Executando testes cross-browser com Coded UI e Selenium integrados
Acredito que um excelente motivo para utilizar o Selenium integrado ao Coded UI para executar testes automatizados, é a incrível velocidade com que os testes são executados. Além disso também temos o benefício de poder executar em outros browsers como o Firefox, Chrome, etc.
Para gravar o cenário de testes vou utilizar o Selenium IDE plug-in para Firefox. Porém poderia utilizar o próprio Coded UI Test Builder para gravar e fazer com que executasse em outro browser.
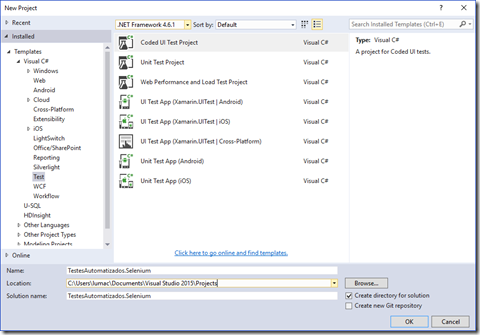
Após instalar o Selenium components for Coded UI Cross Browser Testing, vou criar um novo projeto do tipo Coded UI Test Project, pois minha intenção é utilizar o MSTest, porque ele já carrega algumas referências necessárias. Se a intenção for utilizar o xUnit ou NUnit, você poderia utilizar uma Class Library, inclusive utilizar NUnit pode ser mais simples para quem quer gravar os testes com Selenium, pois já pode exportar para direto da Selenium IDE para C# NUnit e executar no Visual Studio de forma simples.
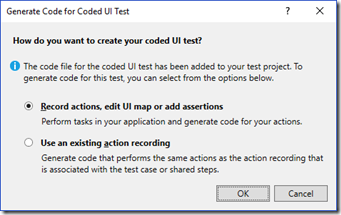
Assim que o projeto é criado a janela para gravar os cenários utilizando Test Builder será aberta, vou ignorar e cancelar.
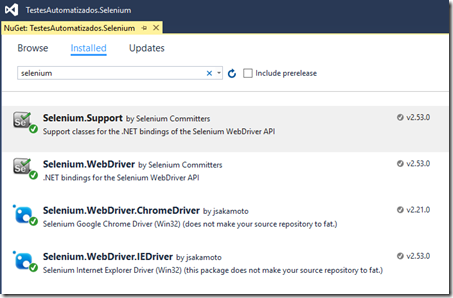
O próximo passo agora é adicionar os assemblies e drivers do Selenium no projeto de Coded UI criado utilizando o gerenciador do Nuget e adicionar suas referências a classe. Eu instalei somente os drivers do Chrome e do IE, porque o driver de Firefox já faz parte do core framework e não precisa ser instalado a parte.
Referências:
using OpenQA.Selenium.Firefox;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.IE;
using OpenQA.Selenium;
Como estou utilizando a classe default criada junto com o projeto de Coded UI, ela tem um trecho de código comentado “Additional test attributes” que vou utilizar para preparar o driver que utilizarei em meus testes. O método TestInitialize será executado antes de cada método de testes. O interessante de criar o driver aqui é que ele fica centralizado em um único lugar para todos os testes dessa classe. Como vou utilizar o mesmo browser e URL para esses testes, vou colocar aqui também a chamada ao site que será testado e realizar a navegação.
#region Additional test attributes
// You can use the following additional attributes as you write your tests:
////Use TestInitialize to run code before running each test
[TestInitialize()]
public void MyTestInitialize()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items.
driver = new ChromeDriver();
baseURL = https://blogs.msdn.microsoft.com/;
driver.Navigate().GoToUrl(baseURL);
driver.Manage().Window.Maximize();
driver.Manage().Timeouts().ImplicitlyWait(TimeSpan.FromSeconds(30));
}
////Use TestCleanup to run code after each test has run
[TestCleanup()]
public void MyTestCleanup()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items.
try
{
driver.Quit();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
}
#endregion
O método TestCleanup será executado após cada teste. Nesse caso estou limpando o driver após cada execução.
