C# で LINE Bot
みなさん、こんにちは。Bot 開発してますか?
昨年発表された LINE 社の Messaging API とてもいい感じですが、個人的には、
- C# ライブラリが無い
- Microsoft Bot Framework が LINE 対応していない
という 2 点が嫌だったので、ライブラリを作ってみました 。今回はこちらを紹介します。
全てのソースはこちら: https://github.com/kenakamu/line-bot-sdk-csharp
LINE Messaging API の申し込みと準備
1. LINE ビジネスセンターよりアカウント作成。https://business.line.me/ja/
2. 会社/事業者を作成
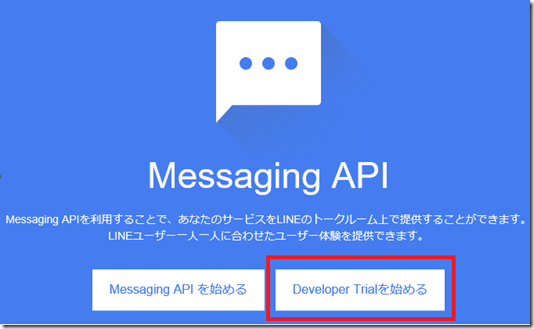
3. サービスを利用開始のページより Messaging API を選択。
4. ここで間違えずに 「Developer Trial を始める」をクリック。
5. 適当に名前を付け、業種を選択したら、「確認する」をクリックし、「申し込み」をクリック。
6. 続いて「LINE@MANAGER へ」をクリック。
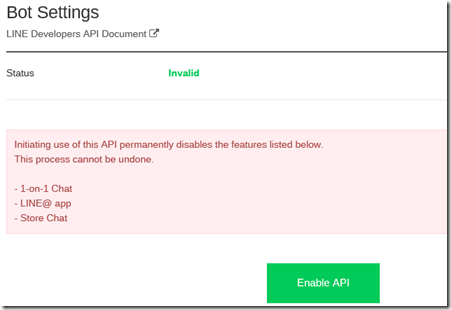
7. 「Enable API」をクリックして API を有効化。確認画面もクリックして完了する。
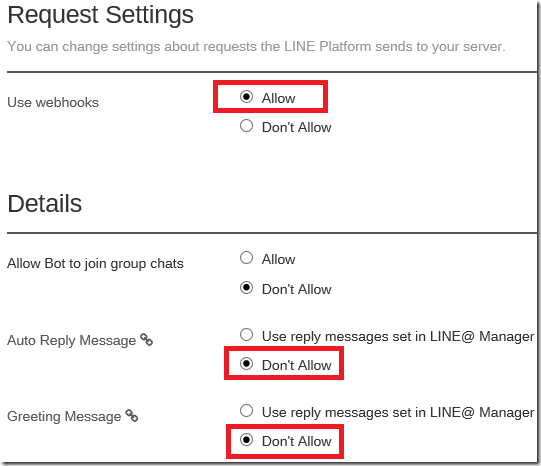
8. Request とDetails の設定を適切に変更して、保存。
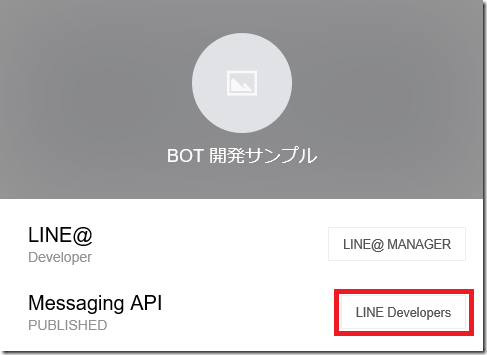
9. LINE ビジネスセンターに戻って、アカウント一覧より Messaging API の 「LINE Developer」 をクリック。
10. Channel Secret の右側にある「Show」をクリックして Secret を取得。同様に一番下にある Channel Access Token の右にある「Issue」をクリックして、Token を取得。これらの値は後から利用。とりあえず事前準備はここまで。
C# SDK for LINE Messaging API
何はともあれ、Messaging API の大元を C# でラップしましょうという事で、Messaging API のドキュメントを参照して作りました。
GitHub: https://github.com/kenakamu/line-bot-sdk-csharp/tree/master/LineMessagingAPISDK
ライブラリなので NuGet に上げてあります。Install-Package LineMessagingAPI.CSharp でどうぞ。
しかしこれだけでは意味が無いので Visual Studio 2015 用のプロジェクトテンプレートを 2 つ用意しました。
