Improve LINE Bot development productivity with Visual Studio Code Extension
In my previous article, I explained about LINE simulator. In this article, I explain VSCode extension to improve LINE Bot development.
LINE Bot Development Utilities
This is the VSCode extension. See the link for detail explanation.
Visual Studio Marketplace : https://marketplace.visualstudio.com/items?itemName=kenakamu.linebotutilities
GitHub: https://github.com/kenakamu/LINEBotDeveloperUtil
How to setup
1. Open Visual Studio Code.
2. Click Extension menu on the left.
3. Search for “LINE Bot Development Utilities” and click “Install”.
4. Once installed, click “Reload”.
5. That’s all.
How to use
JSON code snippets
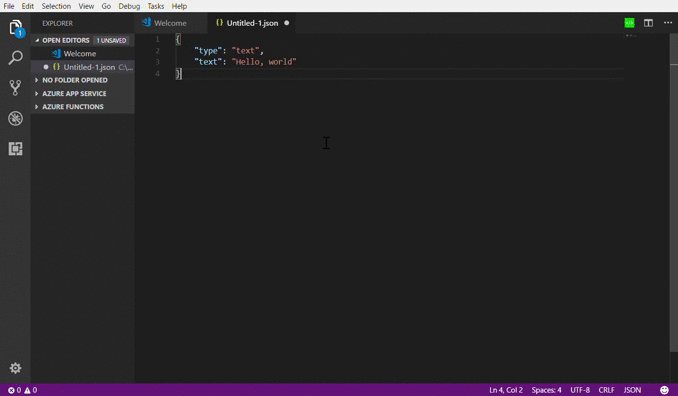
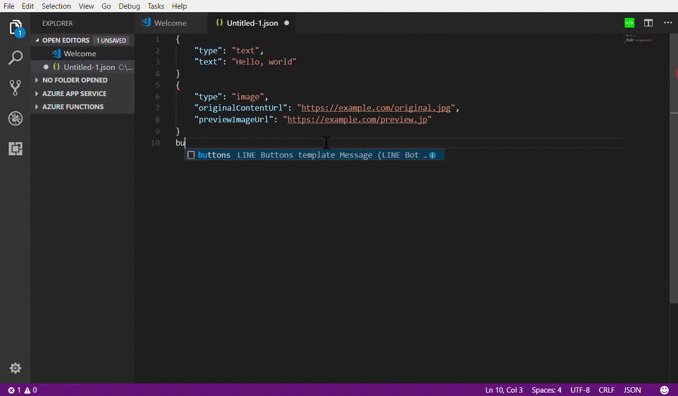
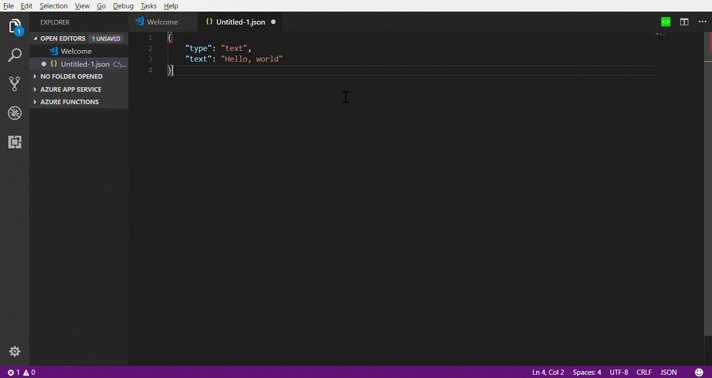
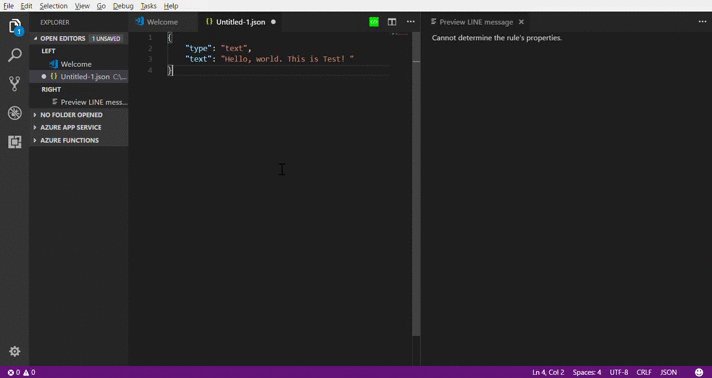
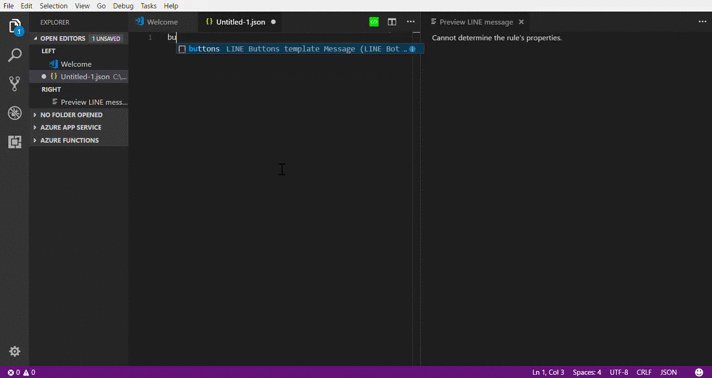
- Open any .json file and start typing "text".
- Select snippet candidate for "LINE Text Message".
- You see the JSON object for Text Message will be auto generate.

