Skype for Business の機能をアプリに追加してみよう その 2
前回の記事では、UCWA を利用して Skype for Business の機能を UWP アプリケーションに追加しましたが、今回は機能を充実させてみます。
追加する内容
以下のものを追加してみます。
- 自分の写真を取得して表示
- 連絡先に入っているコンタクトの名前、写真およびステータスを取得して表示
- ステータスのアップデート機能
事前作業
上記機能を追加できるよう、事前の作業をしておきます。
写真の追加
1. https://portal.office.com に自分のアカウントでログインします。
2. アプリケーションより「メール」を起動します。
3. 画面右上の ユーザーアイコンをクリックし、「変更」をクリックします。
4. 写真のアップロードより写真をアップロードして、保存します。
5. 同じ作業を他に作成したユーザーでも行い、すべてのユーザーに個別の写真を設定します。
Skype for Business グループにコンタクト追加
1. https://portal.office.com に自分のアカウントでログインします。
2. アプリケーションより「メール」を起動します。
3. 画面右上の Skype for Business アイコンをクリックします。
4. 画面左の検索アイコンをクリックします。
5. 同僚を検索して選択し、「連絡先に追加します」をクリックします。
6. 同じ操作を繰り返し、同僚を連絡先に追加します。
アプリケーションの改修
モデルの追加
まず表示する同僚のクラスを定義します。
1. 前回作成したソリューションを Visual Studio 2015 で開きます。
2. プロジェクトを右クリックして、追加よりフォルダを追加します。Models と名前を付けてください。
3. 作成した Models フォルダを右クリックして、新しくクラスを追加します。ファイル名を Doryo とします。
4. Doryo クラスを以下の様にします。
using Windows.UI.Xaml.Media.Imaging;
namespace UCWAUWP.Models
{
public class Doryo
{
public string Name { get; set; }
public string Presence { get; set; }
public BitmapImage ImageSource { get; set; }
}
}
画像処理用のメソッド追加
UCWA を使ってユーザーの画像を取得するとバイト配列で変えるため、以下のコードで XAML 用の画像ソースに変換します。
1. MainPage.xaml.cs を開きます。
2. 以下のメソッドを追加します。
private async static Task<BitmapImage> ImageFromBytes(Byte[] bytes)
{
BitmapImage image = new BitmapImage();
using (InMemoryRandomAccessStream stream = new InMemoryRandomAccessStream())
{
await stream.WriteAsync(bytes.AsBuffer());
stream.Seek(0);
await image.SetSourceAsync(stream);
}
return image;
}
XAML の変更
1. MainPage.xaml をダブルクリックしてデザイナーを開きます。
2. MainPage.xaml の Grid を以下の XAML で置き換えます。以下の XAML で自分の写真、名前およびプレゼンスと、同僚の写真、名前およびプレゼンスを表示します。
<StackPanel Margin="30">
<StackPanel Orientation="Horizontal">
<Image x:Name="myImage" Height="50" Width="50" HorizontalAlignment="Left"></Image>
<StackPanel>
<TextBlock x:Name="name"/>
<TextBlock x:Name="title"/>
</StackPanel>
</StackPanel>
<ComboBox x:Name="presence" Width="200" SelectionChanged="presence_SelectionChanged"/>
<ListView x:Name="doryoList" Padding="20">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding ImageSource}"/>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Presence}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
Initialize メソッドの変更
1. MainPage.xaml.cs を開き、Initialize メソッド内にあるコードより、画面が変わったことで不要になった以下のコードを削除するかコメントアウトします。
//presence.Text = (await client.Me.GetPresencs()).Availability.ToString();
//note.Text = (await client.Me.GetNote()).Message;
2. Initialize メソッドに以下のコードを追加します。このコードで自分のステータスを示す ComboBox のアイテムを追加し、また現在のプレゼンスを取得して正しいアイテムを設定します。プレゼンスなど一部の情報は、Name プロパティなどと異なり、メソッド実行で取得する必要があります。
presence.ItemsSource = Enum.GetNames(typeof(Availability));
presence.SelectedItem = (await client.Me.GetPresencs()).Availability.ToString();
3. 同様に以下のコードで画像を取得、設定します。ここでは上記手順で追加した ImageFromBytes メソッドで画像を変換しています。
myImage.Source = await ImageFromBytes(await client.Me.GetPhoto());
4. 次に以下のコードで連絡先の一覧を取得し、リストを作ります。連絡先の一覧は People の GetMyContacts メソッドを実行することで取得が可能です。また結果を事前に用意した Doryo クラスのリストに追加します。
var contacts = await client.People.GetMyContacts();
doryos = new List<Doryo>();
foreach(var contact in contacts.Contacts)
{
doryos.Add(new Doryo()
{
Name = contact.Name,
Presence = (await contact.GetContactPresence()).Availability.ToString(),
ImageSource = await ImageFromBytes(await contact.GetContactPhoto())
});
}
5. 以下のコードで ListView に連絡先を指定します。
doryoList.ItemsSource = doryos;
ステータス変更メソッドの追加
最後にステータス ComboBox のアイテムが変更された際の処理を追加します。
1. MainPage.xaml.cs を開きます。
2. 以下のメソッドを追加します。プレセンスの更新は、現在のプレゼンスに対して新しい値を設定し、Update メソッドを実行することで行います。
private async void presence_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var currentPresence = await client.Me.GetPresencs();
currentPresence.Availability = (Availability)Enum.Parse(typeof(Availability), e.AddedItems.First().ToString());
await currentPresence.Update();
}
実行してみよう
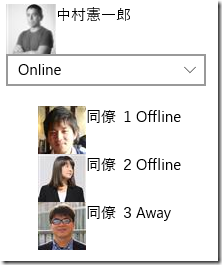
1. F5 でプログラムを実行し、自分の写真や名前、連絡先の同僚が表示されるか確認します。
2. https://portal.office.com にログインし、メールアプリを起動して、自分のステータスがオンラインであることを確認します。
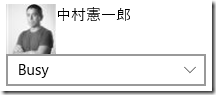
3. アプリケーションのステータスドロップダウンより、Busy を選択します。
4. ブラウザ側のステータスも変わったことを確認します。
まとめ
今回は自分のステータスの取得、変更、および画像の取得方法や、連絡先の取得を紹介しました。一部の情報はプロパティとしてすでに取得できている一方、いくつかの情報はメソッド実行で取得する必要があります。またプレゼンスなどの更新方法も少し癖がありますが、基本的に同じ方法で他の要素も変更できます。
次回はチャット機能を実装してみます。また現在の方法だと画面の更新が面倒なため、次回からは MVVM パターンでの実装も行います。
- 中村 憲一郎