LightSwitch Beta1 Now Available, Building Your First App
Introduction
When we introduced LightSwitch earlier this month we promised a broadly available beta of the product on 8/23. I’m happy to announce that LightSwitch Beta 1 is now available for download. I’ve included a detailed walk through (including setup instructions) to help you get your first LightSwitch application up and running. Before we do that, I want to answer a few of the most common questions I’ve been asked about the product.
Who Should Use LightSwitch?
LightSwitch is primarily targeted at developers who need to rapidly product business applications. It is part of the Visual Studio family and when you get into writing code you are in the VS IDE. At the same time we have found that most line of business applications follow a standard pattern (see Architecture below) and LightSwitch is optimized for helping you leverage those patterns.
Access
There have been a lot of questions about how LightSwitch relates to Microsoft Access. Microsoft Access is for business end users who want to report, track, and share information across groups either from their desktop or, if desired, SharePoint. LightSwitch is part of the Visual Studio family and is primarily targeted at developers; it is not an Access replacement. One of the key differences you will run into is when you start to work on your coding assets. LightSwitch uses the full Visual Studio shell and editor and gives you direct access to the .NET Framework. Note that for Beta 1 LightSwitch does not yet attach to Access database files but this feature will be added before the product ships.
Architecture
Our goal with LightSwitch is to help you rapidly produce line of business applications by optimizing for the most common application patterns (data + screens + code). LightSwitch allows you to create desktop applications (the default) or browser applications. The applications you produce follow a classic three-tier architecture and are built on top of .NET (Entities, WCF RIA Services), Silverlight, ASP.NET, with access to multiple sources of data like SQL Server and SharePoint:
Limitations
Our architectural goal is to follow best practices for three-tier business applications. The architectural blog series outlines the approach. One piece of feedback we’d like to hear on the beta is any place where you have feedback on our design goals or where you’ve found the actual product does not live up to the goals. There are several things that we are not trying to do with LightSwitch. For example because the architecture is more prescriptive, we don’t include the ability to create your own custom work flows, web services, or other advanced features (you can, of course, build all of these with Visual Studio Pro or above). Also while you can open LightSwitch applications in Visual Studio Pro (and above), you don’t leave the LightSwitch architecture or tools behind. Instead you use VS Pro to implement extensibility points (like domain types, shells, and controls) which can then be used by the LightSwitch tooling. Beyond that you have access to full .NET and you can make some basic XAML edits to customize screens. In general the more you are able to stick with the core architecture the easier it will be to maintain your application.
Growing Up Applications
Many posts for my introduction blog expressed concerns about the ability to upgrade applications. There are a few things we are trying to do with LightSwitch to make this easier to accomplish. First and foremost, the architecture is based on the same technology you are using for a custom built business application. That means it is designed to scale from the start. Second, the tool is designed to help you build good data and screens using smart defaults and removing the need for over customization. Third, extensibility points are clean and separated from the basic requirements of application building. So for example if you are using advanced controls from a vendor today, you can expect to see the same professional quality extensibility solutions offered for LightSwitch in the future. Now all that said we cannot prevent someone from opening up an editor and writing bad code. But then again bad code is written all the time today and LightSwitch is not unique in its ability to provide flexibility :-) If you have concerns about this one I’d be very interested in your (concrete) feedback on the beta itself and places where you think we could be doing more to make things successful.
Useful Links
You may find the following links useful as you dig further into LightSwitch.
- LightSwitch Developer Center
- LightSwitch Documentation
- Vision Clinic Sample Walk Through
- LightSwitch Forum
- LightSwitch Architecture Overview Blogs
- Channel 9 Videos
Now on to the tutorial. For the rest of this post we will build an application from scratch.
Part 1: Installation
There are two installation options available, a web installer and a DVD ISO image:
| Visual Studio LightSwitch, Beta 1 (x86) - DVD (English) | ISO image which can be burned to a disc and used by multiple users (or mounted using a utility). |
| Visual Studio LightSwitch, Web Install Beta 1 (x86) - (English) | Web installer will download all components incrementally and install them on a single machine. |
Unless you plan to take the bits with you or hand around a DVD to co-workers, I recommend using the web installer which will lower your bandwidth requirements and eliminate the need to burn a DVD or mount an ISO.
