IE8 の互換表示について
こんにちは、五寳です。
互換表示について、IEBlog : Compatibility View List and IE8 RTW や MSDN : Understanding Compatibility View List に記事がでてきましたが、日本語訳まで少し時間がかかりそうなので、こちらで簡単にフォローさせていただきます。
Internet Explorer 8 では、IE7 で搭載された Document Type での Strict / Quarks の切り替えに加えて、新たに "互換表示" という新しい機能が追加されています。
互換表示への切り替え方法は、
- 利用者側からは、アドレスバーの後ろに表示される互換表示ボタン (ページが破れたようなボタン) をクリックすることになります。
- サイト オーナーや開発者側が意図的にそのサイトを互換表示に切り替えるには、ページ毎に切り替えるにはヘッダー内に Meta タグを入れ、サイト全体を統一させる場合は、Web サーバの HTTP レスポンス ヘッダーを追加します。(また別途詳細をまとめます。。。)
例外として、
すでに、2.のようにサイト側で IE8 の表示方法を意図的に示している場合は、互換表示ボタンは表示されません。
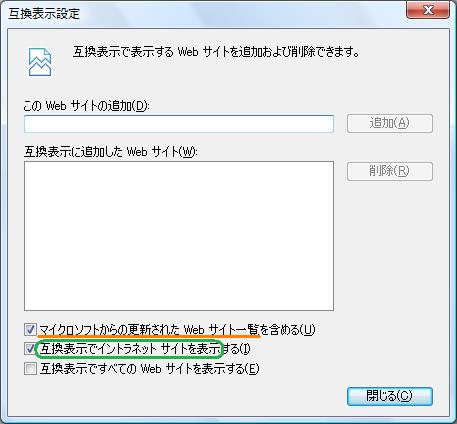
さらに、互換表示設定で、"マイクロソフトからの更新された Web サイト一覧を含める" にチェックが入っていて、KB968220 "Windows Vista/XP 用 Internet Explorer 8 互換表示一覧用の更新プログラム" が適用されている場合、その互換表示一覧に記載されているドメインのサイトは、基本的には互換モードが最初から適用されるため、互換表示ボタンは表示されません。

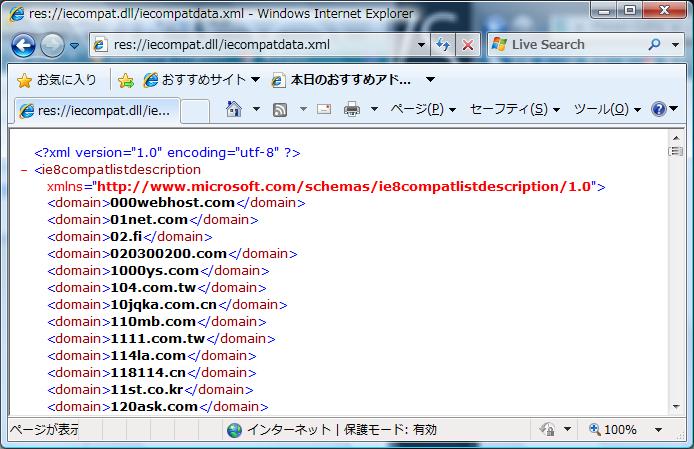
互換表示一覧の中に、どのドメインが登録されているのか?を確認するには、IE8 のアドレスバーに、
res://iecompat.dll/iecompatdata.xml
と入力して実行すると、XML データとして一覧が表示されます。

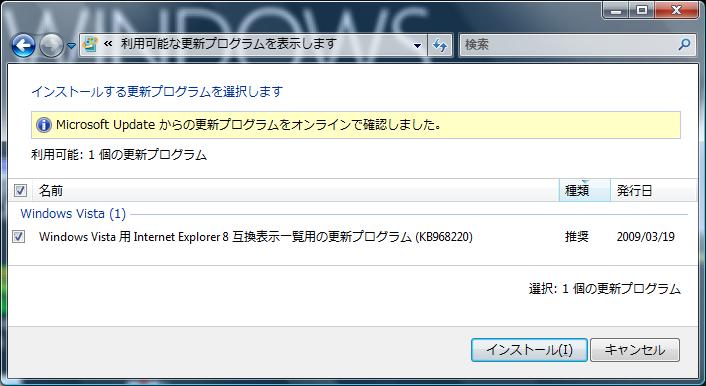
この互換表示一覧については、Internet Explorer 8 のインストールの最初のところで、更新のインストールにチェックを入れた場合は他の Update と同時に自動的にインストールされます。また、Windows Update でもインストールすることができますし、KB968220 から個別にダウンロードすることができます。
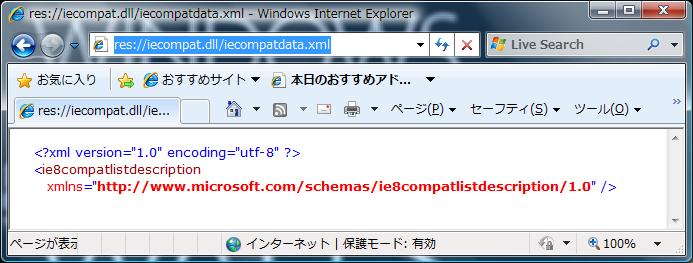
また、リストだけ見たい場合は、こちらから .xls ファイルシートをダウンロードすることができます。しかしながら、この互換表示一覧の更新プログラムが適用されていない場合は、上記の URL を入力しても、空の XML ファイルが表示されるだけになります。

