A deepzoom primer ( explained and coded)..
I had to learn DeepZoom recently and along the way I put together some handy notes .. below are the notes organized in a near step-by-step explanation format. This is a very long post, but I hope it has useful insights for any one wanting to do deepzoom so I recommend you read it all. If you must skip, then the outline will help you. imo, part 3 and 5 are the good stuff.
Part 1 – The history and brief explanation on how DeepZoom works.
Part 2 – Constructing a DeepZoom image using Image Composer
Part 3 – Introduction to the DeepZoom object model – goes way beyond the docs I hope
Part 4 – Coding a deepZoom ‘host’ user control with Pan & Zoom
Part 4.1 – Adding a few extra features to our User Control
Part 5 – Lessons learned on the code, documenting the gotchas **must read even if you know Deep Zoom already
Part 6 – Give me the code, just a zip file w/ the goodies
Part 7 – Show me the outcome; what did we build?
Part 1 – The History & Math behind DeepZoom
A lot of people equate DeepZoom to SeaDragon – they assume SeaDragon was the code name and DeepZoom is the marketing name-. This assumption is not quite right (unless you equate your engine to your car model). Seadragon is an incubation project resulting from the acquisition of Seadragon Software; the Seadragon team is part of the Live organization and are working on several projects (like Photosynth). DeepZoom is an implementation that exposes some of the SeaDragon technology to Silverlight.
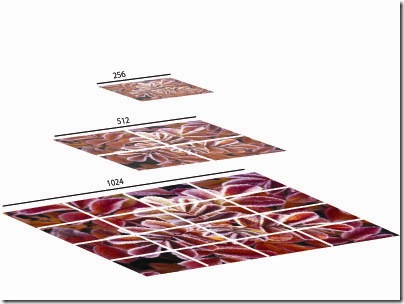
DeepZoom provides the ability to smoothly present and navigate large amounts of visual information (images) regardless of the size of the size of the data, and optimizing the bandwidth available to download it.
Given all this, how is Deepzoom different than say a ScaleTransform (for zoom) on a high resolution image?
With a ScaleTransform, usually you would download the whole high res image at once; this delays how quickly the end user gets to see the image when the page or application loads. Some times people apply a trick where you use different resolutions images, since you are not tiled you will likely end up downloading several big images (consuming more network bandwidth) or the download time will continue to be high if the initial downloaded image is not small enough, also the transitions from low to higher res are going to be more noticeable unless your write the transitions yourself.
DeepZoom and its tiling make it possible to see bits quicker and can optimize for bandwidth. In the worst case scenario where some one looked at every single one of the tiles at the highest resolution, DeepZoom would have an extra overhead of 33% compared to downloading the single highest resolution image at once, but this ‘worst case’ scenario is almost never hit, most of the time DeepZoom can save you from downloading too much.
Another feature in DeepZoom is its ability to create ‘collections’ from the composite image. This provides you the ability to compose a scene ( group of images ), optimize them for speed & download, but still maintain the ‘autonomy’ and identity of the image, you can programmatically manipulate (or position) these images from within the DeepZoom collection (more on collections in part 4).
Part 2 – Constructing a DeepZoom Image using DeepZoom composer
We begin by downloading the "DeepZoom composer" from Microsoft Downloads.
If you want a great reference for the tool, try the DeepZoom Composer guide. In the steps below, I am going to keep it to the minimum steps needed and some of the gotchas when using the tool.After installing the DeepZoom Composer, we launch it.
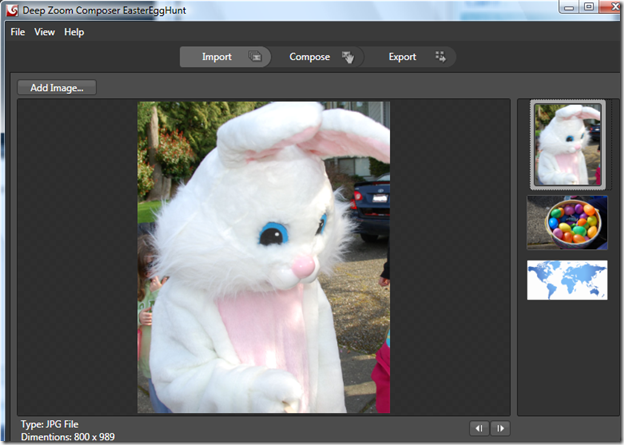
Trivia facts: Composer is a WPF application, like most of the other Expression products. Also, codename was Mermaid (you can see this from the export window).Under the File Menu, select "New Project"
Now click "Add Image" to import a few images.
You can import multiple images at once. In my case, I am importing 3 images: bummysmall.jpg, eggs.jpg, and world2.jpg). These are in the inputimages directory if your are following along with the source.

