Tutorial – How to create a Coded UI Test
The user experience has been significantly changed in Beta2. See the updated post - https://blogs.msdn.com/mathew_aniyan/archive/2009/11/05/tutorial-coded-ui-test-beta2.aspx.
Overview
This tutorial guides you through the creation of a Coded UI Test in Visual Studio.
Steps
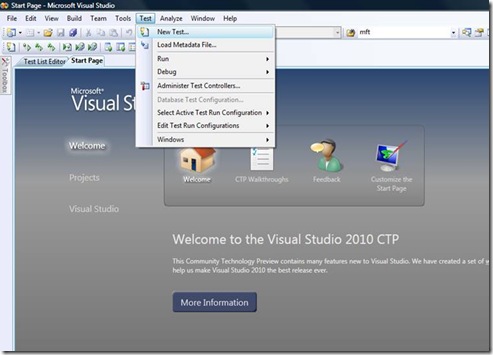
1. In Visual Studio Team System 2010, click on Test menu and choose New Test
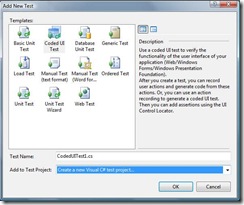
2. In the Add New Test dialog, choose Coded UI Test and click OK.
NOTE:- You can choose to create a Visual C# test project or a Visual Basic test project.
3. In the New Test Project dialog, change the Test Project name and click Create.
4. In the Coded UI Test dialog, choose Use the Recorder
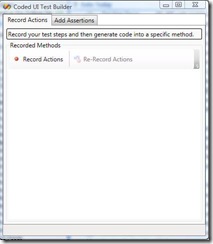
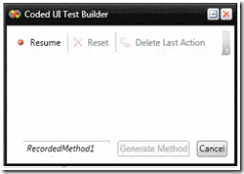
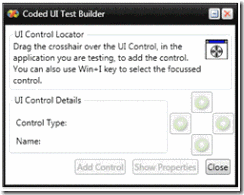
5. The Coded UI Test Builder will start up.
6. Click on Record Actions button to bring up the recorder.
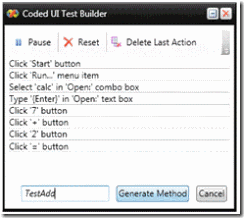
7. Now perform the desired test steps. The Recorder window will become semi-transparent when you move focus away from it.
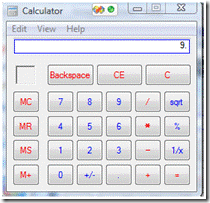
For the purposes of this tutorial, we are going to test the Add function in Calculator
The Test steps are
a. Launch Calculator
b. Click 7
c. Click the + sign
d. Click 2
e. Click = button
Note that a text description of actions will be shown in the recorder window.
Change the Method Name to TestAdd and click Generate Method.
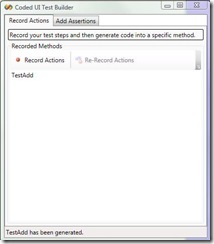
8. Recorder dialog is closed and Coded UI Test Builder dialog opens up. The name of the generated method is shown.
Statusbar will show messages from the last action performed.
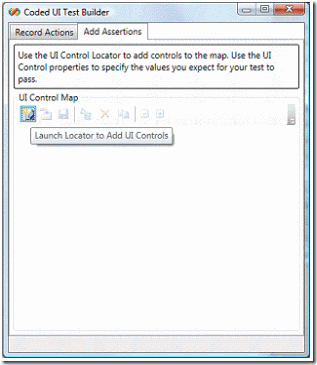
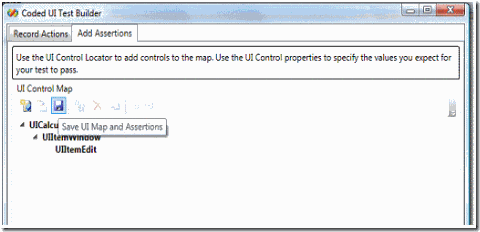
9. Now click on the Add Assertions tab.
10. Click on the UI Control Locator button to launch the locator and add UI controls to the UI Control Map. We can then add validations on these controls.
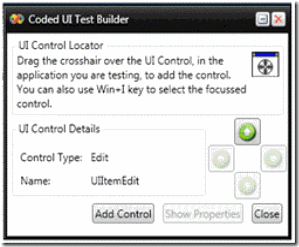
11. Drag the crosshair over the calculator edit box and drop it when the edit box is highlighted in blue.
12. The Control Type and the name of the selected UI Control will be shown in the UI Control Locator dialog.
13. Click on Add Control to add it to the UI Control Map. Click on Show Properties button to show the properties of this control and add assertions.
