Git と Visual Studio 2017 その 10 : VS でソリューションの共有
前回の記事では Git と GitHub を使ったソリューションの共有を説明しました。今回は Visual Studio と GitHub でのソリューションの共有を見ていきます。
GitHub レポジトリの削除
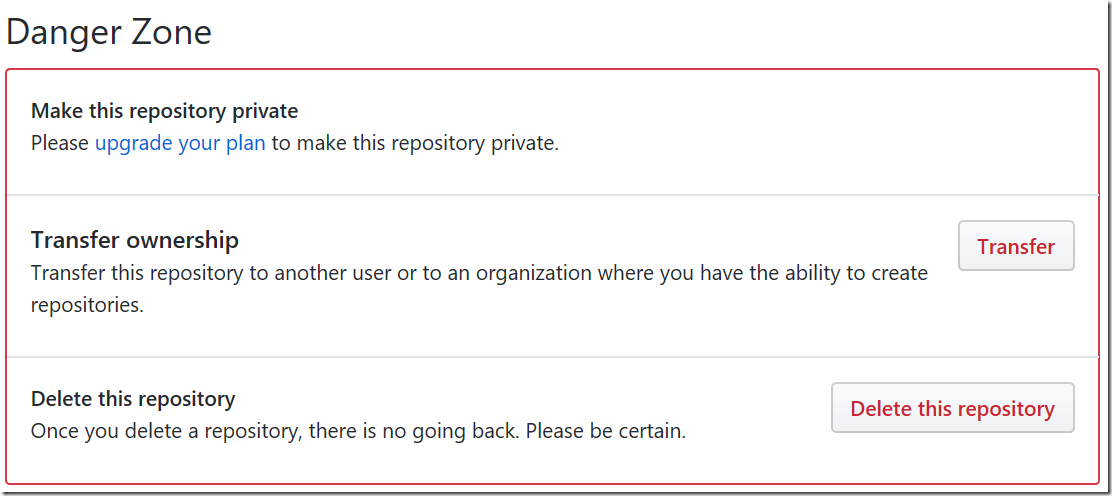
前回作成した GitHub.com のレポジトリは一旦削除します。“Settings” | “Danger Zone” から削除が可能です。
Visual Studio 用 GitHub エクステンション
Visual Studio 2017 は既定で GitHub をサポートしてませんが、便利なエクステンションがあります。
1. ツール | 拡張機能と更新プログラムをクリック。
2. オンラインを選択して、検索より “github” を検索。“GitHub Extensions for Visual Studio” をインストールします。
3. 必要に応じて Visual Studio を閉じて、インストールウィザードに従って進めます。
4. 次にアカウントを設定します。チームエクスプローラーより設定を選択。
5. 今回はこのプロジェクトの範囲でのみ設定したいので、レポジトリの設定をクリック。
6. オーバーライドのチェックボックスを入れて、GitHub と同じユーザー名、メールアドレスを入力して更新。
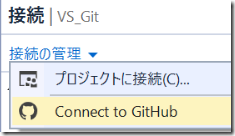
7. チームエクスプローラーの上部メニューより接続の管理をクリック。
8. 接続の管理より ”Connect to GitHub” を選択。
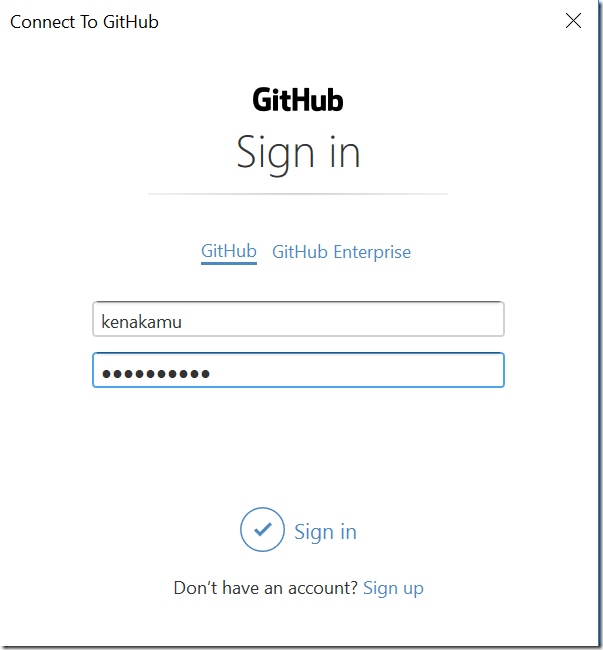
9. ユーザー名とパスワードを入力。これで Visual Studio が GitHub アカウントを記憶。
リモートの追加とプッシュ
次に GitHub にレポジトリを作って、ソリューションを同期しましょう。前回と異なり、レポジトリ作成も Visual Studio から行えます。
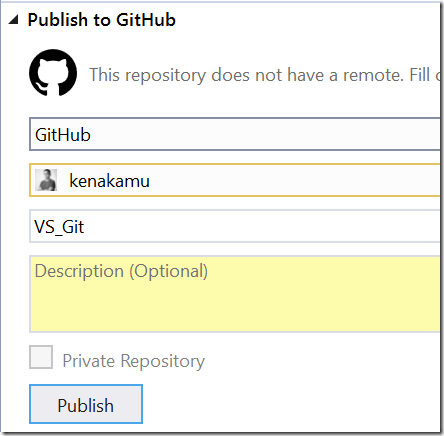