This added all the images we are going to use in the composer. All images must be added at design-time.Click "Compose" on the Center toolbar to compose the DeepZoom image.
Double click the world image to add it to the 'stage' or design surface.
Click Fit To Screen to maximize our space.
Click on the eggs image to add it to the stage.
Zoom many times into the image at a place where you want to drop some easter eggs.
- Hint: the Usual short cuts of Ctrl+ and Ctrl- do work for zooming. Unfortunately Pan(h) and Select(v) don't work.
Shrink the easter eggs into a small size -- don't worry, with DeepZoom we will be able to Zoom a lot at run-time to find them and see them.
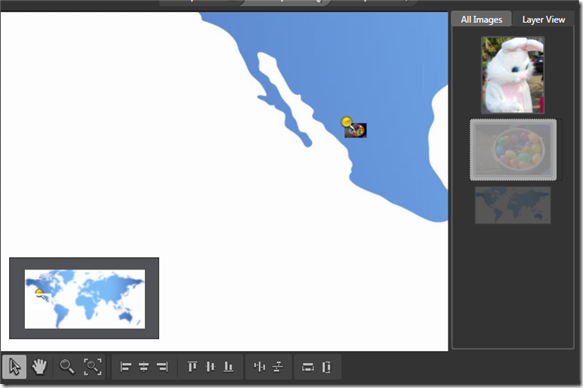
Drop the easter eggs where you want to. He is an example of mine, I dropped them in Mexico. Notice I am quite zoomed into the map and the eggs are small.
Repeat the steps in 11 for the bunny picture. In my case, I did it in Seattle area.
Note: unfortunately I could not figure how to drag same image twice into stage area. The work around I used is to make a copy of the image with different name, and add it to the image gallery ( Step 4).Click Ctrl-0 to see our DeepZoom Image with out the zooms. You sized it right if you can't easily see the eggs and bunny in the map.
CLick "Export" in the main toolbar.
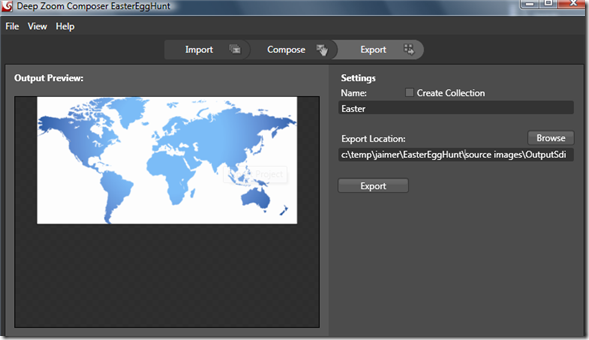
Here we enter the settings for output.
Leave the "generate collection" unchecked for now.
What Generate Collection does is exports the DeepZoom Image with metadata and at run-time the images can be accessed via the MultiScaleImage.SubImages property. If you can get to these images, you can move them around the composed image ( for layout ) you can also tweak their Opacity.
The reason I am leaving them unchecked is beause there seems to be a bug (at least on my machine) where if I click Generate Collections my images at run-time show at an offset of where they are supposed to be. I have reported it to the DZC team and they are investigating.Enter a Name ( "Easter" on the export Dialog).
I leave the Output path untouched.
This is where having entered a short path in Step 2 above would pay up because their Path dialog does not Wrap and it is fairly small. [Kirupa already said this is improving for next version]. If you opt to change the path, be attentive when you export again, it seems to reset to its default value.Now, assuming your output looks similar to mine above, (Create Collection unchecked) Click Export and we are done when it says Export Completed.
Part 3 - DeepZoom Object Model
Once you have a DeepZoom image, you will need an instance of the MultiScaleImage class in your silverlight application to load that image. Instantiating the MultiScaleImage class can be done from XAML
<MultiScaleImage x:Name="DeepZoom" Source="easter/info.bin" />
or from code:
MultiScaleImage DeepZoom = new MultiScaleImage () ;
DeepZoom.Source = new Uri ( “easter/info.bin”) ;
Before going through the DeepZoom API it makes sense to understand the terminology used:
- Logical Coordinates – is a normalized value (0 to 1) representing a coordinate in the image itself (not the control)
- Element Coordinates – is the actual control coordinates. For example in a MultiScaleImage of Width=800, Height =400, when the mouse is at the center, the element coordinates are 400,400. These coordinates are not normalized.
Now, we navigate through the interesting properties and methods in MultiScaleImage
- Source – refers to the Image source; usually info.bin when not using collections or items.bin if using collections.
- SubImages – when using collections, this is a reference to all the images in a composed DeepZoom Image.
- ViewportWidth – Specifies the width of the parts of the image to be displayed. The value is in Logical coordinates.
For example:
Width=2 means image is zoomed out and only takes half the space available.