Ao executar o método de teste default, recebi a seguinte mensagem de erro:
Result Message: Initialization method TestesAutomatizados.Selenium.TestandoComSelenium.MyTestInitialize threw exception. OpenQA.Selenium.DriverServiceNotFoundException: OpenQA.Selenium.DriverServiceNotFoundException: The chromedriver.exe file does not exist in the current directory or in a directory on the PATH environment variable. The driver can be downloaded at https://chromedriver.storage.googleapis.com/index.html..
Isso aconteceu porque os testes não estão sendo executados onde está o projeto. Para resolver, precisei “falar” para o Test Framework copiar o chromedriver.exe que foi adicionado ao projeto quando instalei a referência do Nuget, para a pasta onde os testes vão ser executados. Utilizei o atributo DeploymentItem na Test Class.
namespace TestesAutomatizados.Selenium
{
/// <summary>
/// Summary description for CodedUITest1
/// </summary>
[CodedUITest]
[DeploymentItem("chromedriver.exe")]
public class TestandoComSelenium
…
Agora é possível executar os testes! Nesse caso, por enquanto como não gravamos nenhum cenário, somente o browser será aberto no endereço padrão escrito no método MyTestInitialize. Sendo assim, vamos gravar nosso primeiro cenário!
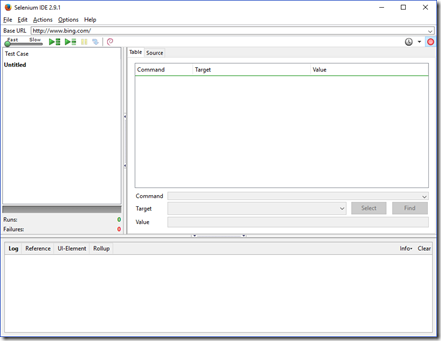
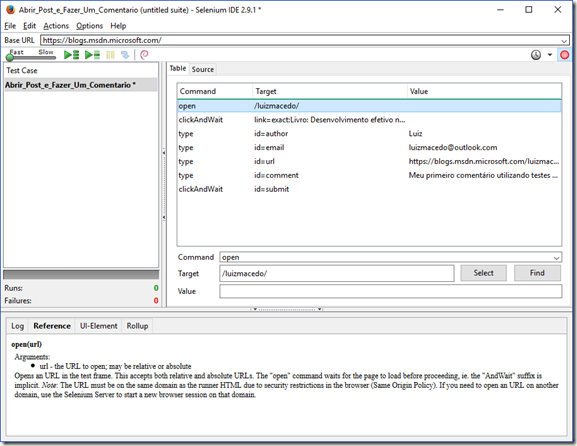
Vou utilizar a Selenium IDE para gravar o cenário de Testes. Após a instalação, ao abrirmos a IDE teremos a seguinte tela:
O objetivo do meu cenário de teste é abrir meu blog, entrar em um de meus posts e fazer um comentário. Como já programamos a execução do browser no endereço correto, vamos gravar desse ponto para frente. Após abrir o browser e entrar na aplicação, vou abrir e iniciar a gravação no Selenium IDE e executar as ações como se estivesse navegando como um usuário comum.
