Аппаратно-ускоренные покупки с Amazon.com
Несколько недель назад мы говорили о характеристиках производительности нашего приложения-примера Flickr Explorer. Мы показали, как аппаратное ускорение может принести пользу в реальных сценариях, например, при просмотре фотографий, и как легко веб-разработчикам создавать такие приложения.
Недавно, вместе с выпуском третьего IE9 Platform Preview, мы опубликовали новый набор демонстрационных приложений. Сегодня мы обсудим концептуальное приложение Amazon Shelf (также рекомендуем посмотреть соответствующие видео на веб-узле Channel 9).
Как и Flickr Explorer, Amazon Shelf написан с использованием обычного HTML, CSS и Javascript. Amazon Shelf также задействует новую крупнейшую функцию HTML5 – элемент canvas. Canvas – это невероятно мощный инструмент для прямого вывода на экран при помощи вызовов JavaScript API.
При запуске Amazon Shelf, вам будет предложен список самых продаваемых на Amazon книг. Эти данные доставляются при помощи Amazon Product Advertising API. Вы можете производить поиск по названию конкретных книг, просматривать результаты и «открывать» книги для получения подробных сведений и отзывов пользователей.
В этом примере используется та же система, которую вы можете обнаружить во многих интерактивных веб-приложениях и играх. Существует один основной цикл, обновляющий книги и другие объекты на экране, а также выполняющий простую проверку нажатия для обеспечения взаимодействия с элементами в canvas.

Canvas, как и все графические элементы в IE9, использует аппаратное ускорение по умолчанию. Когда пользователи IE9 зайдут на веб-узел, использующий canvas, IE автоматически задействует все возможности ПК для обеспечения качественной работы с уровнем быстродействия, недоступным современным браузерам. В IE9 Amazon Shelf может поддерживать скорость воспроизведения на уровне 60 кадров в секунду, что приравнивается к реальному времени. Современные браузеры могут достичь частоты кадров лишь в районе 1–8 FPS, что составляет лишь небольшую часть производительности, доступной в IE9.
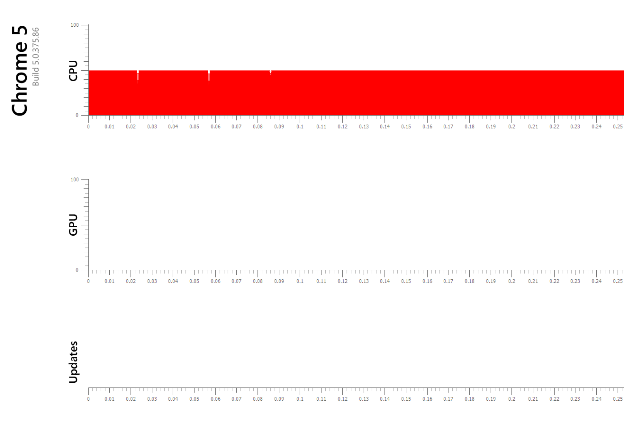
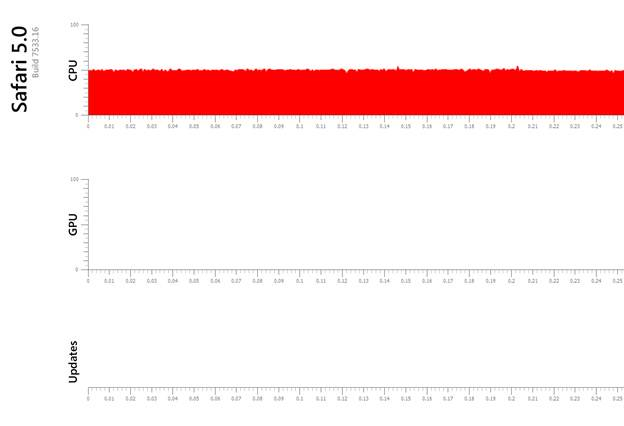
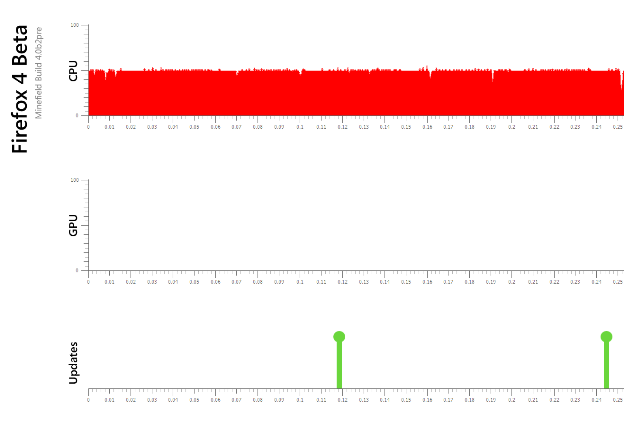
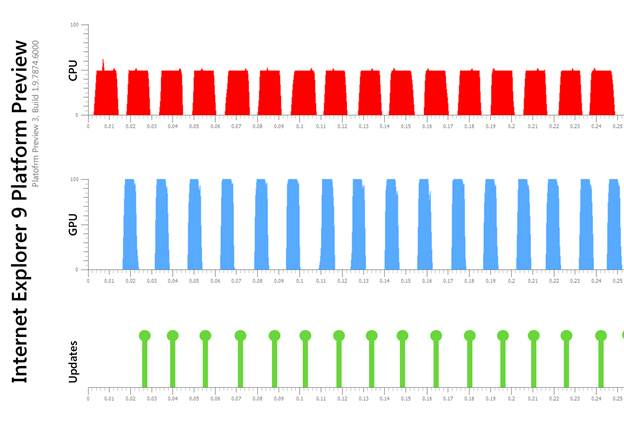
Недавно мы писали об использовании Windows Performance Tools для измерения производительности браузера. Используя эти инструменты, мы провели ряд измерений работы Amazon Shelf в наиболее популярных современных браузерах. Для этого мы использовали те же методы и оборудование, о которых мы говорили ранее. Давайте взглянем на диаграммы активности ЦП и графического процессора, чтобы лучше понять, как этот пример работает в различных браузерах.
Примечание: Internet Explorer 8 не включен в сравнение, поскольку он не поддерживает элемент Canvas.
Прежде всего, Chrome 5. Во время анимации Chrome обновляет экран каждые 0,99 секунды, что составляет приблизительно 1 FPS. Это приводит к очень медленному, порывистому изображению. Одно ядро на этом двухъядерном компьютере полностью занято, а графический процессор не задействован браузером вовсе.

