UI Automation のススメ
はじめまして!!
Platform SDK (Windows SDK) サポート チームでご支援をさせていただいております kazuyuk です。
hiroakii さんと同様に ユーザーインターフェース(UI) を担当させていただいています。
さて、初回となります今回、とても便利なのにあまり利用されていないと思われる UI Automation についてご紹介させていただこうと思います。
まずは、これを見る皆さんに興味をもっていただいて何が出来るかを知ってもらう事が目的になります。少々お時間を割いていただければ幸いでございます^^
1. UI Automation とは何か
アクセシビリティという言葉を聞いたことはありますか。
端的に説明すれば、「様々なものの使いやすさ、利用しやすさの度合い」を指し示している概念といった所でしょうか。
様々な事情を持つ人が様々なインターフェースを通じてより容易に目的を果たすことがが出来るインターフェースが求められてきています。
コンピューター上でこのようなアクセシビリティの向上を支援する事を目的として作られたのが UI Automation です。
では、実際に UI Automation はどんなものかというと、様々な形で提供されているアプリケーションの UI を外部から包括的に操作できる事を目的として作られた API 群で、UI 情報を収集するためのツリー構造や、状態の変化を検知するためのイベントを通じて、様々な UI 情報にアクセスしそれを操作することができます。
例えば、教育や障碍を持つコンピュータ ユーザーの補助のために自動操作によりユーザー操作を支援するといった事が考えられますし、また、自動テストのフレームワークとしても活用される事を目指しており、スクリプトからのアクセスも出来るようになっています。
2. UI Automation の利点
UI Automation を利用する事により様々なインターフェースに対して、ほぼ同一のインターフェースでアクセスできることができます。
例えば、通常の Win32 ウィンドウアプリケーションでは、テキストボックスやコンボボックス、リストボックスなど様々な UI が全てウィンドウで構成されて、親子関係を構築しながら同期して表示されています。
このため、Spy++ (*1) を利用することでその構造を見る事ができたり、ウィンドウを列挙することによりその内部を確認することなどができます。
Internet Explore などのブラウザーにも、いろいろな UI を使用して操作することができていますが、ここで表示する HTML の画面はというと、独自にレンダリングが行われており、ウィンドウを利用した内部構造の確認はできません。
(Spy++ で確認すると、HTML で描画された部分は 1 枚のウィンドウとしてしか認識してくれないのです・・・。)
HTML などの場合は、JavaScript による操作が一般的になると思います。
また、WPF や Silverlight も同様に独自にレンダリングを行っており、Internet Explorer と同様に Win32 アプリケーションの様に構造を確認することができません。歴史的な経緯があり Silverlight は JavaScript からの操作を受け付けている点がさらに問題をややこしくしています。
このような実装の違いによる UI へのアクセス方法の差を埋めてくれるのが UI Automation です。
3. UI Automation の構造
UI Automation には、2 つの立場が存在します。情報を参照される側である UI Automation プロバイダ と、情報を収集し制御する UI Automation クライアントです。
UI Automatoin クライアントは、UI Automatoin を経由して UI Automation プロバイダにアクセスします。
UI Automation プロバイダは UI Automation から求められた情報を随時提供し、また求められた操作を受け入れる事で自動操作を実現しています。
ここで重要なのは、UI Automation プロバイダは Win32 API や .NET Framework を利用した場合、API やフレームワークレベルで機能が実装されているという事です。このため、UI Automation Client は 様々なアプリケーションを特に意識せずに操作する事が可能になります。これは Internet Explorer でも同じことです。
ただ、独自にレンダリングを行っている アプリケーションは、UI Automation プロバイダとして振る舞うように自身で実装する必要があります。残念ながら UI Automation プロバイダとして振る舞う事が出来ないアプリケーションについては UI Automation クライアントも情報を収集することはできません。
