ASP.NET MVC 1.0 och Visual Studio 2010 Beta 1
I den här artikeln så tänkte jag visa hur du med ganska enkla handpålägg kan få ASP.NET MVC 1.0 att fungera i och med Visual Studio 2010 Beta 1. Det är nämligen så att ASP.NET MVC inte är en del av den senaste betan men kommer att bli en integrerad del av .NET Framework 4.0 framöver. Men det tänkte jag inte låta stoppa mig utan så här gjorde jag för att skapa en mycket grundläggande applikation med ASP.NET MVC och Visual Studio 2010 Beta 1.
Jag börjar med att skapa ett nytt projekt i Visual Studio 2010 som får ligga till grund för min applikation.
I det här exemplet väljer jag en “ASP.NET Web Application” som jag döper till MVCDemo. I och med att jag vill försöka efterlikna den vanliga projektstrukturen för ett grundläggande ASP.NET MVC projekt, så lägger jag till kataloger i projektet för “Controllers”, “Views” och sedan den sista katalogen “Home” som ligger  under “Views”. Jag raderar också sånt som jag i det här exemplet inte behöver och slutar med en projektstruktur som ser ut som här bredvid.
under “Views”. Jag raderar också sånt som jag i det här exemplet inte behöver och slutar med en projektstruktur som ser ut som här bredvid.
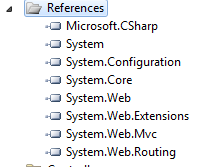
Jag behöver också lägga till ett par referenser till projektet för att kunna ha stöd för ASP.NET MVC. Jag har redan installerat ASP.NET MVC 1.0 från nätet  och kan då direkt lägga till en referens till System.Web.Mvc.dll som ligger i mitt fall i “C:\Program Files\Microsoft ASP.NET\ASP.NET MVC 1.0\Assemblies”. Jag behöver också en referens till den routing-dll som MVC-ramverket använder sig av och den kan jag direkt hitta i “Add Reference”-dialogen under .NET. Jag tar också bort några referenser som jag inte behöver använda för närvarande och då slutar samlingen av referenser med listan här till vänster.
och kan då direkt lägga till en referens till System.Web.Mvc.dll som ligger i mitt fall i “C:\Program Files\Microsoft ASP.NET\ASP.NET MVC 1.0\Assemblies”. Jag behöver också en referens till den routing-dll som MVC-ramverket använder sig av och den kan jag direkt hitta i “Add Reference”-dialogen under .NET. Jag tar också bort några referenser som jag inte behöver använda för närvarande och då slutar samlingen av referenser med listan här till vänster.
Sedan behöver jag göra en modifiering i web.config filen för projektet och lägga till följande rad i listan av assemblies som används i applikationen:
<add assembly="System.Web.Mvc, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
Ovanstående rad läggs alltså till i listan av assemblies som finns i konfigurationsfilen mellan elementen <assemblies>…</assemblies>.
Vad jag också behöver göra är att konfigurera upp min applikation till att använda ASP.NET MVC och dess routing-struktur så jag lägger till en Global.asax sida till projektet och editerar den till att innehålla samma funktionalitet som vanligtvis syns i ASP.NET MVC applikationer:
public class Global : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
}
Nu behöver jag skapa min första “Controller” och skapar därför en HomeController-klass och lägger den i “Controller”-katalogen. Koden som läggs till är följande:
using System.Web.Mvc;
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Hello World";
ViewData["Message"] = System.DateTime.Now.ToString();
return View();
}
}
Jag behöver också en vy som ska renderas för användaren så jag lägger till en Index.aspx sida i katalogen “Views/Home” och tar bort alla “code-behind”-filer, eftersom jag vill hålla min vy så ren som möjligt. Jag rensar också upp min .aspx-sida till att se ut som följande:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head runat="server">
<title>
<%= Html.Encode(ViewData["Title"]) %>
</title>
</head>
<body>
<div id="main">
<%= Html.Encode(ViewData["Message"]) %>
</div>
</body>
</html>
Observera att jag har tagit bort “CodeBehind” och “AutoEventWireup” attributen från Page-deklarativet och uppdaterat “Inherits” till att ärva från System.Web.Mvc.ViewPage. Om jag också vill få till beteendet som vi blivit vana vid hos ASP.NET MVC applikationer, nämligen att när jag går till roten av applikationen så skickas jag automatiskt vidare till korrekt registrerad controller osv så lägger jag till följande kodrader i Default.aspx.cs-filens Page_Load(…) metod:
string originalPath = Request.Path;
HttpContext.Current.RewritePath(Request.ApplicationPath, false);
IHttpHandler httpHandler = new MvcHttpHandler();
httpHandler.ProcessRequest(HttpContext.Current);
HttpContext.Current.RewritePath(originalPath, false);
Efter att jag gjort allt ovanstående så har jag en enkel men funktionsduglig ASP.NET MVC applikation fungerande i Visual Studio 2010, dessvärre utan stöd i verktyget för att automatiskt generera vyer och annat som jag blivit bekväm med, men ändå en lösning att bygga vidare på.
Om du vill ladda hem koden istället för att skriva själv så har jag laddat upp en färdig lösning på skydrive. Du behöver dock ha installerat ASP.NET MVC 1.0 innan du använder den lösningen.
Gillade du den här artikeln? Hör av dig till mig på twitter: @johanlindfors
Comments
Anonymous
June 02, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/aspnet-mvc-10-och-visual-studio-2010-beta-1/Anonymous
June 03, 2009
Trevligt! Men jag tror jag fortsätter att använda VS2008 ett tag till. Kommer det att komma färdiga projekt-templates till VS2010 för ASP.NET MVC eller kommer det komma i ett separat paket?Anonymous
June 09, 2009
Nu går det att ladda hem en installer till vs2010 beta 1 som haacked har gjort. http://haacked.com/archive/2009/06/09/aspnetmvc-vs10beta1-roadmap.aspx Den ligger tillänglig på codeplex: http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=28527