To zoom in, a viewport < 1 is required. ViewportWidth of 0.5 is a 200% zoom. - ViewportOrigin – the Top,Left corner for the parts of the image to be displayed. This is returned in Logical coordinates. For example, imagine I am panning by 10% each time and I pan twice to the right while zoomed in at 100% (so no zoom), my ViewportOrigin.X will be 0.2.
- UseSprings – gets or set whether DeepZoom animates the transitions ( like ZoomAboutLogicalPoint, updates to ViewportOrigin, etc. ).
The interesting methods are:
- ElementToLogicalPoint – takes a coordinate of the control, and gives you a logical ( normalized coordinate).
For example, mouse at Center (400,400) with ViewportWidth=1 and you call ElementToLogical ( ) will return (0.5, 0.5) - LogicalToElementPoint – takes a logical coordinate (normalized) and returns a point in the MultiScaleImage control where that logical point corresponds to.
- ZoomAboutLogicalPoint – implements the Zoom. The two parameters are the new zoom multiplier - as an increment from current zoom factor in the image - and the Logical point at which to zoom around.
Example of the incremental zoom would be to ZoomAboutLogicalPoint ( 1.5, 0.5, 0.5) .. I will be zoomed in to 1.5 times; if I repeat this operation with same values I am zoomed in at 1.5 * 1.5 which is 2.25 times from size where I started.
In my opinion, surprisingly missing from the API were:
- The original width and height of the DeepZoomImage (so that I can translate normalized logical coords to physical on the image).
- Zoom – to tell you the current total Zoom level; this one you can get around by keeping track of any zooms you implement. Another possible workaround is that Zoom appears to be 1/ViewportWidth; I can’t think of the scenario where this does not hold, if there is please let me know and again just keep track of your zooms if that happens.
Part 4 – Coding a DeepZoom Host User Control
The goal here is to code a sample reusable control just to illustrate the points; along the way we will of course implement enough features for our Easter Egg Hunt. [Update: Sorry about belatedness, I started this on 3/22 but had a trip that prevented me from playing around, so I am late from easter]
Inside Visual Studio 2008, create a new Silverlight Application; I called it DeepZoomSample.
Build the application so the Clientbin directory is created.
Copy the output from the DeepZoom Composer to the Clientbin directory of our Silverlight application.
In my case, I called the output “Easter” so I can go into the output directory from composer and just copy that whole directory to my Silverlight Application’s ClientBin.Now that we have our image, we can edit the XAML in Page.Xaml, to show the image.
<UserControl x:Class="DeepZoomSample.Page" xmlns="https://schemas.microsoft.com/client/2007" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" > <Grid x:Name="LayoutRoot" Background="White"> <MultiScaleImage x:Name="DeepZoom" Source="easter/info.bin" /> </Grid> </UserControl>If you run the application now, you will see the image loads but there is no functionality: zoom and pan have not been implemented.
For zoom, we need to use the mouse wheel, but Silverlight has no native support for it. A good work around is to use Peter Blois’ MouseWheelHelper. This class uses HTML Bridge to listen to the mouse wheel event in the browser and exposes the events to managed code.
Add a new code file to your project, I called it MouseWheelHelper.
Copy Peter’s code below into the MouseWheelHelper file.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;namespace DeepZoomSample
{
// this code came from Peter Blois, https://www.blois.us/blog
// Code ported by Pete blois from Javascript version at https://adomas.org/javascript-mouse-wheel/
public class MouseWheelEventArgs : EventArgs
{
private double delta;
private bool handled = false;public MouseWheelEventArgs(double delta)
{
this.delta = delta;
}public double Delta
{
get { return this.delta; }
}// Use handled to prevent the default browser behavior!