Passos:
- Abrir website
- Clicar em um post
- Preencher informações pessoais (nome, e-mail, website)
- Escrever comentário
- Publicar comentário
Esse é o resultado da gravação no Selenium IDE:
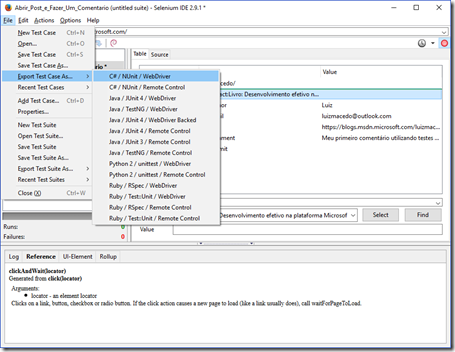
Agora vamos exportar esse caso de teste. File –> Export Test Case As… –> C# / NUnit / WebDriver:
Não estou utilizando NUnit, porém vou utilizar parte da classe gerada em nosso teste configurado anteriormente. Ficando somente com as chamadas dos elementos da classe exportada pelo Selenium IDE e adicionando em meu método no Coded UI, ele ficou assim:
[TestMethod]
[TestCategory("UI")]
public void abrir_post_e_fazer_um_comentario()
{
driver.Navigate().GoToUrl(baseURL + "/luizmacedo/");
driver.FindElement(By.LinkText("Livro: Desenvolvimento efetivo na plataforma Microsoft")).Click();
driver.FindElement(By.Id("author")).Clear();
driver.FindElement(By.Id("author")).SendKeys("Luiz");
driver.FindElement(By.Id("email")).Clear();
driver.FindElement(By.Id("email")).SendKeys("luizmacedo@outlook.com");
driver.FindElement(By.Id("url")).Clear();
driver.FindElement(By.Id("url")).SendKeys("https://blogs.msdn.microsoft.com/luizmacedo");
driver.FindElement(By.Id("comment")).Clear();
driver.FindElement(By.Id("comment")).SendKeys("Meu primeiro comentário utilizando testes automatizados!!!");
driver.FindElement(By.Id("submit")).Click();
}
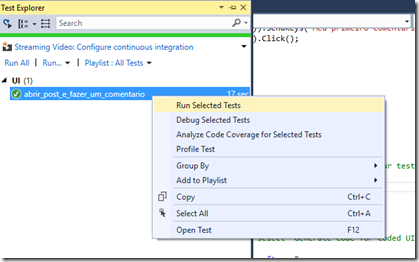
A criação do cenário de testes foi finalizada e a integração com Selenium está funcionando. Agora é só executar o teste e esperar o resultado. Nesse caso estou utilizando o Google Chrome, mas poderia estar executando pelo Firefox, IE ou com outros browsers que tenham o WebDriver do Selenium disponível.
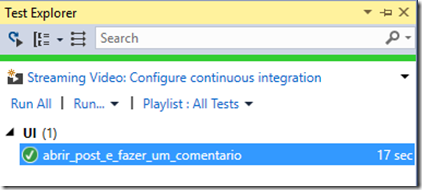
Teste executado com sucesso!
Comments
- Anonymous
December 01, 2016
Caro Luiz Macedo,Primeiramente gostaria de parabeniza-lo pela contribuição com o artigo e gostaria de tirar uma dúvida um pouco relacionada. Estava eu pensando se o teste/código que gravei com coded ui, poderia adicionar trechos de código com do Selenium C# no mesmo projeto? Fiz alguns teste mas não tive sucesso, pois não consegui usar o mesmo navegador para rodar o código "hibrido". Sabe se isso que estou tentando é possível?- Anonymous
December 31, 2016
Olá Diógenes, tudo bem? Obrigado!!Você consegue sim trabalhar com um "hibrido" de Coded UI C# e Selenium. Consegue me dizer o que acontece quando tenta executar? Ocorre algum erro? Você está fazendo a chamada do navegador pelo webdriver?Abraços!- Anonymous
March 07, 2017
Obrigado pelo retorno Luiz Macedo, desculpe a demora.Quando executo roda sem erro, porém o funcionamento não é o esperado, pois quando chega no trecho que contem o Selenium, ele abre uma nova instancia do navegador para a execução do trecho. Por parte do Coded Ui tenho a chamada via BrowserWindow executando no Chrome e no Selenium webdriver também executando no Chrome.- Anonymous
April 04, 2017
Diógenes, se quiser, me envie um e-mail com parte do código que usou para o teste, e tento te ajudar, ok? Pode enviar direto pelo contato do blog, que te respondo!Abraços!
- Anonymous
- Anonymous
- Anonymous