ところで、この互換表示一覧のデータベースはどのように作られているか?というと、、、
IEBlog に「We combined that telemetry data with other feedback sources – customer-filed bugs, Report a Webpage Problem data, our own compatibility testing, etc… 」とありますように、ベータ期間中の皆様からのフィードバックや弊社内の互換性テストなどで発見されたサイトを、互換表示を使うことで問題が解決されることを確認してからリストに載せています。
( さて、やっと本日お伝えしたいことの本題になりますが、、、)
しかしながら、登録されているのはドメイン単位なので、意図しない場合もあるかと思います。その場合は、大変申し訳ないのですが、そのドメインの管理者の方とご相談いただく必要があります。そして、ドメインのオーナーの方で、この互換表示一覧に対し、自分のドメイン名と削除または追加したい場合は、
あてに、下記の情報を添えてメールを送ってリクエストしてください。
- (ドメインの) オーナーのご氏名 (Owner Name)
- 会社などでの役職名 (Corporate Title)
- 会社名 (Company Name)
- 住所・所在地 (Street Address)
- 電子メールアドレス (Email Address)
- 電話番号 (Telephone Number)
- (該当する) Web サイト アドレス (Web Site Address)
- (削除依頼か?追加依頼か?)
日本語でも OK ですが、できれば英語でリクエストしていただくことをお勧めします。というのも、申し訳ありませんが、英語以外のリクエストメールが来た場合、翻訳ソフトウェアなどを使って英語に翻訳されてしまうからです。おそらくどうしても翻訳できないような情報や、わからないことがあった場合、我々に連絡が来ると思うので、フォローできると思いますが。。。
また、互換表示一覧に自社サイトのドメインが入っている場合でも、Meta タグや HTTP レスポンス ヘッダーにて、意図的に IE8 での表示方法が指定されている場合は、そちらが優先されます。
自社サイトの IE8 対応を確認する上で、今そのサイトがどのモードで表示されているのか?ということが、結構見落とされがちです。。。
IE8 の評価の前に、次のことを確認していただければと思います。
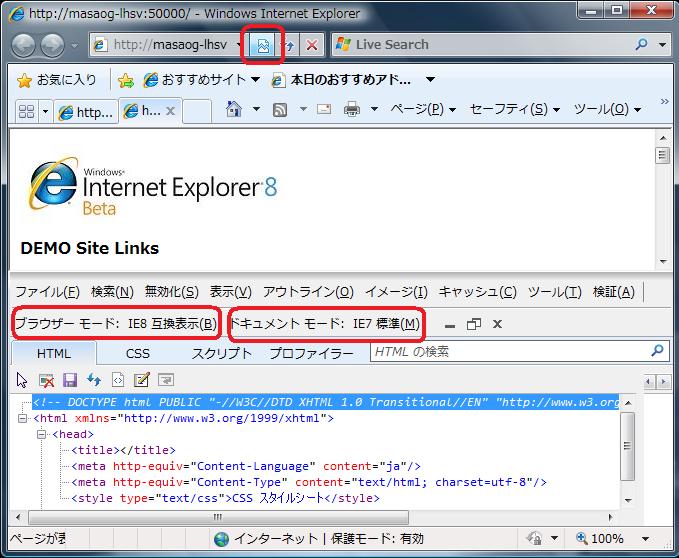
まずは、IE8 上で検証したいサイトを表示し、F12 をクリックして開発者ツールを起動し、開発者ツールのメニューにある、ブラウザモードとドキュメントモードの2つが表示から、ブラウザモードがどうなっているのか確認します。

"Internet Explorer 8 互換表示" となっている場合は、下記のいずれかが考えられます。
- すでにそのサイトのオーナーあるいは開発者が、Meta タグあるいは HTTP レスポンスヘッダーの付与にて、意図的に互換表示を指定している。
- 評価サーバーがイントラネット内にある場合、互換表示設定で、"互換表示でイントラネット サイトを表示する" にチェックが入っている。
- 互換表示一覧リストに、自社 Web サーバのドメインが登録されている。
- 以前、自分で互換表示リストに追加した。

また、ドキュメントモードは、IE7 と同様に DOCTYPE の記述から Strict (標準準拠) か Quirks (互換モード) を切り替えます。
ですので、ブラウザモードが "Internet Explorer 8 互換表示" になっている場合は、DOCTYPE が Strict の場合は "IE7 標準" となり、Quirks の場合は Quirks モードとなります。(ここも後ほどもっとわかりやすく書こうと思います。)
ちなみに、開発者ツールには、ブラウザーモードとして、"Internet Explorer 7" という項目が用意されていますが、これはこの開発者ツールのみで使えるもので、実際の IE8 上ではユーザーも開発者もこれを指定することはできません。
互換表示の機能そのものはその名にあるとおり、そのサイトの互換性を保つための機能ですので、この機能を使って互換表示させることは悪いことではありません。IE8 対応の評価の過程にて、例えば CSS 2.1 準拠のページにしたのに、表示が崩れてるなどの問題に遭遇した際に、確認していただきたい事項として上記の情報を載せました。
互換性の確保の具体的な方法と注意点については、また別途まとめたいと思います。
互換表示リストに自社ドメインが載っていて、それが意図しないものである場合のエスカレーション方法について、ご理解いただければ幸いです。
Comments
Anonymous
April 12, 2009
IEBlog : Compatibility View List and IE8 RTW と MSDN : Understanding Compatibility View List を試訳してみました。 http://hebikuzure.spaces.live.com/blog/cns!7B8DEE551B8CBD04!255.entry http://hebikuzure.spaces.live.com/blog/cns!7B8DEE551B8CBD04!256.entryAnonymous
April 29, 2009
先月製品版がリリースされたということもあってIE8についてのご質問をよくいただくようになりました。 現在のコンテンツがIE7で表示確認済みであれば、IE8対応の最初のステップはIE8を互換モード(IE7同等モード)で動作させるようにmetaタグの追加や、httpヘッダの変更を案内しています。