A goal of LightSwitch is to remove a lot need for configuration, so all you really have to do is click “Install Now” to get going. After all components are installed, you can simply click the [Run] button:
Note that if you had VS2010 already installed, then you will find the new LightSwitch templates in your installation.
Part 2: Creating a New Project
When we ship software at Microsoft, we get a new sticker for our “Ship It” plaques (I have filled 3 plaques with stickers dating back to ~93 when the program started). For this application, I want to build out a simple application which will track the employees who worked on our product as well as the versions of the products we are shipping. In a future tutorial we can also keep a SharePoint list of people’s t-shirt sizes allowing them to fill out their own data. That way when we ship a new product, we can add people into the list and order t-shirts for the ship party. This is an example of a simple application that you generally wouldn’t spend IT budget on to produce. But it is also very easy to crank out and will demonstrate the LightSwitch concepts for this tutorial.
To get started, choose File, New Project. If you installed VS2010, you will need to select the LightSwitch templates:
You can choose from Visual Basic or C#. I’m going to pick VB and call the application “LightSwitchDemo”. Then hit [OK]. After a few moments your new project will come up and we can start adding data.
Step 3: Layout our Data
To get started we need to track the employees. Because working with data is such a basic operation, the initial designer screen gives you those options right away. We’ll get started by clicking on “Create new table”:
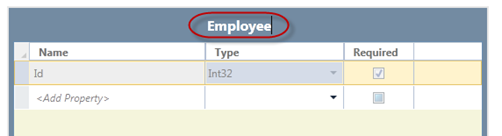
This will bring up a default table designer. Start by changing the name of the table to ‘Employee’, which you can do by simply typing in the title bar:
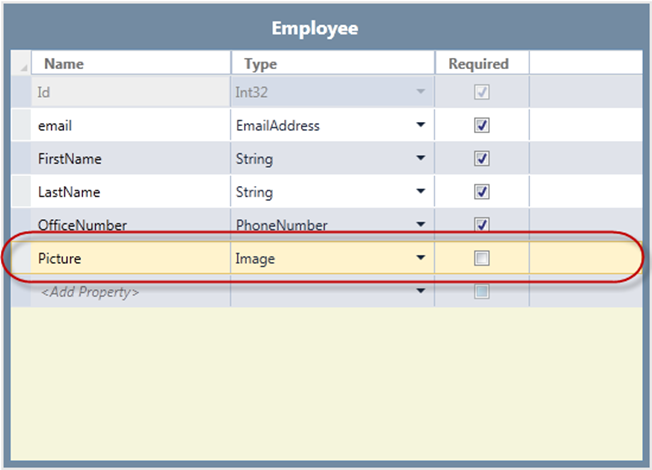
Next edit the fields for the table to store the typical data about an employee. Note the usage of domain types like EmailAddress and PhoneNumber which will give us built-in validation logic and some additional editing help on the screens we create in a later step.
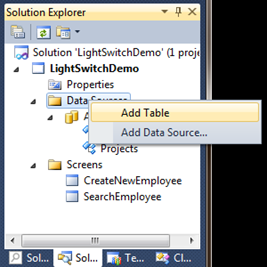
Next we will need a table that tracks the software projects I could get a Ship It sticker for. To get started, right click the “Data Sources” item in the Solution Explorer and choose Add Table:
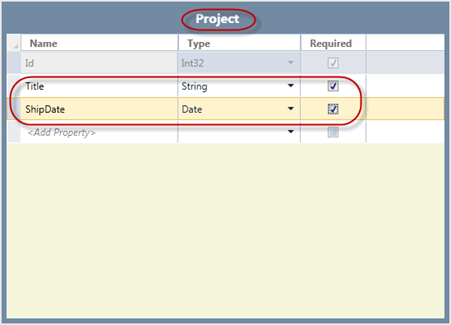
Edit the table name to ‘Project’ and add new columns to track the project title and ship date:
At this point we need to create some screens to allow us to edit the table data.
