Silverlight 3: Out-of-Browser Applications
One of the most awaited and requested features before the release of Silverlight 3 Beta was the ability to run Silverlight applications out of the browser. To be clear, this is not completely out of the browser, since the browser chrome/host is still being used. However, the application can be run directly from the Start menu (or desktop), depending on what the user chose.
As a developer you can configure the application so that it can be installed for out of browser use. Next to out of browser, the application can also run offline but only if your code works in such a way that this is allowed. By that I mean you can work with IsolatedStorage to save some information local and use network detection to check for a network. If your application relies on services or files that are online you can disable working in offline mode (but still enable out of browser).
While this feature has been blogged about with Silverlight 3 there are some notable differences with the Silverlight 3 RTW. First it’s important to note the syntax for the application manifest has been changed.
Silverlight 3 Beta breaking changes: while the Beta version used “<Deployment.ApplicationIdentity>” the RTW version now uses <Deployment.OutOfBrowserSettings>
Sample:
<Deployment.OutOfBrowserSettings>
<OutOfBrowserSettings ShortName="OobDemo Application"
EnableGPUAcceleration="False"
ShowInstallMenuItem="True">
…
…</OutOfBrowserSettings>
<Deployment.OutOfBrowserSettings>
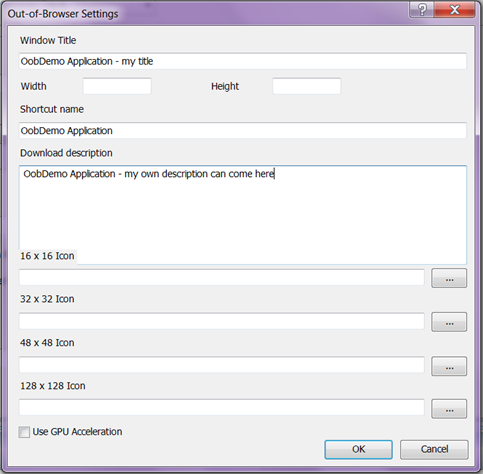
The good news is Visual Studio is now giving you an editor to configure the out-of-browser settings.
Choose Silverlight project properties > Check “Enable running applications out of the browser” and click the “Out-of-Browser settings” button.
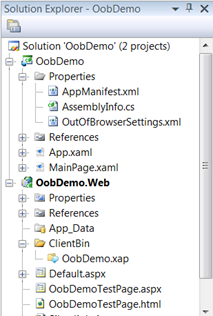
You might notice Visual Studio will create a separate “OutOfBrowserSettings.xml” file to store the settings. The contents of this file get concatenated with the AppManifest.xml file upon build, which is of course logical. If you need to change any of the settings manually (like the ShowInstallMenuItem), you will need to do this in the OutOfBrowserSettings.xml. Adding these out of browser settings in the App manifest file will result in duplicates.
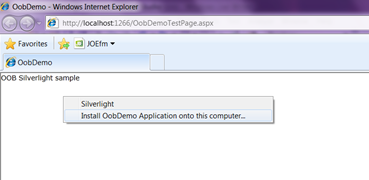
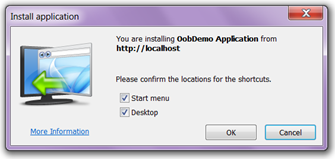
When I now run this demo application and right-click I have the option to install the Silverlight application. This is the default behavior. You can also hide the display of the Install option in the right-click menu and control this programmatically, for example by adding a button “Install”.
When controlling the installation through your own interface you can use Application.Install to install the application out of browser, however this needs to be triggered by a user action. In the sample below I’m responding to a button click event:
private void Install_Click(object sender, RoutedEventArgs e)
{
if (Application.Current.InstallState ==
InstallState.NotInstalled)
{
Application.Current.Install();
}
}
Looking forward to seeing applications make use of this feature, there is one out just as Silverlight 3 is released: it’s Sobees Silverlight Twitter client. Worth checking out (just right-click the app to install locally).
Comments
Anonymous
May 25, 2010
When you install an application, it restarts in out of browser mode. If a user installs an app then at some time in the future returns to the page with the embedded silverlight app is it possible to launch the OOB app? Thanks...Anonymous
May 25, 2010
The user will have to launch it through the shortcut on the system. However if your app also runs 'in-browser' then yes it can simply be accessed by via the web page. You can have a look at what they do on the Silverlight Facebook sample app: www.silverlight.net/.../sfcquickinstall.aspxAnonymous
May 31, 2010
Do it work with Silverlight4Anonymous
April 27, 2011
I'm seeing some unexpected behavior with the icons in SL4. I have an .ico file that I've converted to png to use in the application. It looks great inside the app, and I use the original .ico as the favicon.ico in the web project -- it too shows up great (I suppose that wasn't unexpected). However, when I then choose the .png to be used as the OOB 32x32 'icon', and finally install the app on my machine ... the resulting shortcut's icon is horribly translucent and barely visible, completely unlike the .png in the app and the icon. Even more frustrating is that when I check properties of the shortcut, and select change icon, it seems Silverlight has converted my png BACK to an icon. So why not allow me to select an icon in the OOB settings? (the icon never shows up in the selector...) TIA ~Joe