public bool Handled
{
get { return this.handled; }
set { this.handled = value; }
}
}public class MouseWheelHelper
{public event EventHandler<MouseWheelEventArgs> Moved;
private static Worker worker;
private bool isMouseOver = false;public MouseWheelHelper(FrameworkElement element)
{if (MouseWheelHelper.worker == null)
MouseWheelHelper.worker = new Worker();MouseWheelHelper.worker.Moved += this.HandleMouseWheel;
element.MouseEnter += this.HandleMouseEnter;
element.MouseLeave += this.HandleMouseLeave;
element.MouseMove += this.HandleMouseMove;
}private void HandleMouseWheel(object sender, MouseWheelEventArgs args)
{
if (this.isMouseOver)
this.Moved(this, args);
}private void HandleMouseEnter(object sender, EventArgs e)
{
this.isMouseOver = true;
}private void HandleMouseLeave(object sender, EventArgs e)
{
this.isMouseOver = false;
}private void HandleMouseMove(object sender, EventArgs e)
{
this.isMouseOver = true;
}private class Worker
{public event EventHandler<MouseWheelEventArgs> Moved;
public Worker()
{if (HtmlPage.IsEnabled)
{
HtmlPage.Window.AttachEvent("DOMMouseScroll", this.HandleMouseWheel);
HtmlPage.Window.AttachEvent("onmousewheel", this.HandleMouseWheel);
HtmlPage.Document.AttachEvent("onmousewheel", this.HandleMouseWheel);
}}
private void HandleMouseWheel(object sender, HtmlEventArgs args)
{
double delta = 0;ScriptObject eventObj = args.EventObject;
if (eventObj.GetProperty("wheelDelta") != null)
{
delta = ((double)eventObj.GetProperty("wheelDelta")) / 120;if (HtmlPage.Window.GetProperty("opera") != null)
delta = -delta;
}
else if (eventObj.GetProperty("detail") != null)
{
delta = -((double)eventObj.GetProperty("detail")) / 3;if (HtmlPage.BrowserInformation.UserAgent.IndexOf("Macintosh") != -1)
delta = delta * 3;
}if (delta != 0 && this.Moved != null)
{
MouseWheelEventArgs wheelArgs = new MouseWheelEventArgs(delta);
this.Moved(this, wheelArgs);if (wheelArgs.Handled)
args.PreventDefault();
}
}
}
}
}MouseWheelHelper fires a Moved Event whenever the Wheel moves. The EventArgs is a MouseWheelEventArgs, which has the delta property. Delta is a normalized property (0 to 1), for now all we look at is whether it is greater than 0 or not.
If Delta is greater than 0, then the wheel has rotated away from the user; if Delta is a negative number, then the wheel has rotated toward the user.Before we handle the Moved event, let’s add a ZoomFactor property to our control, this will be the increment/decrement on a wheel operation. The default value is 1.3, which is a 30% increment. Nothing scientific behind this number, I am pretty much just ‘copying’ what I see every other sample do. I think the number works OK.
protected double _defaultZoom = 1.3; public double DefaultZoomFactor { get { return _defaultZoom; } set { _defaultZoom = value; } }We also add a CurrentTotalZoom property, this will be a cached version of overall zoom level (since we can’t query this from the MultiScaleImage API. I also added a MaxZoomIn and MaxZoomOut to prevent the image from going too far in (is there such a thing?) or too far out. Too Far out did matter as the image can disapper if you go too far. In my case I picked my Maximum values arbitrarily.
private double _currentTotalZoom = 1.0;
public double CurrentTotalZoom
{
get { return _currentTotalZoom; }
set { _currentTotalZoom = value; }
}private double _maxZoomIn = 5000;
protected double MaxZoomIn
{
get { return _maxZoomIn; }
set { _maxZoomIn = value; }
}
private double _maxZoomOut = 0.001;protected double MaxZoomOut
{
get { return _maxZoomOut; }
set { _maxZoomOut = value; }
}Now, we can add a DoZoom function to our class, this will be called when there is a Zoom operation. The parameters for it are: the new Zoom level RELATIVE to where the image is at, and a point in Element Coordinates since most likely we will be zooming around the mouse, and we get Element coordiantes out of that.
/// <summary> /// Performs a Zoom operation relative to where Image is at. /// Example, call DoZoom twice with a Zoom of 1.25 will lead to an image that is zoomed at /// 1.25 after first time and ( 1.25 * 1.25 for second time, which is a 1.56 /// </summary> /// <param name="relativeZoom"> new zoom level; this is a RELATIVE value not absolute.</param> /// <param name="elementPoint"></param> void DoZoom(double relativeZoom , Point elementPoint) { if ( _currentTotalZoom * relativeZoom < MaxZoomOut || _currentTotalZoom * relativeZoom > MaxZoomIn) return; Point p = DeepZoom.ElementToLogicalPoint(elementPoint); DeepZoom.ZoomAboutLogicalPoint(relativeZoom, p.X, p.Y); this.Zoom = relativeZoom; _currentTotalZoom *= relativeZoom; }Now we are ready to handle the MouseWheelHelper.Moved event. We will do it in three parts:
We will subscribe to MouseMove event in the MultiScaleImage, so we can keep track of where the mouse is; we need this because MouseWheelHelper.Moved does not give us a MousePosition, and there is no way to query MousePosition in Silverlight2 outside of a Mouse EventHandler.