Step 4: Creating Screens
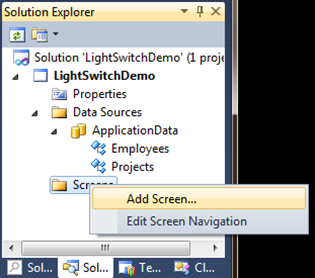
The most common activities for business applications are laying out your data and creating screens to work with that data. In this step we will create a couple of screens to allow us to edit the table data. To start, right click the Screens folder in the Solution Explorer and choose Add Screen:
There are a very common set of screen patterns for working with data and LightSwitch includes those default patterns by default. Screen templates are also an extensibility point for LightSwitch, so you should expect Visual Studio partners to add new patterns in the future (or you can create your own with Visual Studio Professional).
For our application let’s create a “New Data Screen” so we can edit our employee list. On the Add New Screen dialog, select “New Data Screen” then select Employee from the Screen Data combo box:
Notice that as you select the Employee table the default Screen Name updates itself to give you a reasonably unique screen name. You can always choose to update this name field yourself if you have your own naming pattern you want to follow. Once you have made the changes, click [OK].
The screen editor now appears. We’ll look at this designer in a future post. For now let’s just hit F5 (or Debug, Start Debugging from the menu). This will kick off a build of the application and start the running app:
By default your application will be a Windows desktop application. Beta 1 includes an Office style chrome with a basic task list and ribbon. As you saw in the keynote, this application shell is another extension point for LightSwitch and we have Visual Studio partners working on creating new ones. This means in the future you’ll be able to select from a set of shells to build an application that looks cool (kind of like selecting PowerPoint slide deck templates).
I’ll start by adding myself to the database. When done, just click the Save ribbon button:
After the record is saved, it is given an Id automatically and the Save ribbon item is grayed out (there is nothing to save). Go ahead and add a few more records for people in your team and then close the application.
Our only screen makes it easy to create new data, but it is not designed to allow us to view all of the employees or search for them. Let’s add a screen for that as well. Right click the Screens folder and choose Add Screen:
Select the “Search Data Screen” template and then select the ‘Employees’ table from the Screen Data combo box then hit [OK]. Once again the screen designer will appear. Let’s just hit F5 again:
When you select SearchEmployee from the Tasks list, you will get the list of all the employee data you have entered. Because we picked the Search template, we have search built into the application by default:
Another default feature of the desktop application template is Office integration. In this case I can click on the Export to Excel link and get my data opened as a spreadsheet:
So far my application is looking pretty decent and LightSwitch is doing all the work for me. One annoying behavior we now have though is that by default our app contains the CreateNewEmployee screen which means it is trying to create a new one every time we launch the application. We won’t be creating an employee that often so let’s remove it from the default Task list. Right click the project in the Solution Explorer and choose Properties:
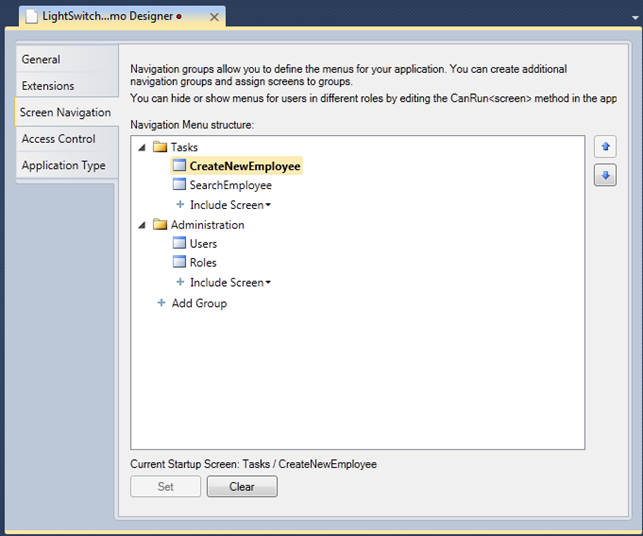
On the property designer page, select Screen Navigation which will allow us to edit the menu structure for the application:
We want to make the SearchEmployee the default start screen which will avoid trying to add a new record every time we execute the application. To do this, select the SearchEmployee task and hit the up arrow button to move it to the first task. Then click the [Set] button to make SearchEmployee the startup screen. Finally you can select CreateNewEmployee and hit the [Clear] button. When you are done, the designer should look like the following:
Now when we execute the application, the employee list comes up first and we do not get a new employee screen unless we explicitly click on that Task.