JSON to UI converter
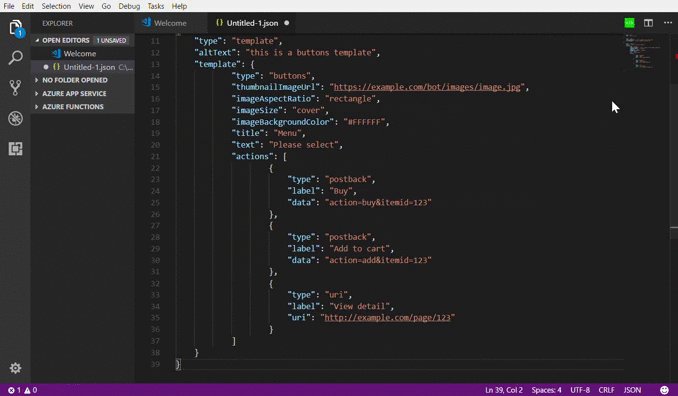
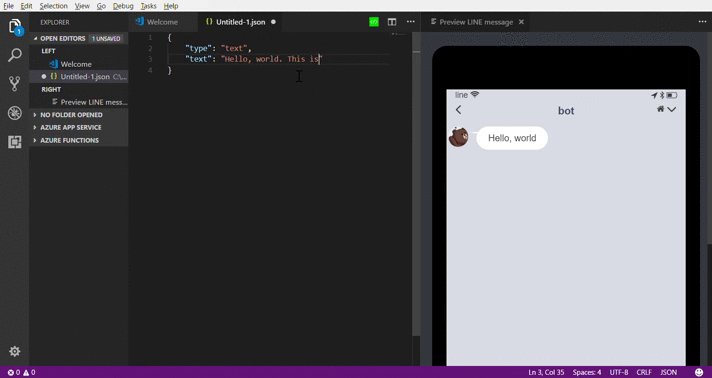
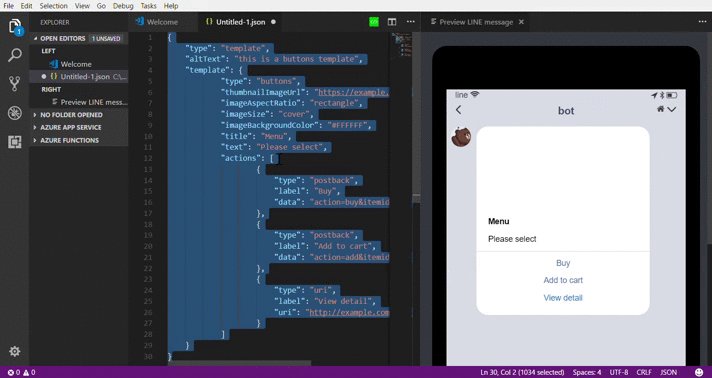
- Open any .json file, and select JSON object.
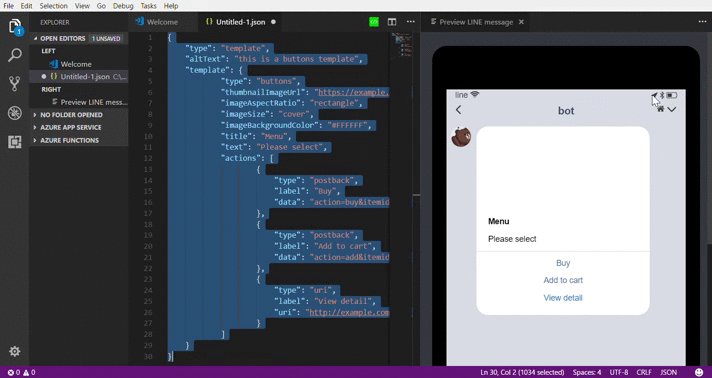
- Click preview icon on the right top.
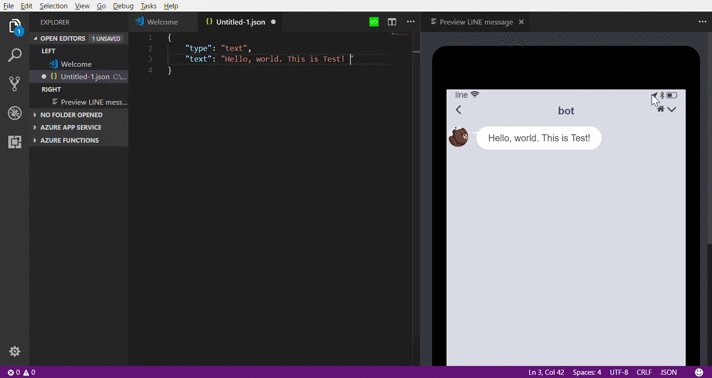
- You see the parsed UI results. You can change the JSON data which update the UI realtime.

- For nested JSON like buttons, you need to explicitly select JSON object from first '{' to last '}'.

Supported Snippets.
- Text Message
- Sticker Message (Only Id)
- Image Message
- Video Message
- Audio Message
- Imagemap Message
- Confirm Template message
- Buttons Template message
- Carousel Template message
- Image Carousel Template message
Please let me know if this helps.
Ken