1. チームエクスプローラーのホームより ”同期” メニューを選択。プッシュの画面が出るので ”Publish to GitHub” をクリック。
2. 全て既定のまま、Publish ボタンをクリック。これにより、GitHub 上にレポジトリの作成、ローカルでリモートの追加、および初回同期が実行。
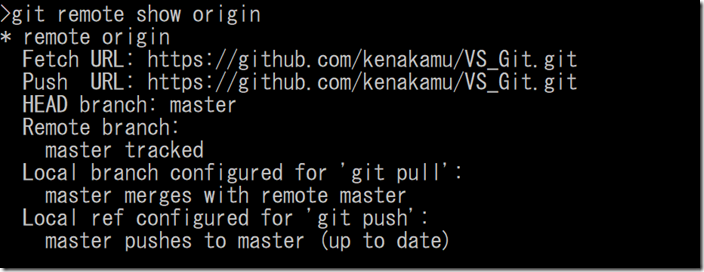
3. GitHub 側でレポジトリが作成されいる事および ‘git remote show’ でリモート追加が完了していることを確認。
4. ‘git branch –a’ と ‘git log –oneline –graph –all’ で状況確認。
5. GitHub 上にもアイテムやコミットが存在。
6. 前回同様、README.md を GitHub 上で追加しておく。
7. チームエクスプローラーに GitHub 関連の新しいメニューが追加されていることを確認。
リモートからの変更をプル
GitHub 上で追加した README.md を取得してみましょう。
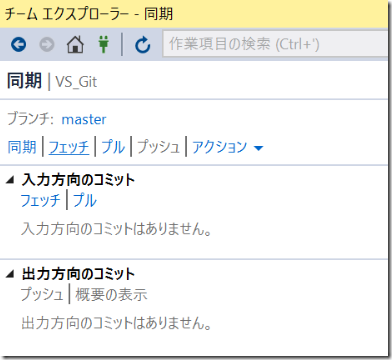
1. チームエクスプローラーより同期を選択。
2. “フェッチ” リンクをクリック。
3. フェッチの対象が表示されるので、”フェッチ” リンクをクリック。完了してもアイテムは消えない。
4. ‘git log –oneline –graph –all’ を実行してフェッチが出来ていることを確認。
5. 次に ”プル” リンクをクリック。アイテムが消えたことを確認して、再度コミット履歴を確認。
競合の解消
前回記事と同じように競合シナリオも検証してみましょう。
1. GitHub 上で README.md を更新。
2. Visual Studio でも README.md を編集。そのためにはまずソリューションレベルでアイテムを追加。
3. ファイルを編集してコミット。sln ファイルも変更があるためコミット対象。
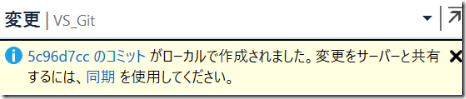
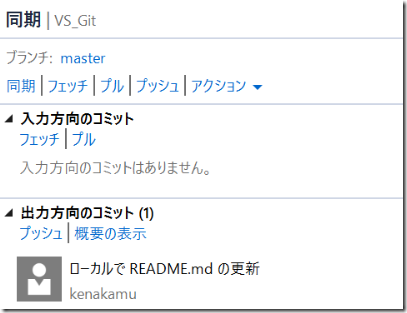
4. コミット時に ”同期” するようメッセージが出るため、”同期” リンクをクリック。
5. ”同期” リンクをクリック。”同期” はプルを実行してから、プッシュを実行できる VS の機能。