There’s only one thing I don’t like with my Employee table: I wanted a picture of the employee included. Shut down the application and let’s go back to the Employees table designer by double clicking it in the Data Sources > ApplicationData folder. In the designer, let’s add a new column called Picture of type Image:
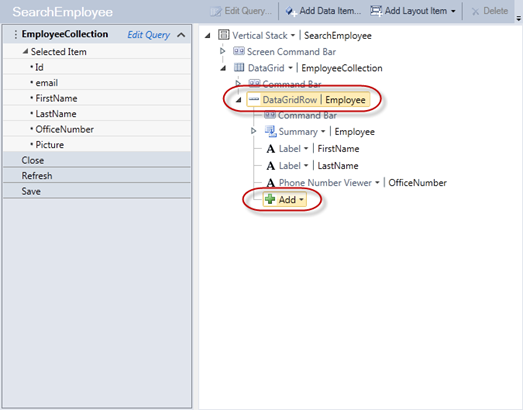
Now Save the table. We’ll want to be able to edit the picture as well, so double click the SearchEmployee screen. First expand the DataGridRow | Employee and then click the + Add item:
Notice that the list of potential data for the screen now appears including our new Picture column. Select this column to add it into the screen. LightSwitch knows the column is of type Image so it picks Image Viewer as the default control automatically.
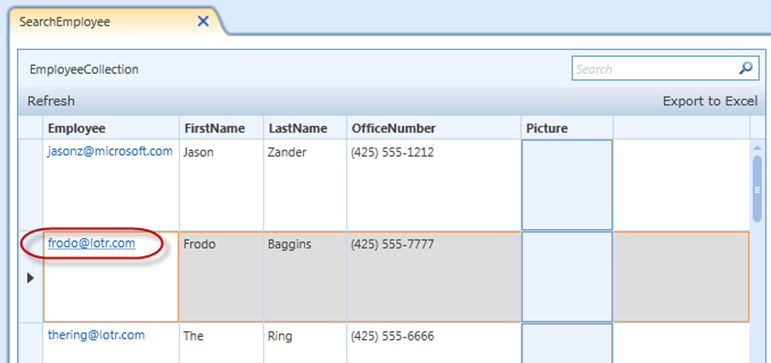
Now let’s hit F5 and see what we have done:
Now we have a Picture column but we need to add some picture data. If I click on the email link I get a default editing screen that includes the Picture field. As you mouse over the image control an upload arrow appears:
When you click on the arrow you are given a file browser dialog where you can pick an image to upload. After you are done you’ll now have a picture in place:
Step 5: Adding More Tables and Relationships
At this point we have an Employee and Project table but we have no way to connect them. This is a classic many to many relationship which will require a new table to track instances of employees shipping projects. Once again we will right click the Data Sources folder and choose Add Table:
Name the table “ShipIt” by editing the title:
Next we need to add a relationship to the Employee table. Click the “+ Relationship” tool bar button:
Using the Add New Relationship dialog is one of those things that reminds me why I like LightSwitch so much: it’s just easier to use than other complicated referential integrity dialogs. When the dialog comes up, simply change the To column of the Name row to our target table, Employee:
Notice that the dialog now shows you both the relational diagram of many to 1 as well as plain old fashioned text to explain what you just did (priceless). Having worked on two databases and three database API sets I know how to edit this stuff by hand using SQL syntax, but this is just easier. Once your edits are complete, hit the [OK] button to save the relationship. LightSwitch now automatically adds a new column for the relationship and updates the Employee table for the foreign key:
Let’s repeat the step again for the Project table by click the +Relationship toolbar button again. Now change the target Name to Project to establish the relationship:
Now click [OK] and our many to many relationship has been resolved through the ShipIt table:
If you double click the Employee table item on the designer your focus will change to the that table and you can see that the ShipIts column which was added for you:
Now let’s add a screen for the Project table so we can add a few projects. As we did before, let’s right click the Screens folder and add a new screen. Select the New Data Screen template and change the Screen Data to the table Project, then click [OK]:
After the screen is created, hit F5 to run the application. As we did for employees, we can select CreateNewProject from the task list and create new projects:
Step 6: Master Detail Forms
The final step for our application is to add a screen to sign up employees for the projects they have worked on. Once again right click the Screens folder and choose Add Screen.