Вот результаты Safari 5. Во время анимации Safari не пытается отобразить сцену вообще, что приводит к поражающему результату в 0 кадров в секунду. Опять же, одно ядро ЦП полностью занято, а графический процессор остается незатронутым.

Далее, Firefox 4 Beta. Для измерения мы использовали «ночную сборку» Minefield 4.0b2pre. Опять же, мы проводили измерения последней «ночной сборки» Firefox (как и всех предыдущих) с параметрами, установленными по умолчанию. Это означает, что аппаратный рендеринг с использованием графического процессора в Firefox включен не был.
Вот результаты Firefox. Анимация отображалась правильно, а экран обновлялся каждые 0,25 секунды, частота кадров составила приблизительно 8 FPS.

Наконец, взглянем на Internet Explorer 9 Platform Preview 3. Как вы можете видеть, IE9 полностью задействует графический процессор, что приводит к постоянной, высокой частоте в 60 FPS. ЦП справляется с этой задачей без каких-либо трудностей и, когда графический процессор выводит Amazon Shelf на экран, часто возвращается в состояние покоя.

Таким образом, имеется поразительная разница в работе этого примера в IE9 по сравнению с другими браузерами. Чтобы убедиться в этом, запустите Amazon Shelf самостоятельно на веб-узле www.ietestdrive.com.
Мы хотели бы поблагодарить Amazon за помощь в совместной разработке этого примера и за использование новой, аппаратно-ускоренной и соответствующей стандартам разметки, доступной в Internet Explorer 9.
Наша команда не может дождаться, чтобы увидеть, какие новые, визуально-насыщенные графические приложения веб-разработчики смогут придумать, будучи вооруженными аппаратно-ускоренным Canvas!
Сет Маклафлин (Seth McLaughlin)
Руководитель группы разработчиков IE Performance