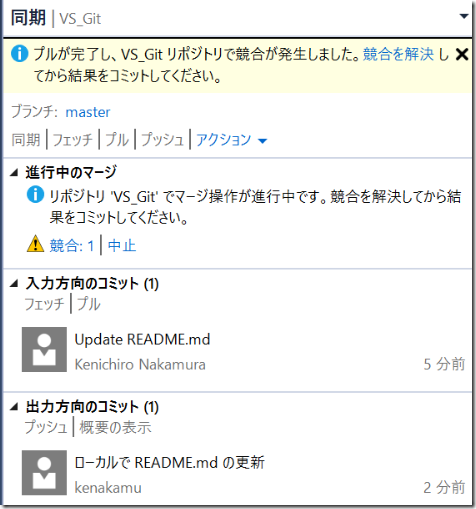
6. 前回の記事同様、競合が発生。
7. 既に競合解消のやり方は知っているため、競合を解消。ここではリモート、ローカルの変更を共に受け入れ。
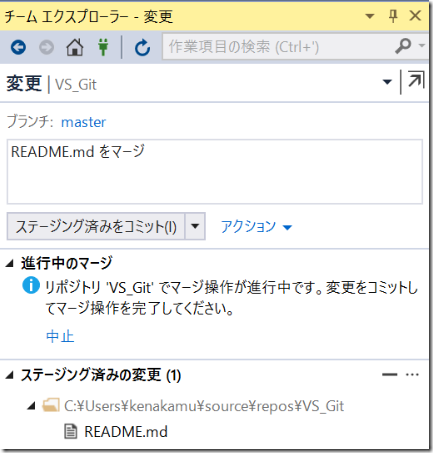
8. 競合が解消したら、”マージをコミット” をクリック。
9. コミットコメントを入力してコミット。
10. 新しくコミットを追加したので、再度 ”同期” をクリック。
11. もともとのコミットに加えて、マージコミットが表示されるので、再度 ”同期” をクリック。このタイミングでは ”プッシュ” でも良いが、他に変更が入っている可能性もあるので、個人的には常に ”同期” を実行。
12. 同期が完了したら master ブランチで履歴を確認。
ブランチの同期
Visual Studio からブランチも同期できます。
1. チームエクスプローラーよりブランチメニューを選択。
2. remotes/origin には master しかない事を確認。
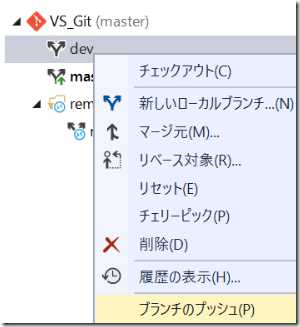
3. dev ブランチを右クリックして、”ブランチのプッシュ” をクリック。これで ‘git push –u origin dev’ が実行される。
4. remotes/origin にも、GitHub 上にも dev ブランチが作成される。
5. remotes/origin にある dev ブランチを右クリックして、”リモートからブランチを削除” をクリック。これでGitHub からもブランチが削除。
7. 他のシナリオも検証。dev ブランチを右クイックして削除。
8. GitHub 上で dev ブランチを作成。Code 画面にある Branch: master をクリックし、名前を入れて Enter 押下。
9. Visual Studio に戻り、チームエクスプローラーより同期をクリック。フェッチを実行。特に結果は出ない。
10. しかしブランチメニューに移動すると remotes/origin に dev ブランチが表示される。
11. dev ブランチを右クリックして ”チェックアウト” を実行。これでローカルブランチとして dev が作成され、リモート追跡ブランチとペアされる。もしローカルブランチの名前を変えるなど詳細なコントロールをしたい場合は ”新しいローカルブランチ” メニューを利用可能。