いずれのテンプレートも zip をダウンロードして、"%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\ に保存してください。
LINE Bot Application テンプレート
ダウンロード: https://github.com/kenakamu/line-bot-sdk-csharp/releases/tag/LineBotApplication
このテンプレートは、Bot Framework とは関係なく、独立した LINE Bot を開発したい場合に利用します。
プロジェクトの作成と公開
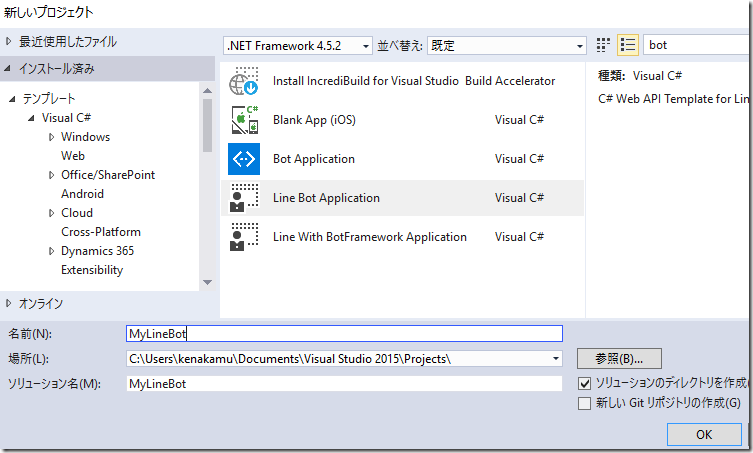
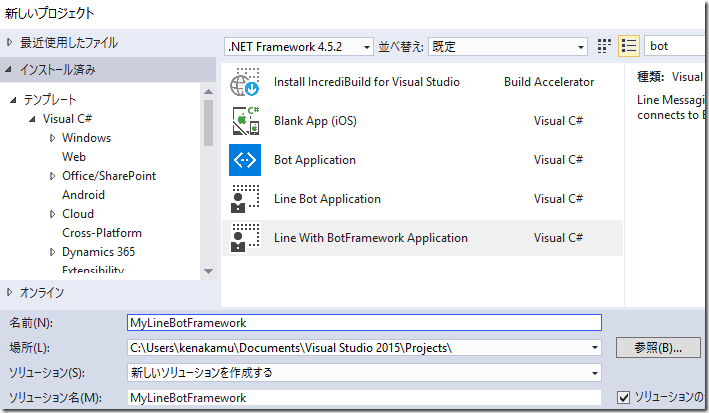
1. Visual Studio 2015 を起動して、「新しいプロジェクト」を選択。
2. Line Bot Application を選択し、任意の名前を付けて「OK」をクリック。
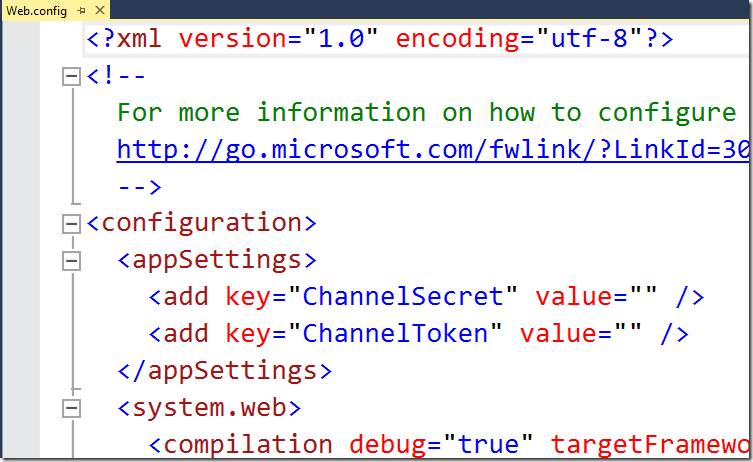
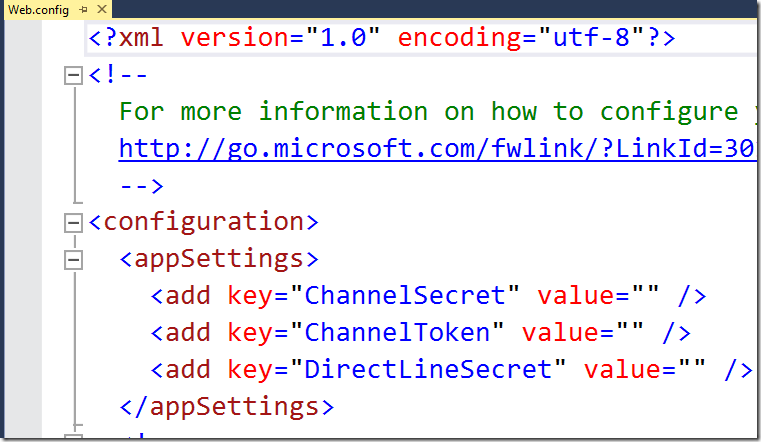
3. Web.config ファイルを開き、上記で取得した Secret と Token を貼り付け。
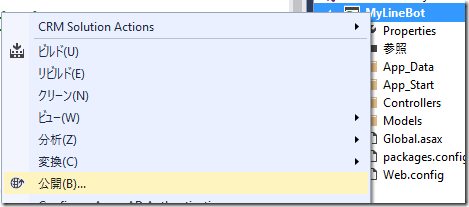
4. なにも考えずとりあえず、Azure に Deploy。プロジェクトを右クリックして「公開」を選択。
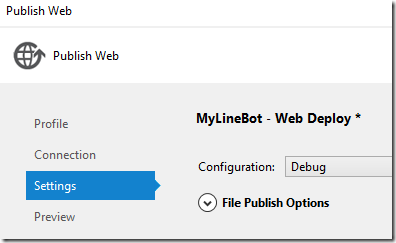
5. 手持ちの Azure Subscription で AppService に公開。この際、ビルドは Debug を選択。
6. 公開されたアドレスをコピー。
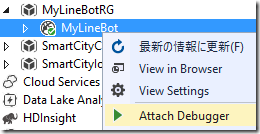
7.サーバーエクスプローラーより、Azure | App Services | <展開先> | <サービス名> を右クリックして、「Attach Debugger」をクリック。
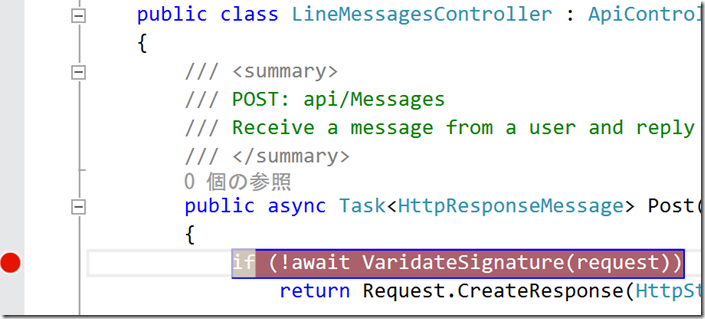
8. LineMessagesController.cs の Post メソッド直後にブレークポイントを設定して待機。
LINE 側の情報更新と利用
1. LINE ビジネスセンターより、先ほど Channel Secret を取得した Messaging API の画面に遷移。
2. 画面一番下の「Edit」 をクリック。
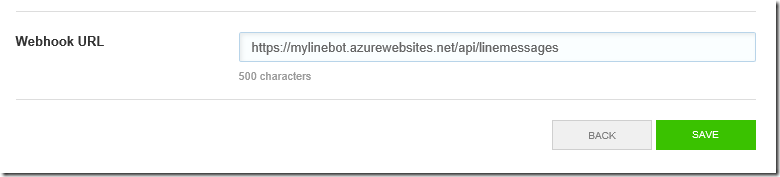
