Прототипирование Twitter-клиента в Expression Blend + SketchFlow. Часть 3
В предыдущих двух частях (первая и вторая) мы создали базовый прототип Twitter-клиента, выделив основные экраны и компоненты, связав их между собой и заполнив их необходимым содержимым: статическим или на основании образцов данных (Sample Data).
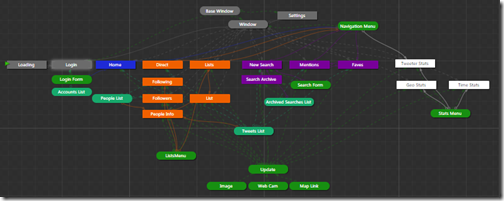
Мы закончили на такой карте экранов (SketchFlow Map):
Согласно этой карте нам осталось заполнить экраны статистики (Twitter Stats, Time Stats, Geo Stats), экран настройки (Settings) и компоненты обновления статуса (Update, Image, Web Cam, Map Link).
Также мы добавим состояния (Visual States) в навигационное меню (Navigation Menu), чтобы было понятно, где мы находимся в настоящий момент.
Экраны. Продолжение
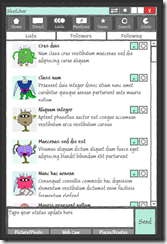
Stats Menu
Начнем с того, что аналогично экранам со списками Followes, Following и Lists добавим небольшую компоненту для переключения между различными видами статистики. Каждая из кнопок в меню связана с соответствующим экраном:


Кстати, внедрение подобных компонент меню позволяет заметно разгрузить схему, так как они берут на себя переключения между экранами.
Twitter Stats
На самих экранах просто отображаем заглушки для соответствующей информации. На экране со статистикой твиттера у нас будут стандартные цифры о количестве твитов и подписчиках, плюс какое-нибудь облаго самых популярных (трендовых) слов в нашем акакунте.

Time Stats
На экране со статистикой по времени можно вывести какую-нибудь любопытную информацию в духе времени бодрствования и сна на основании записей в твиттер или общей статистике по времени активности:

Geo Stats
На экране с гео-статистикой можно нарисовать карту с местами наиболее частого твиттинга:

Settings
На экране настроек поменяем окно Window на Base Window. Нарисуем на экране несколько кнопок, чекбоксов, слайдеров.
Отдельно добавим кнопки Save и Back с возвратом на предыдущий экран, для этого из SketchFlow Behaviors выбираем Navigate Back Action:

и вешаем его на обе кнопки:

Теперь можно с любого экрана перейти в настройки и дальше вернуться назад!
Компоненты. Продолжение
Продолжаем развлекаться с компонентами. На этот раз нам осталось разобраться с компонентами обновления статуса.
Image
Компонента для вставки картинки Image будет содержать собственно саму картинку, кнопку для вставки, которая будет скрывать саму компоненту (и как бы вставлять) и несколько кнопок-заглушек для выбора источника информации.

На кнопку Insert нужно повесить поведение Behavior ChangePropertyAction, в котором в поле TargetObject нужно выбрать сам userControl и далее выставить свойство Visibility в Collapsed.
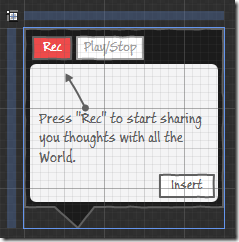
Web Cam
Аналогично создаем компоненту для веб-камеры. Нам понадобятся кнопки записи, остановки/проигрывания и вставки:

Map Link
Для вставки ссылки на карту мы можем предложить вставить текущее местоположение или какое-нибудь другое:

Update
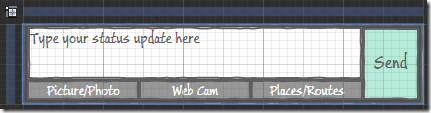
Наконец, в компоненте Update нужно добавить возможность использовать все только что созданные компоненты. Для этого исходный вид компоненты:

Расширяем дополнительными кнопками:

Размещаем необходимые компоненты:

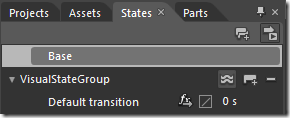
Чтобы активировать то или иное всплывающее окошко давайте добавим состояния. Для этого нужно открыть вкладку States (через меню Window).
Начнем с базового состояния, для чего добавляем новую группу состояний:


В базовом состоянии Base делаем все окошки скрытыми (Visibility = Collapsed). Далее добавляем новые состояния для каждого из окошек и отдельно состояние Default:
В каждом из этих состояний делаем соответствующую компоненту видимой (Visibility = Visible). Если хочется, можно навесить эффекты переходов (Transitions).
Далее на соответствующие кнопки вешаем по два (!) поведения Behavior ActivateStateAction, в первом переходим в состояние Default, во втором переходим в нужно состояние, соответствующее выбранной кнопке. Это нужно для того, чтобы в случае нажатия кнопки Insert, благодаря которой окно прячет само себя, сбросить настройки видимости в исходное состояние.
Интересный момент: при просмотре результата можно обнаружить “удивительный” момент — содержимое экранов перекрывает поле update с его всплывающими окошками:

“Лечится” выносом компоненты Update из компоненты Window и вставкой напрямую. При этом схема преобразуется следующим образом:
Теперь все замечательно:

Navigation Menu
Переходим к меню навигации. К текущему состоянию

нужно добавить подсветку текущего раздела. Для этого мы также воспользуемся механизмом состояний (Visual States). Добавляем в компоненте по одному состоянию на каждый из пунктов меню:

В каждом из таких состояний гасим (или подсвечиваем) соответствующий пункт меню:

После этого нужно зайти в каждый из экранов, в котором есть меню и на компоненту Window добавить поведение Behavior ActivateStateAction. Щелкаем правой кнопкой по окну и выбираем ActiveState → NavigationMenu/HomeState. Или любое другое правильное на текущем экране. В триггере добавленого поведения ActivateStateAction ставим имя события EventName = Loaded

Эту же операцию проделываем для всех экранов с меню. Готово!
Итог












Исходники проекта и архив с приложением можно найти на Skydrive: https://cid-ffd61f1050e74b3f.office.live.com/self.aspx/Projects/SketchFlow%20Twitter.zip
Comments
Anonymous
May 30, 2010
Скомпиленную версию выложите пожалуйстаAnonymous
May 30, 2010
ссылка на первую статью не рабочая, 404 выбрасываетAnonymous
May 30, 2010
Ссылку поправил. Выложил скомпиленную версию -- см. TwitterSketchPac.zipAnonymous
April 07, 2011
Ссылка на исходники не работаетAnonymous
April 07, 2011
Обновил ссылку.Anonymous
October 13, 2011
Ссылка опять отвалилась :(Anonymous
October 13, 2011
А так? skydrive.live.comAnonymous
October 13, 2011
К сожалению, "так" тоже не получается :( На первых двух частях таких проблем нет..Anonymous
October 20, 2011
Очень странно, выложил на яндексе: narod.ru/.../SketchFlow%20Twitter.zip.html