Silverlight 2 手把手(之一) Deep Zoom
下面的例子介绍了如何利用一刻钟的时间快速实现一个 Deep Zoom 应用,供您参考。
1. 启动 Deep Zoom Composer 预览版

2. 使用 Deep Zoom Composer 创建 SDI(Sea Dragon Index) 文件集

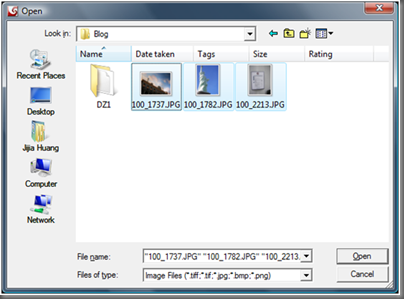
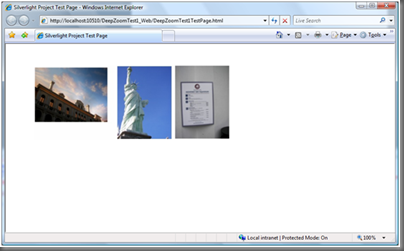
选取使用照片

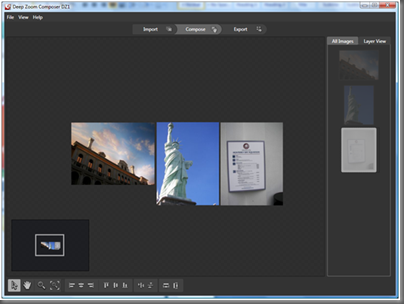
布置照片

输出 SDI 文件

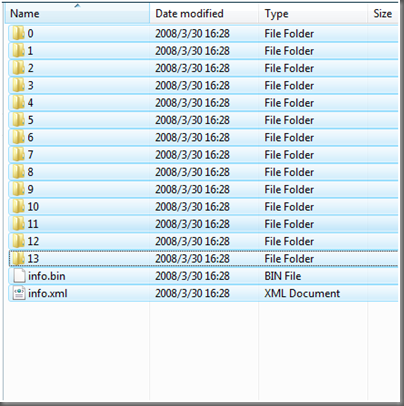
输出结果
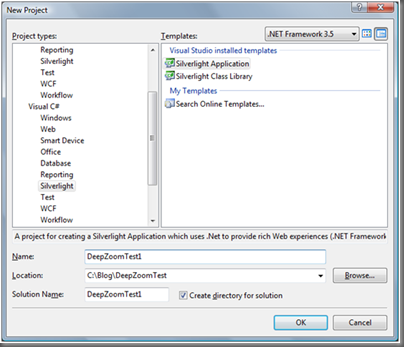
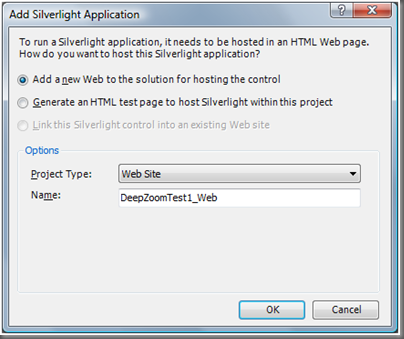
3. 使用 Visual Studio 2008 创建 Silverlight 网站应用
如果你没有安装 Silverlight 2 beta1 的插件,可以到这里下载。


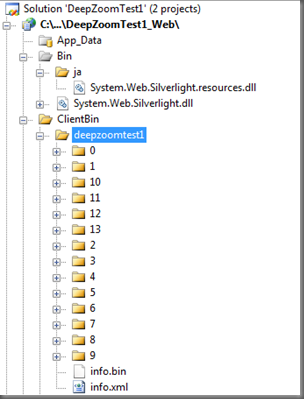
4. 添加 SDI 文件集到 ClientBin 目录下

5. 使用 <MultiScaleImage> 引用 info.bin
<MultiScaleImage x:Name="DeepZoomCan" Source="[yourfolder]/info.bin" Height="294" Width="456" Canvas.Left="68" Canvas.Top="51" />
在 Page.xaml 中使用 MultiScaleImage 标签引用 DZC 打包生成的编译文件 info.bin
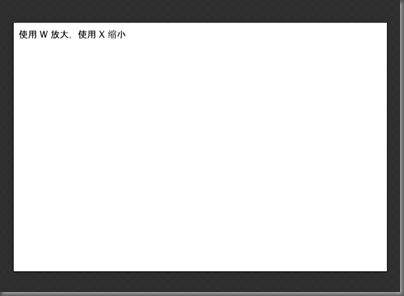
6. 编译,预览

