Porting to Windows 8 from iOS - Part 1
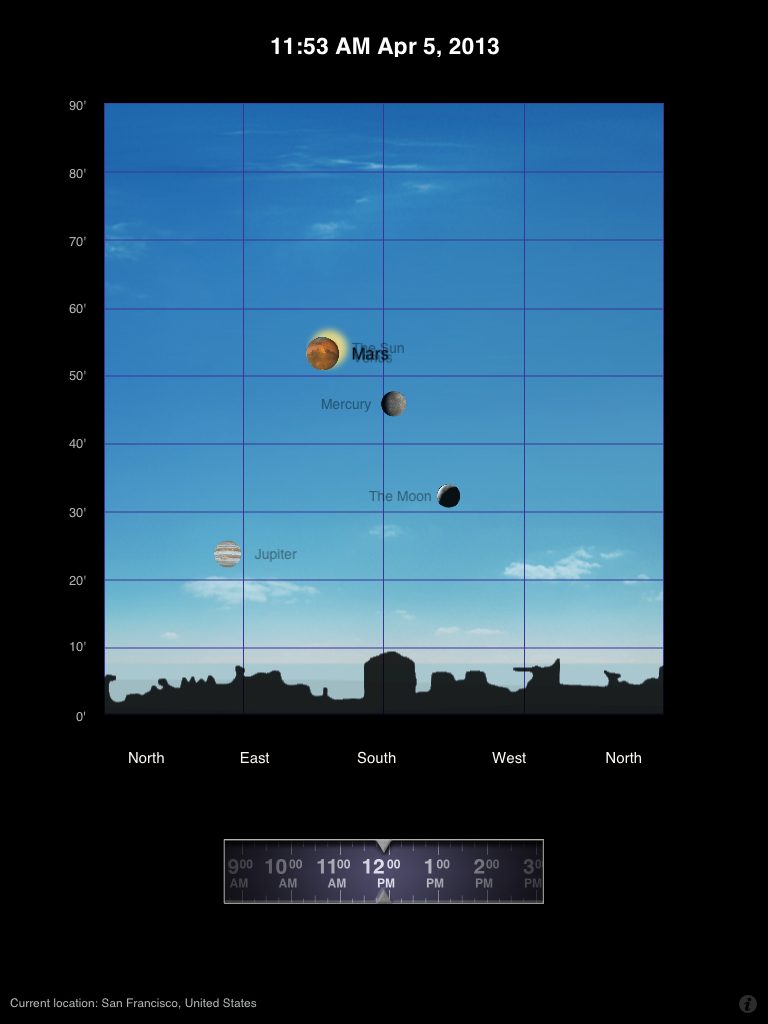
For the past few years, I’ve been writing apps – mostly Astronomy apps – for various devices, and this week I’ve been experimenting with porting them to Windows 8. I thought I would start with a relatively simple app called “What’s Up?”. This app takes your current location and time, and draws a simplified view of the sky to let you know which planets are potentially visible, and where the Sun and Moon are. Here’s how it looks on the iPad.
My favorite feature of this app is the time strip at the bottom, which you can drag backwards and forwards in order to change the time. It’s weighted (virtually!) so that when you flick it, it keeps on moving. As it moves, the planets rise or fall in the sky.
The heart of this app is a rather complicated C++ library that is required to calculate all the objects’ positions. Essentially, you feed in the Julian Date and your location, and out pops the Altitude (height) and Azimuth (angle clockwise around the horizon with respect to North). The math involved isn’t trivial, but there are libraries out there which can be used, and plenty of books too. Celestial Mechanics is a great subject if you feel your brain is getting rusty and you need to exercise it a little!
After weighing up the various different approaches which Visual Studio makes available for Windows 8 development, I decided to go for the HTML5/JavaScript approach. Initially – being focused on Objective-C for the past few years - this was bottom on my list, as I was sure that JavaScript would be too slow, and the graphics support would be too limited.
However, I discovered that using “Windows Run Time components”, it was entirely possible to plug in my C++ astronomy code library, and access my methods directly from JavaScript. In other words, there was no problem having to wait for JavaScript to churn through all the mathematical equations – my same C++ code would run perfectly.
Secondly, the HTML5 Canvas control provides a ludicrously simple way of drawing graphics on the screen. The other options at my disposal included creating images or buttons in XAML and moving them around in C# or Visual Basic, or writing the user interface in DirectX – neither of which appealed. The XAML approach wasn’t going to give me good results with the spinning time control for example, and DirectX was overkill for something this relatively simple.
If performance was going to be an issue, I was willing to look at some of the middleware solutions out there, but my testing gave me plenty of hope I wouldn’t need to take this approach. I find using HTML5 is great for quickly rendering images, graphs, arcs and so on and so forth – if it’s good enough for the Bing team, it’s certainly good enough for me.
So here is my work in progress. The time control is really a long graphic (actually two of them side-by-side so that the scrolling works). My JavaScript detects the touches and redraws the strips in the correct place. Over the top of the strip, I’ve added a PNG image which is transparent in the middle but fades to black at the ends – this gives a nice look, without going all skeuomorphic.
The nice wide screen on the Surface RT I was using for testing meant there was space left over, so I added a table of Rise and Set times. As you can see, I’ve yet to finish positioning them neatly or actually wiring up the correct values at this point in time, but I’m getting there!