例えば、DirectX で作られた ゲームは、独自に UI を実装しており、UI Automation クライアントから操作する事は難しいでしょう。
4. UI Automation の注意点
UI Automation で得られる情報は、3. で説明した通り UI Automation プロバイダ が提供することにより得られる情報です。つまり、UI Automation プロバイダの実装によって得られる情報に差が出る可能性があるということです。
残念ながら、これは重要かつ現実的な問題であり、UI Automation クライアントとして動作するアプリケーションが実現したい機能によっては、このような差を UI Automatin クライアント上で吸収する必要があります。
5. UI Automation の実際
さて UI Automation の説明は以上です。
最後に、UI Automation の技術資料やツール、さらにサンプル プログラムをいくつかご紹介させていただきます。
Document
実は、UI Automation には、COM 版と .NET Framewrok の両方で提供が行われております。
.NET Framewrok 版でマネージアプリケーションをカバーする一方、COM 版の提供により、アンマネージ アプリケーションやスクリプトからの呼び出しもカバーしています。
特に .NET Framework 版のドキュメントは日本語が用意されていましたので、まずはこちらを見ていただく事で内容を把握しやすいと思います。
ユーザー補助
https://msdn.microsoft.com/ja-jp/library/ms753388.aspx
COM 版の UI Automation については、残念ながら日本語版が用意されていませんでしたが、.NET Framework 版と機能にほぼ差はないため、見比べる事により概要を把握しやすいと思います。
UI Automation
https://msdn.microsoft.com/en-us/library/ee684009.aspx
Tools
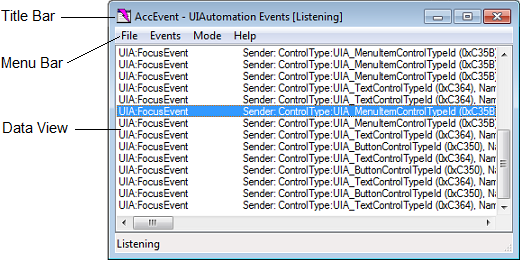
UI Automation の振る舞いを確認するために有効なツールがありましたので紹介させていただきます。 Accessible Event Watcher (AccEvent.exe) は、UI Automation を利用してフォーカスの移動や構造の変化を監視する事が可能なツールです。
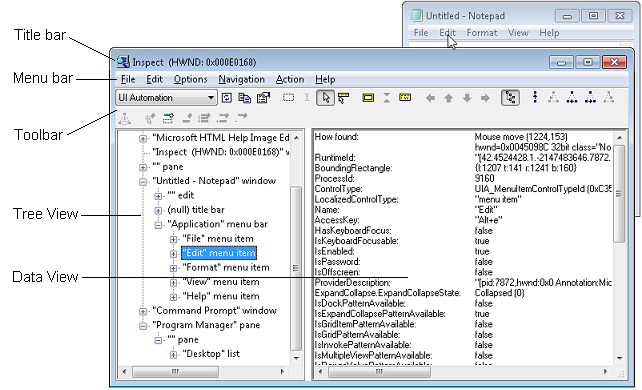
また、Inspect (Inspect.exe) を利用する事により、UI Automation を通じて各アプリケーションの構造を確認することが可能です。
これらツールは、Windows SDK をインストールすることで利用が可能です。インストールしたディレクトリの Bin 配下にそれぞれインストールされているため、ご確認ください。
Samples
.NET Framework のサンプル プログラムは次の URL に用意されています。
ユーザー補助のサンプル
https://msdn.microsoft.com/ja-jp/library/ms771315(v=VS.90).aspx
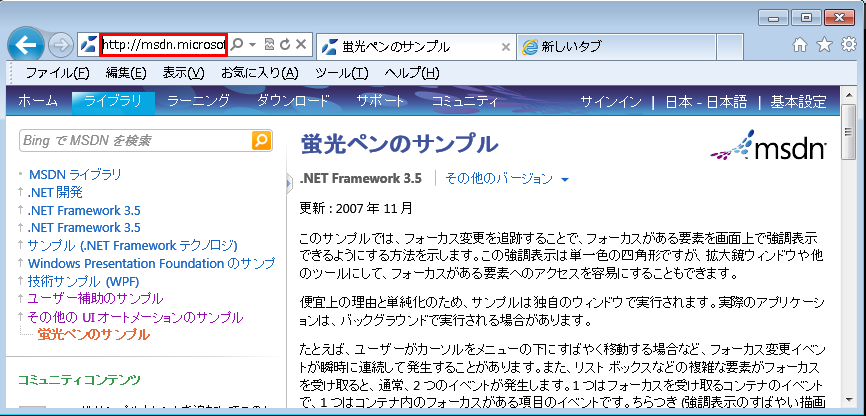
例えば、このサンプルの中の 蛍光ペンのサンプル は、フォーカスの移動を監視することが可能であることを利用して、フォーカスのあるコントロールの縁を太枠で強調しています。
MSDN の検索ウィンドウが赤い太線で強調されているのが判りますでしょうか。
URL の入力ウィンドウにフォーカスが移ると、そちらが強調されています。
以下には、COM 版の UI Automation を利用した C++ のイベント ハンドラーの実装サンプル コードがありました。
How to Implement Event Handlers
https://msdn.microsoft.com/en-us/library/ff625914.aspx
COM 版のサンプル コードも、Visual Studio のプロジェクトは付属しておりませんが main 関数も含めてサンプル コードが掲載されているため、直ぐに動作を確認する事が可能だと思います。
6. 最後に
残念ながら、3. や 4. に記載した通り、UI Automation プロバイダとして動作しないものについては制御は不可能であること、UI Automation プロバイダによって動作に差がでる可能性があるなど、利用するために解決しなければいけいない問題が存在する可能性はありますが、一方で新しい発想が生まれる泉でもあると思ってます。
是非、一度 UI Automation に触れて、新しいアプリケーションの開発に役立ててくださいませ!!
*1 ウィンドウが表示されない を参照のこと