Build a Windows 8 Mashup App with Bing Maps
Before I delve into the main topic, I wanted to provide a bit of context. My East coast colleagues and I have been busy working on a number of Windows 8 “Starter Kits” that leverage a host of popular, open data APIs, such as those managed by Mashery as well as others like Yelp, Twitter, Wikipedia, etc. These fully functional applications include the “plumbing” code to invoke various APIs and demonstrate how to bind the data retrieved to UI elements like the ListView, GridView, and so on, with the hope they will give you a leg up in publishing your own unique applications to the Windows Store.
There are more than a dozen “Starter Kits” hosted on GitHub, so you have access to the complete implementation and are free to use whatever code you like in your own applications. In addition to providing the code, we are hosting a number of in-person worships across the region through the end of June, where you’ll have a chance to start working – hands-on - with these kits, while getting additional help and implementation insight from the evangelists who created them. Additionally, we’ve got a series of lunch-time webcasts beginning next week (Wednesday, June 5), and we’ll each be recording a short 5-10 minute video of the kits we’ve individually produced. The relevant links for all aspects of the program are in the right sidebar.
Do the APIMASH!
Watch the screencasts
(coming soon!)
TomTom Traffic and Bing Maps
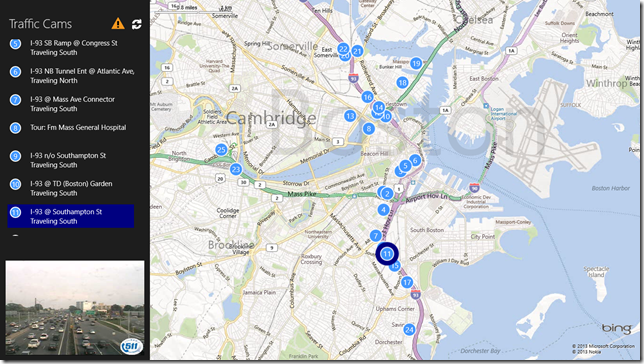
My contribution to the project is a C#/XAML application that leverages Bing Maps to show the location of over 13,000 roadside cameras in the US and Canada. Search for a location and you'll see map "pins" that represent each camera, with a listing of them in the left sidebar. Select one of them and you'll see the current image at the bottom left.
 If you download the code from GitHub, you’ll find the solution in the APIMASH_TomTom_BingMaps_StarterKit folder, and I’d encourage you to check out the README that’s part of the project to get the overview and steps to run it.
If you download the code from GitHub, you’ll find the solution in the APIMASH_TomTom_BingMaps_StarterKit folder, and I’d encourage you to check out the README that’s part of the project to get the overview and steps to run it.
You will need both a Bing Maps license key and a Mashery ID to access the TomTom Developer portal and obtain a API license key there, but these are all free and take only a few minutes to provision. Once you have them, you copy them into the App.xaml file and you can then run the complete application.
Now I know what you’re thinking, just how many applications do we need that show Traffic Cameras?! Well the value with this kit isn’t so much the incorporation of the traffic cameras, it’s the plumbing involved in calling any REST-based API that returns “location-based data” along with the data-agnostic mapping capabilities like search, point-of-interest pin placement, and synchronization with the element selected in the list view.
Essentially, you can follow the coding model for the TomTom Traffic Cameras API, but instead pull in any API you like and as long as you expose a latitude, longitude, id, and label string (the IMappable interface you’ll see in the code), you can create your own mash-up pretty quickly. Your job is creating the experience in that left panel along with other elements you’d like to add to the main screen experience.
You don’t need to write a lick of code that deals with the Bing Maps control, but if you do want to customize things like the map pins, you definitely can do so. I even threw in the implementation of a Search contract based on location, with a pretty nifty results display. There some App Bar functionality too, like showing the traffic and changing from aerial to road view. Oh, and you’ll notice that left panel is precisely 320 pixels, the width of a Windows 8 application in snapped view – so you don’t have to do anything there either, and the application is still user-friendly.

Check out some of the other starter kits, and you might be able to come up with a great app that marries one or more of my colleagues’ APIs with the experience I’ve provided in this starter kit.
Over the next few weeks, I’ll be writing several blog posts that delve into how this application is put together as well as provide some lessons I learned during the experience. In the meantime, I hope that many of you will take a look and try building something new on top of it – don’t hesitate to reach out to me if you have questions or suggestions for improving the code base.