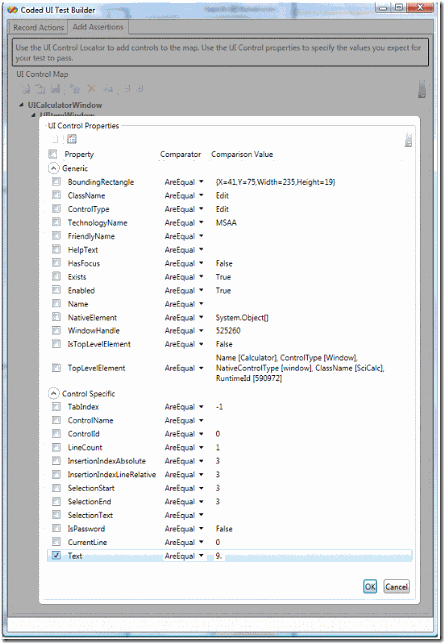
14. In the UI Control Properties list, click on the Checkbox next to Text and click OK.
Now we have added an assertion that the result of the operation is equal to 9.
The UI Control Properties overlay is closed and the Coded UI Test Builder dialog comes up.
15. Click on the Save button to save the UI map and assertions.
16. Close the Coded UI Test Builder dialog by clicking on the X button.
17. The Coded UI Test is now opened within the Visual Studio IDE.
NOTE the following characteristics about the generated code.
a. The CodedUITest1 class is tagged with a Coded UI Test attribute.
b. The CodedUITetMethod1 method is tagged with a Test Method attribute.
c. In the CodedUITestMethod1, there is an invokation of the TestAdd method we created from Coded UI Test Builder.
d. Also in the CodedUITestMethod1, we have the code for the assertion we added with the UI Control Locator.
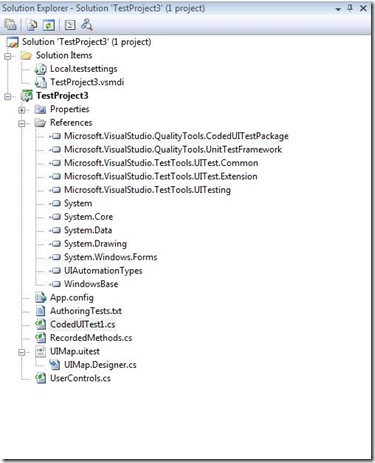
18. Note the following in the Solution Explorer.
a. All required references for Coded UI Test are added automatically.
b. 4 files are added to the Test Project
i. CodedUITest1.cs - main Coded UI Test class, Test Methods and Assertions.
ii. RecordedMethods.cs - code for actions performed while recording
iii. UIMap.uitest - Representation of the UI Map (a container of UI Controls)
1. UIMap.Designer.cs - Code generated for the UIMap
iv. UserControls.cs - Specialized classes representing various UI Controls referenced in the Test.
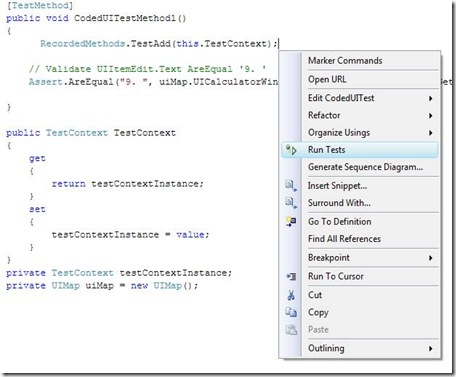
19. Right-click inside the Coded UI Test Method and choose Run Tests
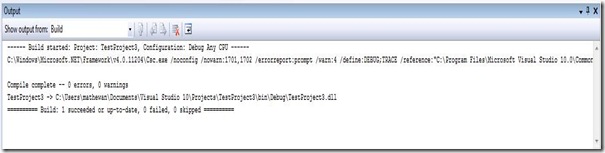
20. The code is compiled and then the test is run.
21. All actions recorded earlier will now be played back.
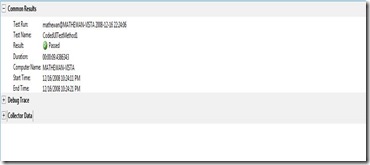
22. After the test run is completed, double-click on the Test Run to open the Test Results.
Congratulations. You have successfully created and run a Coded UI Test.
Comments
Anonymous
January 21, 2009
Neno Loje on Download: Visual Studio 2008 Project Template for TFS Utilities The NorthWest Cadence BlogAnonymous
March 14, 2009
In the previous post, you saw how the Manual Testing has been made really easy with Camano. As I hadAnonymous
March 14, 2009
This is a very nice article explaining every step with the current state. Can you write some thing similar using VS2008?Anonymous
March 15, 2009
Coded UI Test is a new feature available only in Visual Studio Team System 2010. You can try out this feature in the VSTS 2010 CTP. See Brian Keller's page for helpful links on the VSTS 2010 CTP. http://blogs.msdn.com/briankel/archive/2008/10/27/helpful-links-for-the-visual-studio-2010-ctp.aspxAnonymous
March 16, 2009
Frequently, we have to repeat a test with different data values. This ‘data-driving’ is made very easyAnonymous
March 17, 2010
The comment has been removedAnonymous
July 07, 2010
The comment has been removedAnonymous
February 06, 2011
hi, When i follwed the above steps, I am not getting the "coded UI test Dialog" , may i know the reason why it is not displaying, or any setting is required or any permision is required inorder to get that dialog. Pls help me in this regard. Regards, Ashok N T