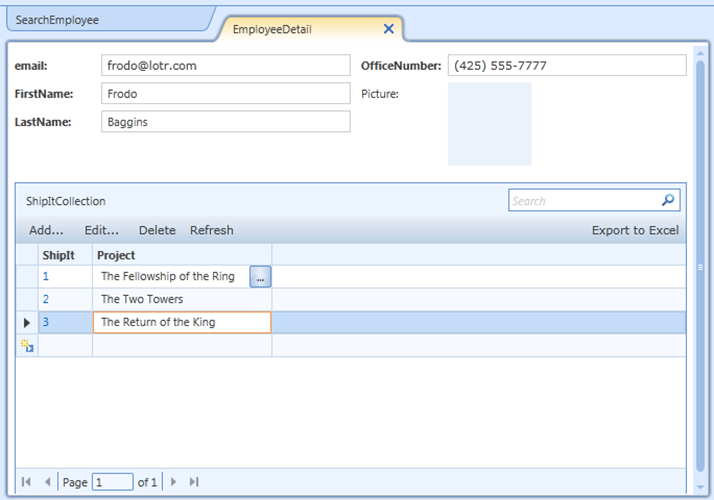
First select the Details Screen template then select the Employee table from the Screen Data list. Finally check the [x] Employee ShipIts box which will include all of the projects the employee worked on. Finally click the [OK] button and then hit F5 to see the new screen. When the list comes up, select the Employee link to get the detailed edit screen:
Now we get the EmployeeDetail screen for the selected employee. The screen has both the Employee record (master) as well as the ShiptIt collection list (detail):
Now we can start adding new Projects for this employee. As you put focus in the first line of the grid, you can edit the settings and select a Project using the […] button at the end of the column cell:
When you click the button, a Select Project screen comes up where you can search for and select a project. Notice that we didn’t build this screen; LightSwitch created the screen for us automatically:
You can continue to add records as required, the just click the Save ribbon button to commit all of your changes:
Summary
In this tutorial we’ve created our first working LightSwitch application completely from scratch. I have not taken you through the steps to clean up the screen text, however I think you will find this very easy (I gave some examples in the introduction post). There are a few more features I’d like for this application like binding data from SharePoint and using Office to fill out a t-shirt order for ship gifts. These can be subjects of future tutorials. Hopefully you’ll find other ways to enhance the application.
We’d really like your feedback on the beta to help us shape the final product. Everything is fair game for your feedback. Here are a few areas to concentrate on:
- Thoughts on the architectural goals of the applications LightSwitch produces. Do you like the 3-tier architecture? Anything we missed?
- Any comments on how well we have lived up to our goals. For example I have given feedback that I’d like to see future client aps use less working set by default. Anything you’d add to that list?
- How easy is it to use the tool? Do you have suggestions on things we can make more obvious or less user intensive?
- How usable are the default applications that are produced? Would you use them yourself in your department or business? What would you change?
Enjoy the beta and thank you in advance for your feedback!
Comments
Anonymous
August 23, 2010
It's nice to see SP on the data access side, but I'm a little confused about LightSwitch WRT leveraging SharePoint for the other parts of its stack (workflows, claims-based auth, etc). Is the answer that if you're using SharePoint for more than just data, you should switch to SPD and VS2010? Also, since SP 2010 has 'linq to sharepoint' (using SPMetal et al), is there any support exposing that through wcf ria services? Off-hand the bifurcation of development from a web dev perspective (rapid dev with lightswitch for 'native' asp.net, or SPD+VS for 'sharepoint stack') is a little worrisome in terms of having to pick one or the other - I'd love to use LightSwitch and have access to the SharePoint services (workflow in particular). Perhaps there's a future target of merging these at some level, but given how much overlap there is (at least, AFAICT) in the target audience of LightSwitch and SPD (those 2 in particular), it'd be great to hear a little more about the current and future vision of things. Thanks, Jason!Anonymous
August 23, 2010
Excellent! Nice post!! I tested today and seems a great toolAnonymous
August 23, 2010
The comment has been removedAnonymous
August 24, 2010
Very good post. Thank you!!!Anonymous
August 24, 2010
@FitWithSharePoint - For V1 of LightSwitch we are only using SharePoint as a source of data. You can use Linq on top of RIA services to access your linq data. If you are primarily authoring a SharePoint applicaiton (web parts for a SharePoint site, authoring work flows, etc) I would definitely recommend using SPD and VS2010. Sounds like you are familiar with all of the new tooling we have built in VS2010 which should make it easy. We have a few ideas on our backlog for V2 so I appreciate your suggestion on deeper SharePoint integration in the future. @Juanma, @Paul - thanks! let us know if you have any feedback we should work on for beta 2 @Steve - your scenario is absolutely possible. Check out Jay's video on C9 (channel9.msdn.com/.../LightSwitch) where he demonstrates adding a computed field based on code to a table and then adding that to a screen. He also gives a demonstration of doing custom validation of form data. As we get going we'll produce a lot more samples and tutorials on how to get started.Anonymous
