WPF : Quelques définitions de termes pour Rudy
Un mail de Rudy, qui souhaitait quelques réponses concernant différentes définitions WPF :
« Les termes pour lesquels j'aimerais avoir quelques précisions à propos de leurs définitions, relations et utilisations sont les suivants : DataTemplate, ContentControl, ControlTemplate et Content »
Un DataTemplate est une représentation graphique d’un objet. Par exemple, si un DataTemplate est défini pour un type, les instances de ce type peuvent être représentées graphiquement par celui-ci.
Un ContentControl est un Control contenant un seul et unique enfant (le « contenu »). Ce dernier est défini par le biais de sa propriété Content. Etant de type object, ce contenu peut donc être de n’importe quel type : aussi bien un autre élément graphique qu’un objet métier.
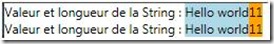
Combinons ces trois concepts dans un exemple concret :
On y a déclaré :
- un DataTemplate associé au type String
- deux ContentControls dont la propriété Content est de type String
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<Page.Resources>
<!-- On définit un DataTemplate par défaut pour toutes les
instances de String. Il y a un texte, puis la valeur
de la String, et la longueur de la string -->
<DataTemplate DataType="{x:Type system:String}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Valeur et longueur de la String : "/>
<TextBlock Text="{Binding}" Background="LightBlue"/>
<TextBlock Text="{Binding Length}" Background="Orange"/>
</StackPanel>
</DataTemplate>
</Page.Resources>
<StackPanel>
<ContentControl>
<!-- On définit la valeur de la propriété Content -->
<ContentControl.Content>
<system:String>Hello world</system:String>
</ContentControl.Content>
</ContentControl>
<ContentControl>
<!-- Par défaut, ce qui est directement entre les balises
du ContentControl est la définition de la propriété
Content, donc ceci est équivalent au ContentControl précédent -->
<system:String>Hello world</system:String>
</ContentControl>
</StackPanel>
</Page>
En ce qui concerne le ControlTemplate, l’idée est la même que pour le DataTemplate : redéfinir l’aspect visuel d’un objet. Cependant, le ControlTemplate sert à redéfinir uniquement les objets de type Control, sur lesquels les DataTemplate ne s’appliquent pas. Les Control sont différents des autres objets, car étant déjà graphiques, ils peuvent avoir des comportements particuliers à respecter. Ci-dessous un exemple de redéfinition d’un ControlTemplate :
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<StackPanel>
<!-- Un bouton standard -->
<Button>Coucou</Button>
<!-- Un bouton dont on redéfinit le ControlTemplate
(Button.Template est de type ControlTemplate) -->
<Button>
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="Orange"/>
<ContentPresenter HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template>
Coucou
</Button>
</StackPanel>
</Page>
Merci à Rudy pour sa relecture et ses remarques sur ce post !
Comments
- Anonymous
December 22, 2008
PingBack from http://www.codedstyle.com/wpf-quelques-definitions-de-termes-pour-rudy/