[IE 8 What’s New-10] IE 8 개발자 도구
안녕하세요. Bocho입니다.
오늘은 Internet Explorer 8에 새롭게 통합된 개발자 도구에 대해서 살펴보겠습니다.
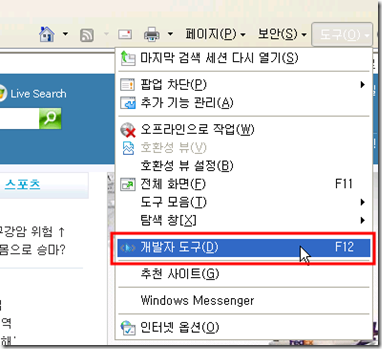
브라우저에서 아래와 같이 도구 > 개발자 도구를 선택하거나 F12을 클릭하면,
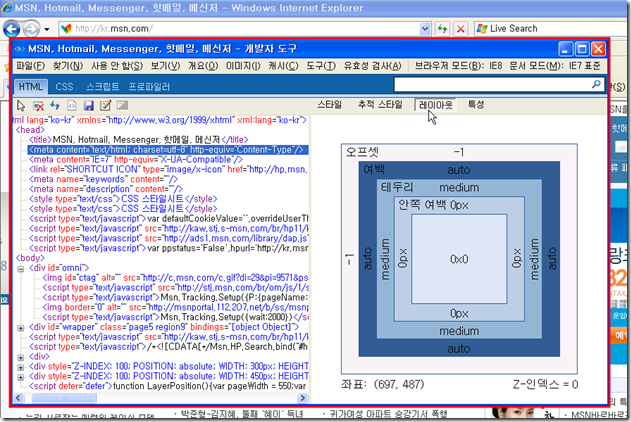
아래와 같은 새창으로 개발자 도구가 열립니다. 아래 이미지처럼 사이트의 HTML 소스와 함께 레이아웃을 보실 수 있습니다. 물론 이것 뿐이 아니지요. ^^
개발자들은 개발자 도구를 이용해서 CSS, HTML을 수정할 수 있고 스크립트를 테스트하거나 디버깅 할 수 있습니다.
또한 스크립트 성능 프로파일링 할 수 있으며, 브라우저 모드와 문서 모드를 바꿔가면서 웹페이지를 테스트 해볼 수도 있습니다.
아래 이미지에서 보시는 것 처럼, 메뉴도 다양하고 뭔가 많이 숨어있을 것 같은 느낌이 드시죠?
개발자 시라면, 백문이 불여일행!! 직접 사용해 보셔야 감이 팍팍 오실꺼예요..
아래는 개발자 도구에 대한 MSDN 문서들입니다. 우선 UI 관련해서 Developer Tools User Interface Reference를 참고하셔서 개발자 도구가 어떤 UI로 어떤 기능을 포함하고 있는지 쭉 살펴보신 후에 각각의 디버깅 방법이라든가 프로파일링 방법에 대한 가이드를 참고하시면 좋을 것 같습니다.
Debugging HTML and CSS with the Developer Tools
Debugging Script with the Developer Tools
Developer Tools Keyboard Shortcuts Reference
Developer Tools User Interface Reference
Discovering Internet Explorer Developer Tools
Profiling Script with the Developer Tools
Testing Browser and Document Compatibility Modes with the Developer Tools
<출처> https://msdn.microsoft.com/en-us/library/dd565622(VS.85).aspx
개발자 뿐만 아니라 평소 소스보기를 자주 사용하시는 분들에게 너무 반가운 IE 8의 완소 기능하나!
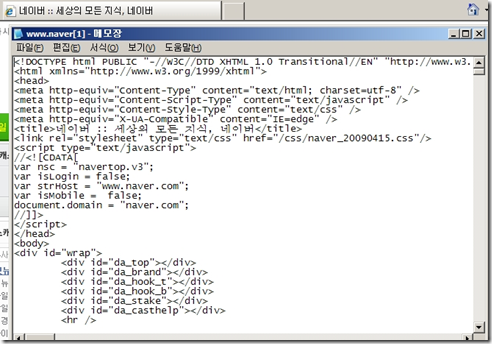
| # Internet Explorer 7에서의 소스보기 |
 |
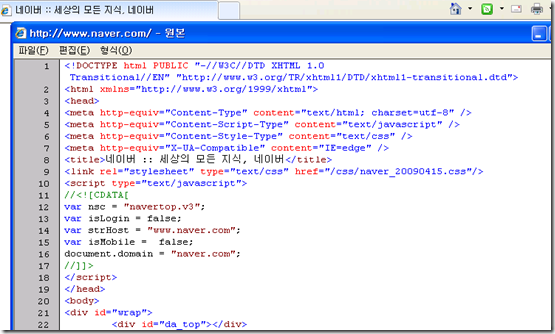
| # Internet Explorer 8에서의 소스 보기 |
 |
어떠세요? 아주 깔끔하니 줄번호와 태그가 한눈에 쏙 들어오는 비주얼이 훌륭하죠 ^o^ 사소한 변화이지만, 사용자 입장에서는 이런 사소한 변화가 훨씬 피부에 와 닿는 것 같습니다.
비오는 금요일.. 오늘은 여기까지 입니다. 감사합니다. 이상 Bocho였습니다.