ASP.NET MVC 3 Tools Update, now with Drop-Down Lists!
The ASP.NET MVC 3 Tools Update includes EF Code First as a preinstalled NuGet package. You can use EF Code First to generate models and then scaffold them with the updated Add Controller tool. Of course, you don’t have to use EF Code First to take advantage of the updated scaffolding in the ASP.NET MVC 3 Tools Update. Lets take a look at some of the improvements. Below is a screenshot of the new and improved Add Controller dialog. I am about to scaffold a controller and CRUD views for the Employee entity in my pre-existing Entity Model.
After adding the EmployeeController a fully CRUD scaffolded controller is added to my application along with the familiar Create, Delete, Details, Edit, and Index views.
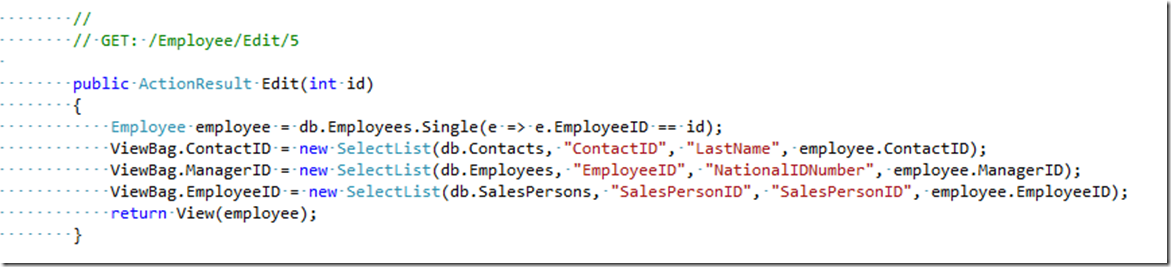
If you dive in to the EmployeeController code, one interesting thing to note is that the ViewBag now contains SelectLists for the foreign keys of Employee. Dynamic Data is being used to get the foreign key information from the model and this information is then used to scaffold drop-down lists in the views rather than plain old textboxes.
One thing to note is that if there is no DisplayColumn attribute Dynamic Data displays the first string property of the entity for foreign keys by default. Since I did not want the default behavior I specified that “LastName” should be the display column for Contacts. This is why in the screenshot above you see that “LastName” is specified as the dataTextField for Contacts but Employees and Salespersons will display the less friendly ID. Now when I run the application and attempt to edit the information of an Employee, the Contact property is displayed with a drop down list rather than a simple textbox and I can edit the contact by choosing a new value from the existing contacts!
Below is the corresponding markup that generated the drop-down list on the above page. You can see that the DropDownList helpers are used to display foreign keys of the entity.
Adding drop-down list support for foreign keys is a pretty cool feature of the ASP.NET MVC 3 Tools Update and is available no matter how you choose to create your models. There are many more improvements in the ASP.NET MVC 3 Tools update and I’ll try to cover a few more of them in the coming weeks.
Hope this helps you get your ASP.NET MVC 3 applications up and running quickly!
Joe Cartano | ASP.NET
Comments
Anonymous
November 13, 2011
Very informative and helped me a great deal with implementing a dropdown list for my up and coming site. keep up the good work.Anonymous
January 17, 2012
what if I want to change the dropdown list to textbox, because I want to type only w/o using dropdown? How can I do that?Anonymous
July 16, 2012
dude can u please provide everything in detail for the part of the blog......Anonymous
July 25, 2012
What if my drop down list should be camoing from another model (eg: i have a model called user(user_id,password) another one called role(role_id, role_name) and a last one called user_role(user_id,role_id) when creating a new user i want to display a drop down list that contains the list of roles' names)