InfoPath Forms Services and AJAX
There's been lots of well-deserved hype lately around Web 2.0 and the technology that's fueling it, AJAX. We're receiving lots of questions such as "do InfoPath browser forms support AJAX?". The answer is more complex than just yes :-); this article aims to clarify any ambiguities here. But first, some definitions.
What is AJAX?
Definition from Wikipedia: Ajax, shorthand for Asynchronous JavaScript and XML, is a web development technique for creating interactive web applications. The intent is to make web pages feel more responsive by exchanging small amounts of data with the server behind the scenes, so that the entire web page does not have to be reloaded each time the user makes a change. This is meant to increase the web page's interactivity, speed, and usability.
What is a postback?
After a page has been loaded, a postback is defined as a subsequent browser request to the web server. Ajax is about asynchronous postbacks - those that allow the user to continue working with the page while the refresh happens.
Does InfoPath Forms Services use AJAX?
For a broad set of user actions while editing the form, there will be no postback to the server at all - way faster than an asynchronous postback – and the HTML will be incrementally updated, with no flash. This is because InfoPath Forms Services is capable of translating the declarative logic you've placed in the form into dynamic JavaScript snippets.
Such client-side operations work for actions such as inserting and deleting sections or table rows, conditional visibility or formatting, validation errors, calculations, firing rules to modify data, etc.
Cases where postback will occur have one thing in common: there's something that absolutely cannot be evaluated on the client, and thus has to be sent to the server for evaluation. For example:
- there is managed code in the form which needs to run (e.g. AfterChange event)
- there are complex XPath expressions used for a calculation, condition for a rule etc
When postback does need to happen it generally uses an XMLHTTP postback out-of-band; it does not involve a full page postback. The HTML can therefore be incrementally updated.
How can I tell when the postbacks will happen?
We'll only touch on this subject very briefly - expect more content on this soon. InfoPath Design Checker, in conjunction with InfoPath Forms Services, will provide you insights on the user actions that will cause a postback. It will also provide suggestions as to how to avoid these postbacks. Here's how to see these suggestions:
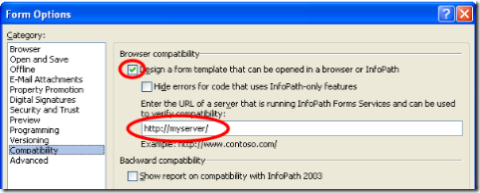
1. Make sure that your form template is browser-enabled by going to Tools | Form Options | Compatibility, and checking "Design a form template that can be opened in a browser or in InfoPath".
2. In the same dialog, provide a URL to a server running InfoPath Forms Services:
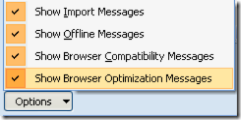
3. At the bottom of the Design Checker task pane, click Options, then check the "Show Browser Optimization Messages" checkbox:

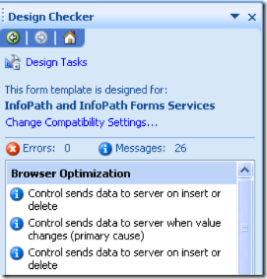
4. Observe the postback optimization messages in the design checker task pane:

We'll follow-up with a separate article on ways to interpret these messages, and tips and tricks around improving form postback experience.
AJAX and forms hosted in a custom ASPX page
You can create custom ASPX pages hosting the InfoPath form control (XmlFormView; more on it here). Everything within the form still uses the above AJAX architecture. But if you need code-behind the page to communicate between the InfoPath form and other ASP.NET controls in the page, then those events will trigger a full-page postback.
Office Forms Services and ASP.NET AJAX framework
In MOSS 2007, we don't offer integration with the ASP.NET AJAX framework (also known as Atlas) to allow for partial postbacks involving communication with other ASP.NET controls in the page. Another thing to note is that InfoPath XmlFormView control will not work inside an ASP.NET AJAX UpdatePanel. At this point, there is no workaround to make it work. Integration with the ASP.NET AJAX is a frequent customer request; we're carefully considering it for future releases.
| Alex WeinsteinProgram Manager | Alexei LevenkovSoftware Design Engineer |