?Anonymous
July 28, 2010
Useful post dude, using a similar method now on sp2010 direct from db!Anonymous
July 28, 2010
Useful post dude, using a similar method now on sp2010 direct from db!Anonymous
August 12, 2010
Thanks. Very useful. I have struggled with this for 3 days... and finally moved forward with your help. I am trying to bind normal sharepoint list as data source and I feel that with your example I eventualy succed.Anonymous
September 30, 2010
Hi, is it possible to create further sub-node levels? We have a requirement upto 7-levels of navigation. ThanksAnonymous
September 20, 2011
I need sub-node levels too. Any hints out there?Anonymous
February 23, 2012
I need something like this for 2010... anyone have anything?Anonymous
April 19, 2012
i need some thing like this for topnavigation menu and quicklanch for sharepoint 2010 if any one having at least top navigation?Anonymous
February 09, 2014
This saved me, really good article!