Automating EasyTables for Azure Mobile Apps
You could use the Azure CLI to create Azure Mobile Service tables for the node.js backend. You can no longer do this but there is a much easier solution. You can simply drop a .json file in the ‘Tables’ directory and when the app starts it will create the table in the database and make it accessible to the /tables/ route in your Azure Mobile App. This only works for the node.js backend.
Scenario
You want to be able to add a table to your Azure Mobile App through scripting or automation. You are using the node SDK for Azure Mobile Apps. In this example I am adding a table called ‘testdrop’.
Setup
Start with the quickstart code that gets generated for you when you go through the portal and choose the quickstart option and node.js backend.
Details
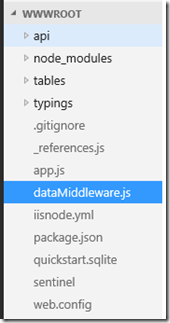
The node SDK quickstart has the following directory structure:
TIP: You can view your app files using the App Service Editor, available in the Azure Portal or by typing https://<NAMEofYourMobileAppHere>.scm.azurewebsites.net/dev.
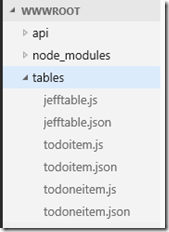
If you open the tables directory you will see some .json and .js files that correspond to each table you have defined so far in your mobile app:
The .json files define the table attributes like columns, dynamic schema and permissions. The .js files define the code (if any) used when accessing the table Insert, Read, Update, Undelete or Delete functions (open them and check them out).
In this example I want to add a table called ‘testdrop’ to my Azure Mobile App with the following columns:
"columns": {
"userid": "string",
"text": "string",
"complete": "boolean",
"due": "datetime",
"alert": "number"
},
I also want to turn off dynamic schema and turn on soft delete and I do not want to do any special processing on the data.
All I need to do is to create a file called ‘testdrop.json’ and put it in the ‘Tables’ directory. When the Mobile App runs (if you are using the quickstart the new file will trigger an app restart) the new table will be created for me and be accessible to my Azure Mobile App clients.
Sample json file contents:
{
"columns": {
"userid": "string",
"text": "string",
"complete": "boolean",
"due": "datetime",
"alert": "number"
},
"dynamicSchema": false,
"autoIncrement": false,
"softDelete": true,
"read": {
"access": "anonymous"
},
"insert": {
"access": "anonymous"
},
"update": {
"access": "anonymous"
},
"delete": {
"access": "anonymous"
},
"undelete": {
"access": "anonymous"
}
}
Once you have this file then you need to get it into the Tables directory of your app. If you are scripting this through automation simply use FTP to transfer this file to your Azure Mobile App: https://github.com/projectkudu/kudu/wiki/Accessing-files-via-ftp
If you are not scripting you can create the file in the App Service Editor or at the Kudu command prompt or drag and drop the file into the directory using Kudu Console: https://github.com/projectkudu/kudu/wiki/Kudu-console
More info
You can also add the testdrop.js file and add appropriate code for your solution if you want to do something to the data that is not just standard CRUD operations.
You can define the table in your app.js file as well: mobileApp.tables.add('TodoItem'); // Create a table for 'TodoItem' with default settings (see: https://azure.github.io/azure-mobile-apps-node/ - https://azure.microsoft.com/en-us/documentation/articles/app-service-mobile-node-backend-how-to-use-server-sdk/ )
You can define the table schema in the .js files as well with syntax like this: https://azure.microsoft.com/en-us/documentation/articles/app-service-mobile-node-backend-how-to-use-server-sdk/ see: How to: Define tables using a static schema
Conclusion
There are many different ways to add tables to the Node SDK based backend. This super simple method may help you out in your solution. If so drop a comment letting me know how this worked for you!