// inside the Loaded event for the user control
//{
DeepZoom.MouseMove += newMouseEventHandler(DeepZoom_MouseMove);
_lastMousePosition = new Point ( DeepZoom.ActualWidth /2 , DeepZoom.ActualHeight /2);
//}
protected Point _lastMousePosition;void DeepZoom_MouseMove(objectsender, MouseEventArgs e)
{
_lastMousePosition = e.GetPosition(DeepZoom);
}
Now we instantiate a MouseWheelHelper and subscribe to Moved event
// inside the Loaded Event for UserControl
MouseWheelHelper mousewheelhelper = new MouseWheelHelper(this);
mousewheelhelper.Moved += newEventHandler<MouseWheelEventArgs>(OnMouseWheelMoved);
We add the OnMouseWheelMoved function to the UserControl class..
void OnMouseWheelMoved(object sender, MouseWheelEventArgs e) { // e.Delta > 0 == wheel moved away, zoom in if (e.Delta > 0) { DoZoom( DefaultZoomFactor, _lastMousePosition); } else { // Zoom out DoZoom( 1/ DefaultZoomFactor, _lastMousePosition); } }NOTE: If you compare the source above with the code in the sample source, they are slightly different.
In the sample source there is two approaches to handling Zoom, and there is a boolean flag called _useRelatives that controls this. if you set _useRelatives to true, it will zoom based in relation to a last zoom; I think this makes it more complicated but for some reason most samples I have seen of DeepZoom use this calculation. I think the behavior is the same than the approach I took, but the math is simpler with the approach in the steps above. I did add both in case I find later that there was a scenario addressed by the _useRelatives approach.
At this point we should be able to run the application and get Zoom to work (in and out) around the mouse location. Compile the app and run it to make sure we are making progress.
To Pan, we need to detect the MouseLeftButtonDown and MouseLeftButtonUp, the assumption is we will pan when the mouse is down, and pan in the direction of the Mouse movement and then stop panning when the mouse is up.
Let’s add a handler for MouseLeftButtonDown, we add the listener in the UserControl’s Loaded event. This handler will set a variable called _isDragging to flag that the mouse is down; we will use this flag on the MouseMove handler.
// inside the Loaded function, we add code behind our MouseWheelHelper code added earlier..
DeepZoom.MouseLeftButtonDown += newMouseButtonEventHandler(DeepZoom_MouseLeftButtonDown);
The handler looks like this:
protected bool _isDragging = false; protected Point _lastDragViewportOrigin; void DeepZoom_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this._lastDragViewportOrigin = DeepZoom.ViewportOrigin; this._lastMousePosition = e.GetPosition(DeepZoom); this._isDragging = true; }Now we subscribe to MouseLeftButtonUp, inside Loaded function and we add the handler function for it.
// The one liner below goes in the Page_Loaded event handler
DeepZoom.MouseLeftButtonUp += newMouseButtonEventHandler(DeepZoom_MouseLeftButtonUp);void DeepZoom_MouseLeftButtonUp(objectsender, MouseButtonEventArgs e)
{
this._isDragging = false;
}
Now we tweak the code inside MouseMove to Change the ViewportOrigin to perform the Pan operation.
void DeepZoom_MouseMove(object sender, MouseEventArgs e) { if (_isDragging) { Point newViewport = _lastDragViewportOrigin; Point currentMousePosition = e.GetPosition(DeepZoom); newViewport.X += (_lastMousePosition.X - currentMousePosition.X) / this.DeepZoom.ActualWidth * this.DeepZoom.ViewportWidth; newViewport.Y += (_lastMousePosition.Y - currentMousePosition.Y) / this.DeepZoom.ActualWidth * this.DeepZoom.ViewportWidth; this.DeepZoom.ViewportOrigin = newViewport; _lastDragViewportOrigin = newViewport; } // NOTE: it is important this be after the isDragging check … // since this updates last position, which is used to compare for dragging. _lastMousePosition = e.GetPosition(DeepZoom); }We should also detect the MouseLeave event, and if we are in the middle of a Pan, we need to reset the _isDragging flag.
// inside the UserControl Loaded handler DeepZoom.MouseLeave += newMouseEventHandler(DeepZoom_MouseLeave);
void DeepZoom_MouseLeave(objectsender, MouseEventArgs e)
{
this._isDragging = false;
this.DeepZoom.Cursor = Cursors.Arrow;
}
That is it for the basics and the ‘hard stuff’ … with not too many lines of code, we have Zoom & Pan in our host. Along the way we added a few properties we can reuse to create UI around our DeepZoom image.
Part 4.1 Adding more UI to navigate in a DeepZoom Control.
In the last sections I took it slow and walked through the code to explain what we were working on. Going forward below will pick up the pace a bit, and the original code will be tweaked to get into a host control with a bit more navigation and troubleshooting advise.
Implementing Panning is done by changing the viewportOrigin. We have a choice of Panning relative to control size and relative to ImageSize. Let me explain:
If the controls ViewPortWidth is 1.0 – and we pan by a Logical increment of 0.1 we are panning 10 percent on a direction. This % seems reasonable.
