Coded UI Test in a Team Build
In this post, i will describe the steps required to add a Coded UI Test in a Build Definition.
Pre-requisites:- An existing Coded UI Test Project, A Connection to Team Foundation Server
0. On the Build Server, we need to run the Team Build Service Host as an interactive process, since it will Coded UI Tests which interact with the desktop.
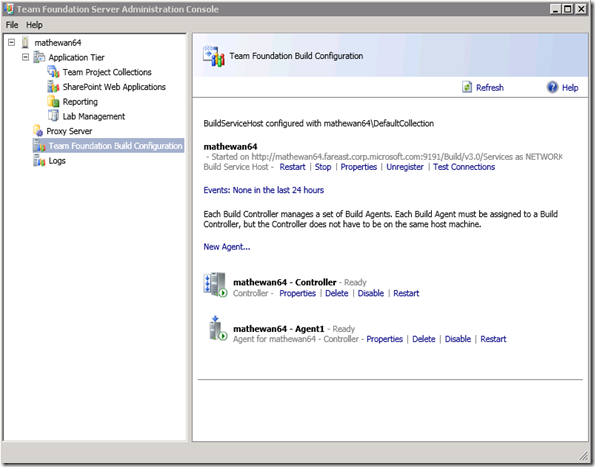
0.a. Open Team Foundation Server Administration Console, ad click on the Team Foundation Build Configuration.
0.b. Click on Properties link for the Build Service Host.
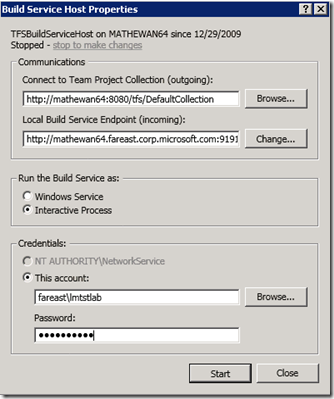
Click “stop to make changes” and choose to Run the Build Service as “Interactive Process”.
0.c. Click Start.
This will start the Build Service Host as an interactive process.