3. 「Webhook URL」にコピーしたアドレスをペーストし、/api/linemessages を付与。またプロトコルは https とする。「SAVE」をクリックして保存。
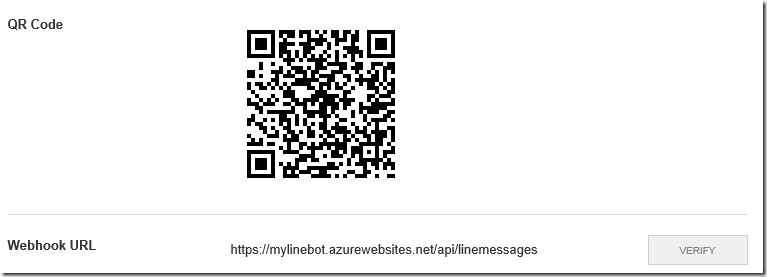
4. Webhook URL の右側にある「VERIFY」をクリック。たまに失敗しますが、とりあえず無視。
5. iOS か Android の最新 LINE アプリケーションから、QR コードでアカウントを追加。
※以下のコードはそのうち動かないかもしれません。
6. 許諾等もろもろ承諾して、サービスアカウントを追加。追加した時点でブレークポイントがヒットします。
7. メッセージや画像、スタンプや位置を送ったりして動作確認。尚、メッセージとして buttons, confirm, carousel と送るとそれぞれリッチメッセージが返答されます。
継続して開発
ここから先は自由に開発してください。
LINE With Bot Framework Application テンプレート
ダウンロード: https://github.com/kenakamu/line-bot-sdk-csharp/releases/tag/LineWithBotFrameworkApplication
このテンプレートは、Bot Framework で既に開発している、または今後開発するものと LINE を接続したい場合に利用します。
LINE プラットーフォームから受信したメッセージをそのまま Direct Line に転送し、その結果をまた LINE プラットフォームに返信するだけのリダイレクト機能であるため、基本的にコードの変更は不要ですが、必要に応じで変更してください。
Bot Framework で Direct Line の作成とキーの取得
接続する先の Bot Framework アプリケーションで Direct Line の有効化とキーの取得を行います。
1. https://dev.botframework.com より登録済 Bot を選択。
2. Add another channel より Direct Line の右にある 「Add」 をクリックし有効化。
3. Direct Line の画面で Secret Key を取得。
Bot Framework 側のコード変更
Direct Line の制限と、LINE プラットフォームでサポートされる内容の差異から、カルーセルやサムネイルといったリッチコンテンツおよび、Place と GeoCoordinates は ChannelData に入れる必要があります。ChannelData は文字列を受け取るので、JSON.NET でシリアライズします。
[カルーセルの場合]
// 既に Attachments にデータがある前提
if (channelId.Contains("direct"))
{
// 返信メッセージを作成
