Tips & Tricks: AppBar Buttons in XAML
I have come across several developers that have asked how they get all those nice icons for the AppBar buttons.
For XAML
If you’re building your app using XAML, then the best way is to peruse the StandardStyles.xaml resource dictionary, found in the Common directory, to see if you can find one of the already defined buttons that fit your needs. Simple look through and find the style that will work for you and uncomment that section of XAML. Then, you can assign that style to your Button’s Style property using the “{StaticResource <style name>}” binding.
Example of a play button.
Overriding the text displayed
After you do this, you may notice that you can’t set the name that displays below the icon image.
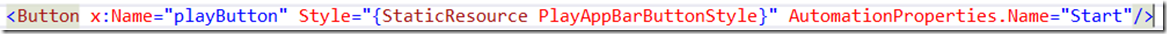
Actually you can. If you look at the AppBarButtonStyle definition, then you’ll notice that the TextBlock that contains that text is bound to AutomationPropertites.Name. So, simply override that attached property on your button like this.
If anyone has any tips for WinJS developers, please let me know in the comments. Happy to share a link with the community.