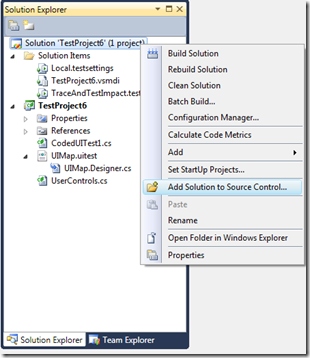
1. In the Solution Explorer, right click on the Coded UI Test Solution and choose Add Solution to Source Control.
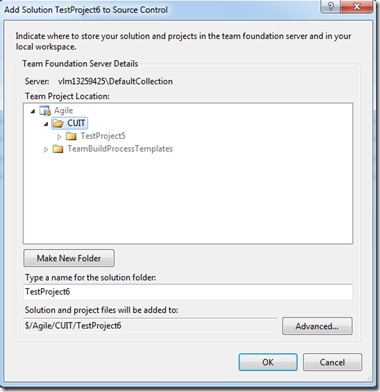
2. Choose the folder in which you want to add this solution.
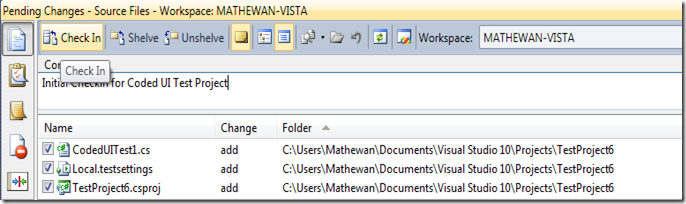
3. In the Pending Changes window, add a Comment and check in the code.
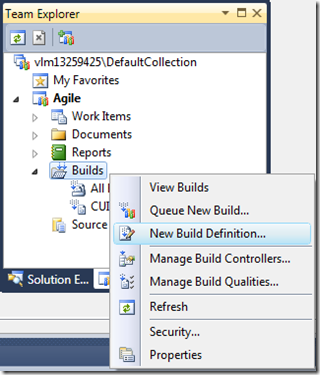
4. Open Team Explorer and Create a New Build Definition
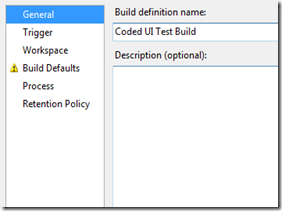
5. Specify a name for the Build.
6. Leave the Trigger & Workspace tabs unchanged. [The default values are sufficient]
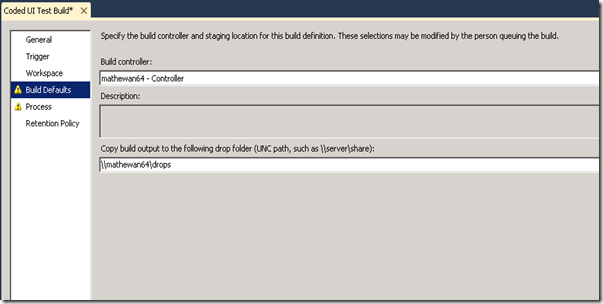
7. In the Build defaults tab, specify the Build Controller & a drop folder for the build.
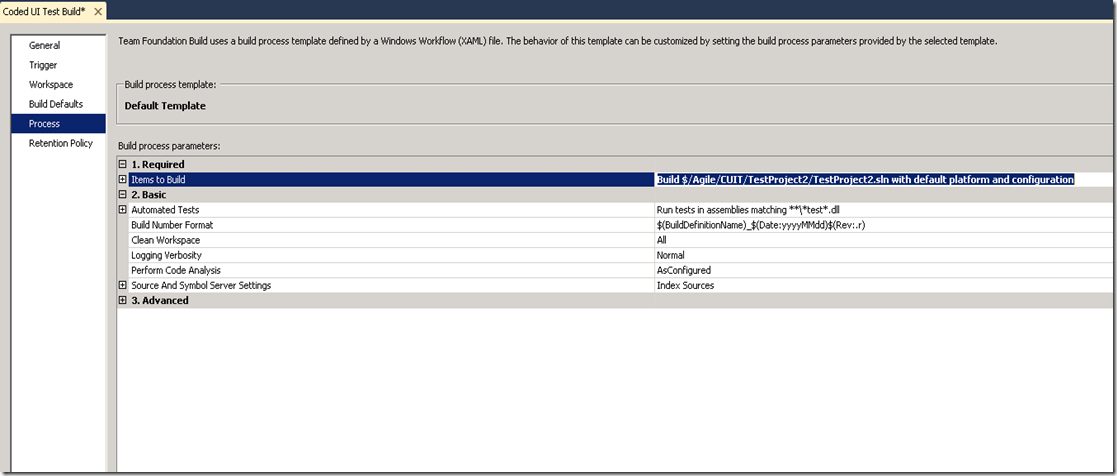
8. In the Process tab, specify Projects to Build (select the project that you checked in in step 3).
By default all tests in assembles matching *test*.dll will be run.
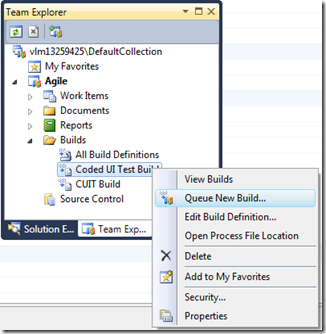
9. Save the Build Definition and Queue a new build.
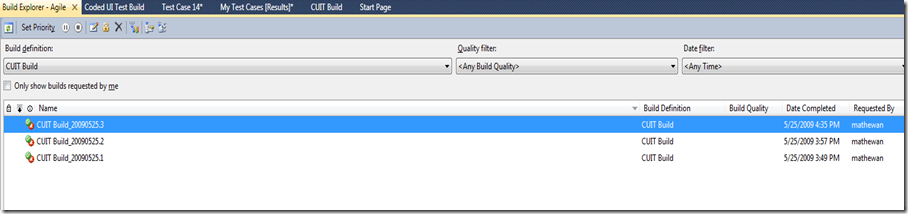
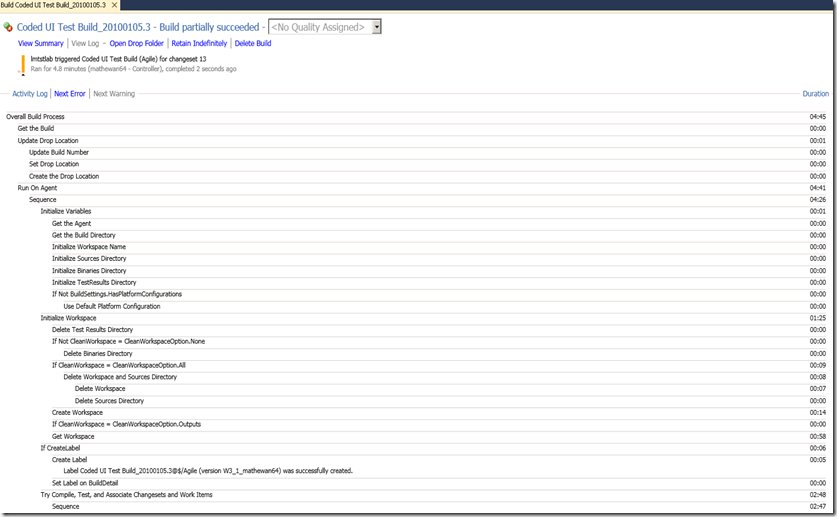
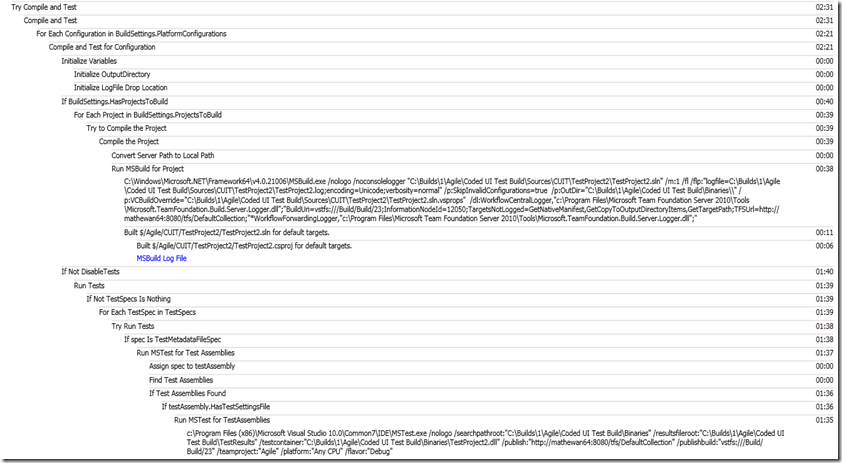
10. In the Build Explorer, you can see the status of the Queued Builds. Double click on a Build to see its log.
In the detailed log, you can see the Coded UI Test getting compiled and then run.
Comments
Anonymous
May 25, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/coded-ui-test-in-a-team-build/Anonymous
May 31, 2009
Cameron Skinner on 10-4 Video on Beta 1 Installation and Visual Studio 2010 and DSL Toolkit SDK BetaAnonymous
December 07, 2010
The comment has been removed