August 24, 2010
Hi Jason, first of all, like my forespeakers, well done! I like your post, its informative, and well written. I like to write you about my absolut first impression of LightSwitch, that I first heard of 20 minutes ago, just before I clicked the link to this post. So with a little experience in VS Basic .Net I have to say this can be a really pretty step forward for middle to small companies, designing their own software, for just their needs. An admin is with this (so it seems... I'm currently downloading ;) easily able to give his clients/company tools for optimizing the workflow, and organize data. The export to Excel should be pretty standard for this. Without it LightSwitch would be quite harmless, if no decent database-support for more than Access is implemented ;) But what about access to ActiveDirectory? If you have a domain running, working together with AD is a +++ for LS! And for usability in daily live of the employee superior search functions are a must have. Perhaps one of your next posts can cover this topic a little bit more. Searching for date and name, with some keywords connected to them, filtered for one or two categories of objects, that would be a dream ;) Best regards, a hopeful reader.Anonymous
August 24, 2010
Excellent work! Thanks for delivering the beta quickly. Being a software guy, friends and relatives used to ask me to build a quick software for managing either their personal stuff or for their small time businesses. I used to tell them that building a business software is not a simple thing... I have to worry about many things and not just your business issue! Now I can help them all with LightSwitch. I can impress my manager at work by giving him a neat app when he expects few excel sheets. The power and potential of LightSwitch is clear and I see myself using it a lot in future to quick start my app building and then extending it further. I didn't see an option by default to delete a record except in master-detail grid (Or did I miss it?).Anonymous
August 24, 2010
The comment has been removedAnonymous
August 24, 2010
What control are you using for the datagrid? The add new row feature is sorely missing from the current Silverlight toolkit datagrid; will we be able to use these grids outside of Lightswitch?Anonymous
August 25, 2010
It’s very interesting to see that Microsoft has recognized the need to rapidly create and modify business applications. Also the data modeling approach is a major improvement over current MS tools. However as I see it there is still quite some way to go before Lightswitch can compete with improvised Excel based solutions that plague many (all?) organizations nowadays. The major advantage with Excel is that any business person can modify the data model and input “GUI” by just right clicking in the header and adding a new column. Thereby it’s possible to quickly react to new and/or changing business requirements. If this possibility is not given in the new software that is supposed to replace the Excel based solution, business people tend to create a new Excel sheet to cover the new requirement. Can it be done better? Is it possible to combine the simplicity and flexibility of Excel with the scalability and security of an enterprise grade business solution? Maybe it can: www.clausmark.com/.../overview.htmlAnonymous
August 26, 2010
The comment has been removedAnonymous
August 30, 2010
@Al Thanks for your comment. We do not recommend installing Visual Studio LightSwitch on your Silverlight development machines; your existing Silverlight projects and running applications may break. If you need to revert your machine to continue Silverlight development:
- Uninstall Microsoft Silverlight 4 SDK
- Reinstall it from the download center (www.microsoft.com/.../details.aspx).
- Clean and rebuild your Silverlight project. Note: This action will not allow you to continue doing LightSwitch Beta1 development on the machine. We are working on a fix. Please check the Visual Studio LightSwitch Team Blog (blogs.msdn.com/lightswitch) for news on this. Best regards, Milind Lele Program Manager Visual Studio LightSwitch
- Anonymous
September 02, 2010
Silverlight 4 Service Release (September 2010) addresses this issue of LightSwitch being unable to acquire a compatible version. Details at timheuer.com/.../silverlight-service-release-september-2010-gdr1.aspx