MSDN 開発者向けの新しい IE9 関連コンテンツ
本記事は、マイクロソフト本社の IE チームのブログから記事を抜粋し、翻訳したものです。
【元記事】New IE9 Developer Content on MSDN (2011/5/6 2:16 AM)
このブログで何度も取り上げてきたとおり、Internet Explorer 9 では、他のブラウザーでも機能する同じ HTML、CSS、JavaScript を活用した強力な新機能を利用することができます。また IE9 では、Web 開発を容易にすることを目的として改良が行われたほか、MSDN の開発者向けコンテンツも改善されています。
Internet Explorer の開発者向けコンテンツ チームは、MSDN ライブラリの「HTML と CSS ( 英語) 」および「Internet Explorer の開発 ( 英語) 」ノード、ならびに Internet Explorer デベロッパーセンターのすべてのコンテンツの作成と管理を行っています。また皆様のフィードバックにも耳を傾け、Internet Explorer 9 のリリースでは新しいアプローチも採用しました。
この記事では、私たちが取り組んできた新しいコンテンツの概要を紹介すると共に、Internet Explorer 9 のドキュメンテーションに対するアプローチについて、またこれまでのアプローチとの違いについて説明します。また、役立つ情報をすぐに見つけられるように、開発者向けのさまざまなコンテンツへのリンクも用意しています。
新しいコンテンツの提供方法
私たちは今回、これまでとは異なるコンテンツの提供方法を採用しました。このアプローチでは、実際の Web 開発に基づくシナリオベースのサンプルとチュートリアルを使って、最新の標準と Internet Explorer 9 の新しい機能の使用方法を開発者の皆様に提示しています。
各セクションに 1 つまたは複数の開発者シナリオを提示し、特定の目的達成 (角丸を使ったエレガントな Web デザインの作成、外部アドオンなしで音声を再生するページの作成など) に向けたタスクを列記しています。この試みは、機能ベースのドキュメンテーションをさらに改善することを目的としています。
この新しいコンテンツでは、実際の開発作業で実行する必要があるタスクを順にこなしていただくようになっています。
サンプルとチュートリアル
たとえばこのチュートリアルでは、SVG を使用した "摩擦ギア" の作成手順を実行します。このサンプルでは、HTML5 のグラフィックス アニメーションをクリエイティブに活用しています。
サンプルには詳細なステップバイステップ チュートリアルが付属しており、簡単な四角形の回転処理から 17 個の歯車のサンプル (音声付) までを順に説明しています。
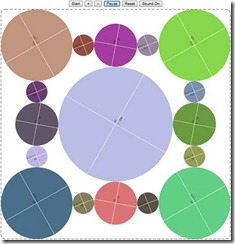
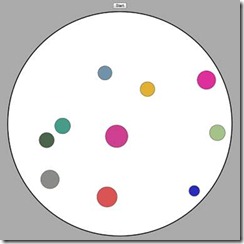
「中級レベルの SVG アニメーション ( 英語 ) 」のチュートリアルでは、接触の検出および領域内のボールの物理的な動きについて例示し、1 つのボールが 1 つの壁をバウンドする処理、次に複雑な相互作用の処理、そして円形領域内でたくさんのオブジェクトをバウンドさせるところまで行います。
これらは最新のサンプルのごく一部で、他にもたくさんあります。
次回の記事「高度な SVG アニメーション」では、SVG ベースのビデオ ゲームを取り上げる予定です。「IE9 のサンプルとチュートリアル」セクションに定期的にアクセスして、以下の主要機能に関する新しいシナリオが追加されているかどうかをチェックしてみてください。
- CSS3: 角丸、ドロップ シャドウ、スタイリッシュなボタンの作成、および高度な文字体裁の活用によって、エレガントな Web デザインを実現します。
- Web ページのデバッグとトラブルシューティング: Internet Explorer 9 の F12 開発者ツールを使用して問題の解決方法を見つけます。
- 標準サポートを有効にする: Web 標準を効果的に活用します。
- Geolocation: ユーザーの地理的な位置に応じてユーザー エクスペリエンスをカスタマイズします。
- HTML5 Audio と Video: Web ページに音声とビデオを埋め込みます。
- HTML5 グラフィック: Web ページのグラフィック要件に応じた Canvas/SVG の選択、ゲームの設計、写真効果の適用、アニメーションの作成を行います。
- ピン留めサイト: Web サイトを Windows 7 デスクトップに統合します。
信頼できるコンテンツ
シナリオベースのチュートリアル以外のコンテンツも、もちろん提供しています。Javascript および C++ の完全 API リファレンスや旧形式のドキュメントについては、以下を参照してください。
IE9 のすべての新機能が学べる「Internet Explorer 9 開発者ガイド」は、2010 年 3 月に発表された IE9 PPB1 版以来、Platform Preview のリリースごとに更新されています。IE10 に関心をお持ちの方は、IE10 Platform Preview 1 の機能 (CSS3 Flexible Box、CSS3 グラデーション、ECMAScript5 strict モード他多数) が網羅された「IE10 Platform Preview 1 開発者ガイド ( 英語 ) 」を参照してください。
開発者向けの最新の IE 関連情報およびダウンロードについては、Internet Explorer デベロッパーセンターの以下のページにアクセスしてみてください。
最後になりましたが、「Windows Internet Explorer の標準サポートに関する文書 ( 英語) 」では、Internet Explorer がサポートする最終承認済みの Web 標準の種類、説明、拡張について詳しく説明されており、IE9 向けに更新が続けられています。
コンテンツのローカライズの強化
Internet Explorer の開発者向けコンテンツとしては初めて、IE9 RC 版および RTW 版のサンプルとチュートリアルが、ドイツ語、スペイン語、フランス語、韓国語、ポルトガル語 (ブラジル)、ロシア語、中国語 (簡体字)、日本語の 8 つの言語で同時提供されました。これにより、世界各国の開発者をさらに効果的にサポートできるようになっています。
また、概念に関するコンテンツと同様、開発者向けガイドのローカライズ版 (フランス語、ドイツ語、スペイン語、ポルトガル語 (ブラジル)、中国語 (簡体字)、中国語 (繁体字)、韓国語、イタリア語、ロシア語、および日本語) も公開されています。
フィードバックの活用
私たちが提供するコンテンツ情報が皆様のお役に立っているかどうかについて、ぜひご意見をお寄せください。この記事のコメント欄にお気軽に投稿してください。特定の MSDN コンテンツに対しては、ページ下部の [フィードバック] リンクをクリックしていただき、各トピックが役に立ったかどうかを評価してください。投稿内容にはすべて目を通し、適宜対応させていただきます。
—Internet Explorer 開発者向けコンテンツ寄稿者