Azure Mobile Apps: Disable Swagger
Overview
The Azure Mobile Apps quickstarts can support Swagger. What if you want to disable this? This walkthrough shows you where the Swagger routes come from and how to remove them
Walkthrough – Node.js backend
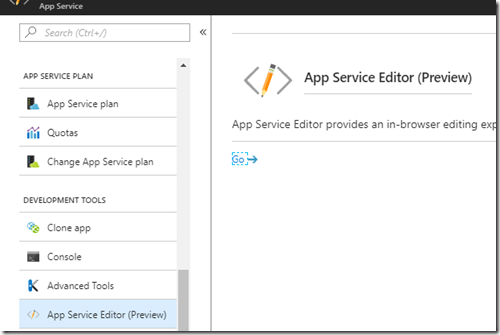
The Node.js implementation is simply a property. All you need to do is remove the attribute in your code. For example, if you are simply developing in the portal you can use the App Service Editor. In your app chose ‘App Service Editor’ and hit go (pro tip shortcut: It is simply https://<the name of your app>.scm.azurewebsites.net/dev/ “
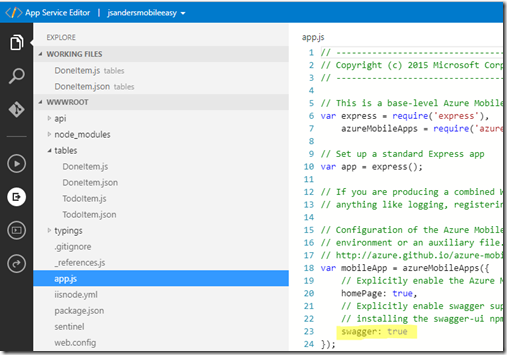
Then navigate to the wwwroot/app.js file and change the existing entry swagger: true to swagger: false (the change will automatically be saved and restart the app):
If you are using source control, simply make the change in app.js to set swagger: false and push you changes to the app!
Walkthrough – C# backend
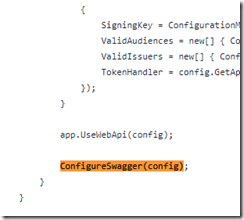
C# does not include swagger by default so you would have had to added it. If you need to remove it, simply remove the code configuring swagger. Example remove the call to ConfigureSwagger highlighted below:
Conclusion
Swagger is useful but you don’t need it most cases. Let me know if you found this useful!
C# sample using swagger Ref: https://github.com/Azure/azure-mobile-apps-net-server/tree/master/samples/SampleApp