If however we are zoomed in 500% ( viewportWidth = 0.2 ) and we do a Pan of 0.1 (logical) then we are going to pan by a lot ( 50% of what is visible). So we need to scale our original 0.1 increment by the ViewportWidth. Don’t you think?Here is what I did:
- Added a Property of type double called PanPercent. This property holds the increment. You can set it from XAML; default is 0.1 ( aka 10% )
- Added a property of type bool called UseViewportScaleOnPan. If this is true, we will pan by PanPercent * ViewportWidth; if this is false we pan by PanPercent.
Now we are ready for Panning. We add event handlers for all our Pan RepeatButtons:
this.PanRight.Click += new RoutedEventHandler(PanRight_Click); this.PanLeft.Click += new RoutedEventHandler(PanLeft_Click); this.Home.Click += new RoutedEventHandler(Home_Click); this.PanBottom.Click += new RoutedEventHandler(PanBottom_Click); this.PanTop.Click += new RoutedEventHandler(PanTop_Click);Each of the event handlers calls the Pan function with their respective direction:
void Pan(PanDirection direction) { double percent = PanPercent; if ( UseViewportScaleOnPan ) percent *= this.DeepZoom.ViewportWidth; switch (direction) { case PanDirection.East: this.DeepZoom.ViewportOrigin = new Point(this.DeepZoom.ViewportOrigin.X - Math.Min(percent, this.DeepZoom.ViewportOrigin.X), this.DeepZoom.ViewportOrigin.Y); break; case PanDirection.West: this.DeepZoom.ViewportOrigin = new Point(this.DeepZoom.ViewportOrigin.X + Math.Min(percent, (1.0 - this.DeepZoom.ViewportOrigin.X)), this.DeepZoom.ViewportOrigin.Y); break; case PanDirection.South : this.DeepZoom.ViewportOrigin = new Point(this.DeepZoom.ViewportOrigin.X , this.DeepZoom.ViewportOrigin.Y + Math.Min( percent, 1.0 - this.DeepZoom.ViewportOrigin.Y)); break; case PanDirection.North : this.DeepZoom.ViewportOrigin = new Point(this.DeepZoom.ViewportOrigin.X, this.DeepZoom.ViewportOrigin.Y - Math.Min( percent, this.DeepZoom.ViewportOrigin.Y)); break; } }Panning to Home is a combination of setting the ViewportOrigin to 0,0 and setting the ViewportWidth to 1
void Home_Click(object sender, RoutedEventArgs e) {
this.DeepZoom.ViewportOrigin = new Point(0, 0);
this.DeepZoom.ViewportWidth = 1; }Next thing is to implement Zoom in and Zoom Out; these are also trivial, the only decision to make is where to Zoom, I needed two approaches:
When Zooming using keyboard, Ctrl+ Ctrl- (on Windows) I wanted to Zoom at the mousePosition.
When zooming using the magnifying glass icons I added to the UI, I can not use the mousePosition – as I knew the mouse was where the magnifying glass – so I zoomed around the center of the control.Let’s begin with simple ZoomIn using Click from magnifying glass:
void btnZoomIn_Click(objectsender, RoutedEventArgs e)
{
ZoomIn( newPoint( DeepZoom.ActualWidth / 2 , DeepZoom.ActualHeight / 2));
}/// <summary> /// Zooms in around an ELEMENT Coordinate.. /// I technically did not need this function to abstract and could have called DoZoom directly /// </summary> /// <param name="p"></param> void ZoomIn( Point p ) { if (_useRelatives) DoRelativeZoom(Zoom / DefaultZoomFactor, p, ZoomDirection.In); else DoZoom(DefaultZoomFactor, p ); }When zooming from Keyboard. The “gotcha” was that the DeepZoomImage is a FrameworkElement and it does not receive focus (in Silverlight Focus is at Control class), so what I did was listen for Keyboard event in the Grid that is the top container in my Host UserControl.
this.LayoutRoot.KeyUp += new KeyEventHandler(DeepZoom_KeyUp);Another surprise was that + (by pressing Shift+9) on my machine turned out to be a keycode, not a standard key. I am not a keyboard expert in Silverlight (yet) but from what I read, keycodes can be different across platform so I added code to check in case I am running in the Mac. I checked using the Environment.OSVersion property. Please double check this code, as I was pretty lazy about what running on Windows or Mac means.
public bool RunningOnWindows
{get
{
return(
Environment.OSVersion.Platform == PlatformID.Win32NT ||
Environment.OSVersion.Platform == PlatformID.Win32S);
}
}
Now we do the Zoom, note that I am not too confident on my Mac KeyCodes; I got this by sniffing on my Mini but I have a regular,ergonomic Microsoft keyboard on that mini so double check with your keyboard just in case.
void DeepZoom_KeyUp(object sender, KeyEventArgs e) { if (e.Handled == true) return; if ( ( RunningOnWindows && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control) && (e.Key == Key.Add || (e.Key == Key.Unknown && e.PlatformKeyCode == 0xBB))) || ( RunningOnMac && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control) && (e.Key == Key.Add || (e.Key == Key.Unknown && e.PlatformKeyCode == 0x18 ))) ) { ZoomIn( _lastMousePosition); } else if ( (RunningOnWindows && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control) && (e.Key == Key.Add || (e.Key == Key.Unknown && e.PlatformKeyCode == 0xBD)))|| ( RunningOnMac && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control) && (e.Key == Key.Add || (e.Key == Key.Unknown && e.PlatformKeyCode == 0x1B ))) ) { ZoomOut( _lastMousePosition ); } e.Handled = true; }At that point our app would be functionally complete but I want to share a few more findings from my learning so let me share the DebugSpew, it can be handy for you too.