7. 输入用户提示信息

您可以在 Expression Blend 2.5 3月预览版中调整文字的位置和大小,您也可以使用 VS2008,使用 <TextBlock /> 标签,调整文字信息。
8. 添加鼠标键盘响应事件
在 Page.xaml.cs 中加入对鼠标和键盘的事件响应,代码如下:
1: namespace DeepZoomTest1
2: {
3: public partial class Page : UserControl
4: {
5: Point mousePosition = new Point();
6:
7: public Page()
8: {
9: InitializeComponent();
10: InitializeMouseEvent();
11: }
12:
13: private void InitializeMouseEvent()
14: {
15: this.MouseMove += new MouseEventHandler(Page_MouseMove);
16: this.KeyDown += new KeyEventHandler(Page_KeyDown);
17: }
18:
19: void Page_KeyDown(object sender, KeyEventArgs e)
20: {
21:
22: if (e.Key == Key.W)
23: {
24: Zoom(1.2f, mousePosition);
25:
26: }
27:
28: else if (e.Key == Key.X)
29: {
30: Zoom(0.8f, mousePosition);
31: }
32: else
33: {
34: HtmlPage.Window.Alert("请输入 W 或者 X 进行缩放!");
35: }
36: }
37:
38: void Page_MouseMove(object sender, MouseEventArgs e)
39: {
40: mousePosition = e.GetPosition(this);
41: }
42: public void Zoom(double zoom, Point pointToZoom)
43: {
44: Point logicalPoint = this.DeepZoomCan.ElementToLogicalPoint(pointToZoom);
45: this.DeepZoomCan.ZoomAboutLogicalPoint(zoom, logicalPoint.X, logicalPoint.Y);
46: }
47: }
48: }
9. 添加对用户提示的 Alert 事件
Silverlight 2 中原生支持了对页面中的 DOM 调用!!!为了给用户更多的提示,在 Silverlight 2 中你可以添加以下键盘事件的判断,给用户更好的提示:
1: else
2: {
3: HtmlPage.Window.Alert("请输入"W"或者"X"进行缩放!");
4: }
注意: 你需要在 Silverlight 2 项目的默认引用中添加如下 namespace 的引用
1: using System.Windows.Browser;
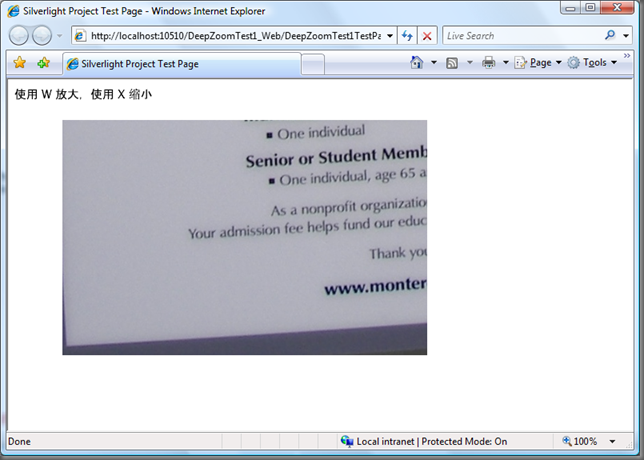
10. 最终效果

你可以到下面地址下载项目的源文件:
更多参考博客:
Comments
Anonymous
April 04, 2008
有个问题,第4步怎么把SDI文件集到那下面阿?我右键clientbin文件夹-〉add existing items之后只能把info.bin和info.xml加进去,其他就不行了,应该怎么操作阿?Anonymous
April 06, 2008
你可以先Ctrl + C,然后再工程粘贴就可以了,如果有其他问题,随时再给我邮件吧。Anonymous
November 02, 2008
我找不到,info.bin.我export的时候,弹出几个选择框,请问应该怎么做Anonymous
June 18, 2009
使用deep zoom composer输出时没有SDI这个选项,只有Images,Silverlight Deep Zoom和Seadragon Ajax这三个选项。请问是怎么回事?谢谢!kzwzk@hotmail.com