12. 次に GitHub から dev ブランチを削除。
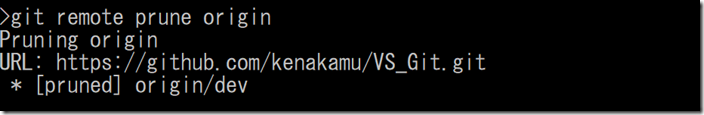
13. 残念ながら Visual Studio で prune 機能を発見できなかったため、コマンドプロンプトから ‘git remote prune origin’ を実行。
14. 次の検証のために再度ローカル dev ブランチをプッシュ。これで GitHub にも dev ブランチが再作成される。
リモートからのクローン
Visual Studio もクローン機能をサポート。
1. Visual Studio 2017 を一旦閉じて、ソリューションフォルダを削除。
2. Visual Studio を開いてチームエクスプローラーへ移動。
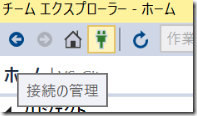
3. ”接続の管理” をクリック。
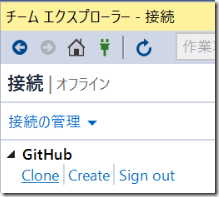
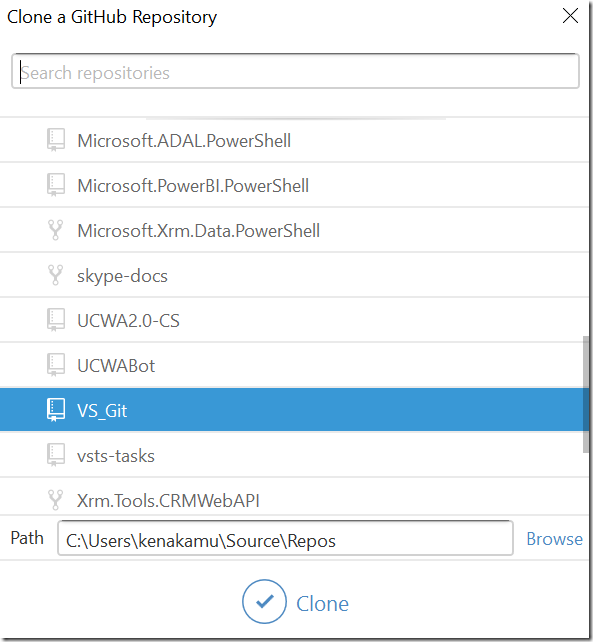
4. GitHub の項目で ”Clone" をクリック。
5. クローンしたいレポジトリを選択して、クローン実行。
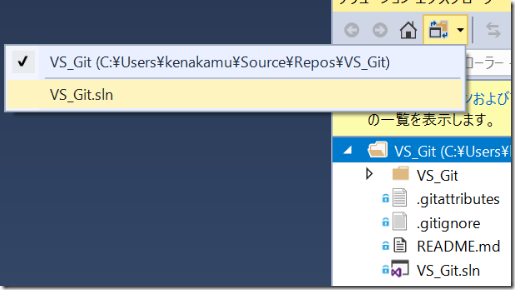
6. クローンが完了するとトップフォルダがソリューションエクスプローラーに表示される。
7. ヒントにあるように、”ソリューションおよびフォルダー” ボタンをクリックして、sln ファイルを選択。ソリューションが開かれる。
8. チームエクスプローラーよりブランチを選択。Git での挙動と同じく、ローカルは master しかない。
リモートの削除
最後にリモートを削除します。
1. チームエクスプローラー | 設定 | レポジトリの設定を選択。
2. リモートの項目より ”削除” をクリック。個別に追加したい場合は、追加をクリック。
まとめ
拡張機能の助けを借りましたが、非常に多くのことが Visual Studio から実行できました。prune がないのは残念ですが。次回は Git の構成について見ていきます。次の記事へ
中村 憲一郎