- When I wrote my first deepZoom app, I took the usual approach of databinding to it so I can reverse engineer it and found a few issues; since I am traveling I have not discussed them w/ DeepZoom folks in depth for now take these as “gotchas in beta1” and will try to get some one from DeepZoom team to confirm if these are ‘final’ behaviors (feel free to leave feedback here or at the expression blog) letting them know your preferences.
Databinding to MultiScaleImage was a bit flaky. ViewportWidth and ViewportOrigin did not fire notifications for me. The explanation I have seen is that because DeepZoom animates with springs, binding to these properties was not recommended. These values will change every frame during a transition. The recommended workaround was to subscribe to the MotionFinished event. This fires at the end of a transition, so gives me a nice way to pull the value. In my case (for debug/learning deepZoom), the workaround was very acceptable so I implemented it.
// in my loaded event for the page
DeepZoom.MotionFinished += newRoutedEventHandler(DeepZoom_MotionFinished);void DeepZoom_MotionFinished(objectsender, RoutedEventArgs e)
{
if(DebugSpew.DataContext != null)
{
MultiScaleImageDummyDataWrapper dw = DebugSpew.DataContext asMultiScaleImageDummyDataWrapper;
if(dw != null)
{
PullData(refdw, refDeepZoom);
MouseLogicalPosition = DeepZoom.ElementToLogicalPoint(_lastMousePosition);
}}
}
void PullData(ref MultiScaleImageDummyDataWrapper data, ref MultiScaleImage msi) { data.ViewportWidth = msi.ViewportWidth; data.ViewportOrigin = msi.ViewportOrigin; data.AspectRatio = msi.AspectRatio; data.UseSprings = msi.UseSprings; }Databinding to the other properties (that are not animated per frame) in MultiScaleImage also gave me a bit of trouble [some times the control would not show up]. My advise is to not data bind for now.
Once I had the databinding worked out, I added a handler to pull data from the MouseMove so I could show coordinates when Mouse is moving, I wanted them in logical and element coordinates, so I did the translation and I added an extra call from MotionFinished to translate the point again as the logical Coordinate changes when the Viewport changes.
- When I wrote my first deepZoom app, I took the usual approach of databinding to it so I can reverse engineer it and found a few issues; since I am traveling I have not discussed them w/ DeepZoom folks in depth for now take these as “gotchas in beta1” and will try to get some one from DeepZoom team to confirm if these are ‘final’ behaviors (feel free to leave feedback here or at the expression blog) letting them know your preferences.
Part 5 – Lessons learned
Overall I was quite impressed with DeepZoom. it is pretty cool stuff; I wish I had some cool pictures for a better application, but I did not try since I knew I could not top memorabilia.
My personal advise: do not databind to DeepZoom for now. Pull to it on Motion Finished.
No keyboard input goes into DeepZoom (since it is a FrameworkElement). In order to have keyboard input you must have a Control that has focus; since keyboard events bubble you can handle Keyboard input at a higher level (e.gl LayoutRoot, just check to see if it has not been handled previously).
On my real app –which can’t be shared as it was a customer’s app –. I ran into an issue when using Collections. My images were showing up in the wrong place. I reported it already and they are investigating –during the shower, where I do my best thinking- I came with the theory that is the resolution independence in WPF ( 96 to 72 DPI conversion). I have not confirmed.
I did not discuss collections in the post, so will try it here. Collections are cool because it gives you access to your Subimages so you can manipulate them. Move them around, scale them, animate position and Opacity. For now, beta1 has only one Collection; I think it would be cool to have multiple collections so you can aggregate. This can kind of be simulated via logic, but would be nice if it was in the control. If you simulate it, the advise I was given is do not simulate it by overlaying two MultiScaleImage controls one on top of the other, there are a few known issues with interactions on overlays (though to be honest I tried it and did not run into issues).
UseSprings= true is pretty cool, but pending how quick you want to do your panning/zooming, turning it off can make your app appear more responsive. I would not turn UseSprings off for a consumer facing app, but I would consider doing it for an internal app.. For example, I am doing a Heatmap with lots of data in it, for analytical purposes. Since it is drill through I am considering it.
