New IE9 Developer Tools: Network Tab
Did you know that IE9 now includes a nice set of built-in Networking Tools? The new IE9 developer tools include some new capabilities and improvements over the great tools in IE8:
- A new tab for inspecting network traffic.
- Improved performance working with large JavaScript files: think 70k+ lines of code (even if it’s all on one line!)
- Improved CSS view that lets you work with complex CSS. For example, better consistency when working with @ media rules.
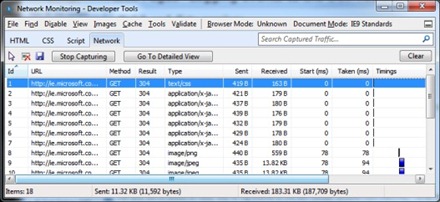
In the Network tab you need to click Start Capturing to begin recording network traffic. Once you’ve started capturing, refresh the page to see the recorded network requests in the Summary View as they occur: 
The Summary View contains the list of all the requests made by the page; it includes:
- The original URL the user requested.
- Any files fetched by the HTML and CSS:
- HTML example: <img src=”foo.png” />
- CSS example: background-image: url(bar.png)
- Any requests made from JavaScript:
- Dynamically setting src attributes
- Requests made by XmlHttpRequest and XDomainRequest objects.
Check-out this blog post by the IE9 team for more details.
Intercept what’s ailing you!
Technorati Tags: Internet Explorer 9