More to Silverlight 2 Beta 1 Controls than *just* controls!
Now that I have recovered from the excitement of Las Vegas, I thought I'll sit down and give a run down to all the great stuff we've done that is the release of Silverlight 2 Beta 1 Controls. There are more to the controls than first meets the eye.
- Controls Runtime
Needless to say, as part of the Silverlight 2 Beta 1 Control release, we shipped some 20+ controls. This includes all the basic controls, like Button, to some higher level controls like the DataGrid.
You can check out all the great controls in action through my control sample right here!
- Controls Source Code & Unit Test
Not only did we ship the controls, we also released all the source code and unit tests that created the controls.
The source code is a great resource for all of you who want to build some of your own controls. It is a great demonstration of the templating and styling model we introduced in Silverlight.
Along with the unit tests we shipped, we also released the Mic rosoft unit test framework for Silverlight. It is under the namespace of "Microsoft.Silverlight.Testing". Now, not only can you learn to write your own controls with our source, you can also truly embrace test-driven development with our testing framework!
rosoft unit test framework for Silverlight. It is under the namespace of "Microsoft.Silverlight.Testing". Now, not only can you learn to write your own controls with our source, you can also truly embrace test-driven development with our testing framework!
You can download the source code from MSDN Downloads. Shawn Burke also talks more about the source here. Jeff Wilcox talks about the Microsoft.Silverlight.Testing framework in his post "Introducing Microsoft.Silverlight.Testing".
- Controls support in VS 2008
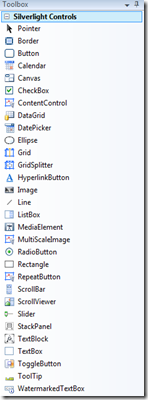
My screenshot on the right says it all! Not only did we ship the control runtime. We also have support in Visual Studio 2008!
You can now drag / drop the controls from your Visual Studio Toolbox onto the XAML editor. (Support for using the Visual Studio Design mode will come later.)
You can download the Mirosoft Silverlight Tools support here.
- Controls support in Microsoft Expression Blend
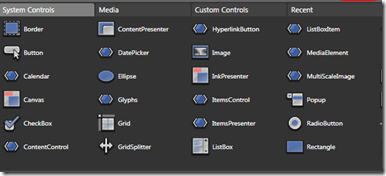
Microsoft Expression Blend also has support for all the controls. You can also get all the controls from Blend's Asset Library, drag / drop the controls onto the design surface and off you go... designing your Silverlight 2 RIA application!
Now with all these exciting things I just listed, you are probably eager to go download the bits! But wait... there's more!
Our designer Corrina Barber (who brought us all the default skins for the Controls) hasdecided to start blogging! In her very first blog, she posted three... yes 3!!! other templates that you can use (or use as a reference to learn how to create your own templaets.)
Some screen shots here:
Check out her post "Silverlight 2 Control Skin" for more details.
<Editorial Comment>
Pulling all these different pieces together was really quite a feat. This could not be done with out the smart and totally awesome people that live and breath Silverlight in building 42 and building 10!
</Editorial Comment>
Comments
Anonymous
March 12, 2008
PingBack from http://msdnrss.thecoderblogs.com/2008/03/13/more-to-silverlight-2-beta-1-controls-than-just-controls/Anonymous
March 13, 2008
The comment has been removedAnonymous
March 13, 2008
Hopefully you guys are putting the same level of excitement and effort into controls that work in WPF too. Us Client developers are looking forward to Silverlight, but dont want to be left behind. :)Anonymous
March 23, 2008
Via ce billet de Kathy Kam , on apprend que Corrina Barber - qui est le designer en charge de créerAnonymous
March 25, 2008
Silverlight2.0-HowtodesigntheblogthemewithSilverlight [zz]TheSilverlight2.0SecurityM...