When panning, make sure you handle MouseLeave on your control.
Handling mouse wheel is not available out of the box is trivial but Peter Blois has a great solution. Do not write the code to handle wheel. Peter’s code works great so far. Check his blog for updates too, he has a nice abstraction now to the same API.
If you skipped section 3, check it out. Understanding the object model is critical and takes 5 mins.
If you are writing a DeepZoom application, I recommend you use the old instantiation via silverlight.js … Click To Activate will eventually go away in IE, but in the mean time it is pretty annoying for an app that is so visual and so focused on mouse navigation.
If subscribing to MultiScaleImage.OpenImageSucceded make sure you do it from your constructor right after initializeComponent. I tried to do it of UserControl.Loaded and when doing a load on a page with image cached that is too late.
If possible try to ‘hold’ any operations until OpenImageSucceded has fired ( no pans, zooms before that). I saw weird results if I try to access properties on MultiScaleImage before this event; in particular if you access the SubImages collection before ImageOpenSucceded, then I would get an empty collection and when ImageOpenSucceeded was fired, the collection would not be overridden; so advise for collections is don’t touch SubImages before the OpenImageSucceeded fires.
Part 6 – Source
Is at Skydrive
Part 7 – Show me the app.
You can see it here; it is not visually impressive but I think it shows a bit of what you can do with DeepZoom and most important it is functional code you can quickly refactor and reuse. If I missed a common deepZoom task let me know.
I added two extra “easter eggs” beyond the bunny and the eggs above in the walk through.
- One is for the NCAA basketball team for my college, which won yesterday and made it to the Final Four tournament . (Hint, the four finalists are: Kansas, Memphis, UCLA and North Carolina.
- The other one is a bitmap with dates & locations for my upcoming Europe trip (Germany, Austria).. If you are in the area and available the nights I am in the area, ping me and we can get together to discuss any thing .NET client related (e.g. WPF, Silverlight, and ASPX).
Part 8 -- Thanks
Thanks to Tim Aidlin who chose the colors and gave me cooler icons for the map; I butchered them a bit when I turned them into controls so don’t hold it against him, he is a gifted designer –you can see his real work on the MIX website and any thing else MIX08 branded.
Comments
Anonymous
April 01, 2008
PingBack from http://kylenews.101freehost.com/30aproperties.htmlAnonymous
April 01, 2008
Jamie, Super job!! I'm going to use this tutorial and get DeepZoom on my web site after the MVP Summit. This is wild! Nice advertising your availability in the evenings while your in Europe! Best to you! KarlAnonymous
April 03, 2008
On my Deep zoom Post , I recommended that for Deep Zoom applications you instantiate the control usingAnonymous
April 24, 2008
Deep Zoom which is a technology that combines Silverlight with SeaDragon is a powerful and easy way toAnonymous
April 28, 2008
Build your own Silverlight 2.0 Deepzoom application and host it with "Silverlight Streaming"Anonymous
April 30, 2008
Build your own Silverlight 2.0 Deepzoom application and host it with "Silverlight Streaming"Anonymous
May 03, 2008
Ever since we released Deep Zoom Composer during MIX, there has been a ton of great feedback you haveAnonymous
May 07, 2008
Quite a few people provided me feedback on my Deep Zoom post last month . With the help from Jamie Rodriguez'sAnonymous
May 07, 2008
Quite a few people provided me feedback on my Deep Zoom post last month . With the help from Jamie Rodriguez'sAnonymous
June 20, 2008
Today we covered Deep Zoom, based on Seadragon technology, which allows the users of our SilverlightAnonymous
August 05, 2008
Build your own Silverlight 2.0 Deepzoom application and host it with "Silverlight Streaming"Anonymous
August 05, 2008
DeepZoom is a cool feature of Silverlight 2.0 allowing the user to zoom and pan around an image, whileAnonymous
August 16, 2008
This has been talked about since the ESRI Developer Summit 2008 earlier this year and earlier this week Richie Carmichael wrote up about a new Microsoft Silverlight map viewer that he has developed for ArcGIS Server 9.3. The Silverlight map viewer isAnonymous
September 08, 2008
Since we released Deep Zoom Composer a while ago at MIX, we relied extensively on all of you to bothAnonymous
September 15, 2008
para quem quiser se aprofundar no Deep Zoom (ops, escolha estranha de verbo), aqui vão algumas referênciasAnonymous
November 27, 2008
Yesterday I saw that the Expression Blend and Design team had blogged about the new DeepZoomTool.dllAnonymous
February 12, 2009
Build your own Silverlight 2.0 Deepzoom application and host it with "Silverlight Streaming"Anonymous
March 06, 2009
Olá a todos! A minha sessão no Microsoft DevDays 09 sobre Deep Zoom correu muito bem! Diverti-me imenso