var replyForLine = context.MakeMessage();
// Attachments を ChannelData にコピーして、Type を Rich に設定
Entity heroCard = new Entity() { Type = "Rich", Properties = new JObject(new JProperty("Attachments", JArray.FromObject(reply.Attachments))) };
replyForLine.ChannelData = JsonConvert.SerializeObject(heroCard);
}
[Place や Geocooridinates の場合]
if (channelId.Contains("direct"))
{
// Entity をChannelData にコピー
reply.ChannelData = JsonConvert.SerializeObject(entity);
}
プロジェクトの作成と公開
1. Visual Studio 2015 を起動して、「新しいプロジェクト」を選択。
2. Line With BotFramework Application を選択し、任意の名前を付けて「OK」をクリック。
3. Web.config ファイルを開き、上記で取得した LINE Channel Secret と Token、および DirectLine の Secret を貼り付け。
4. 以下は先ほどと同じ手順。なにも考えずとりあえず、Azure に Deploy。プロジェクトを右クリックして「公開」を選択。
5. 手持ちの Azure Subscription で AppService に公開。この際、ビルドは Debug を選択。
6. 公開されたアドレスをコピー。
7.サーバーエクスプローラーより、Azure | App Services | <展開先> | <サービス名> を右クリックして、「Attach Debugger」をクリック。
8. LineMessagesController.cs の Post メソッド直後にブレークポイントを設定して待機。
LINE 側の情報更新と利用
上記と同じ手順のため割愛。
継続して開発
テンプレートから作成したプロジェクトを変更する必要はありませんが、Bot Framework 側でリッチコンテンツを返信している場合に、上記の変更が必要となります。
問題が発生したら https://github.com/kenakamu/line-bot-sdk-csharp/issues に報告お願いします。もちろん PR で修正してもらってもかまいません。
やはり日本は LINE 文化ですので、既に Bot Framework に公開済のサービスも LINE 対応してみてください。
- 中村 憲一郎