アダプティブ レイアウトを実現する IE10 Platform Preview と CSS の機能
本記事は、マイクロソフト本社の IE チームのブログから記事を抜粋し、翻訳したものです。
【元記事】IE10 Platform Preview and CSS Features for Adaptive Layouts (2011/4/15 1:39 AM)
IE 10 の最初のプラットフォームプレビュー版には、進化を続ける Web 標準の実装として開発された CSS3 の新機能が多く含まれています。
この記事では CSS のこれらの機能の中から、グリッド レイアウト (Grid Layout)、可変ボックス レイアウト (Flexible Box Layout)、複数列レイアウト (Multi-column Layout) の 3 つを説明します。
CSS のグリッド レイアウトと可変ボックス レイアウトは、Web アプリケーションや Web サイトにおいて複雑なレイアウトを作成したいときに便利です。複数列レイアウトは、Web 上での文章を読みやすくする、高度なレイアウトを作成できます。
CSS のこれら 3 つの新機能を使えば、デバイスの種類や解像度に応じて画面面積をより有効に使うという課題への対応が簡単になります。この課題は、Web デザイナーにとっては以前から問題となっていましたが、最近ではさらに大きな問題となってきています。
CSS3 のグリッド レイアウト
まず、マイクロソフトが CSS の作業部会に最近提案したグリッド(CSS Grid Layout) から始めましょう。
グリッドの基本的な考え方は、1 つの Web ページを、定義したいくつかの行と列で分割し、その行と列を基に要素の位置とサイズを決定するというものです。これをすべて CSS で行います。行と列のサイズは、"固定"、"可変"、"コンテンツに応じたサイズ" のいずれかに定義できるので、画面サイズに関係なく画面全体を完全に埋めるレイアウトを簡単に作成することができます。
たとえば、以下の図はよくあるゲームの画面です。2 つの列と 3 つの行に分割され、それらの中に複数の要素が含まれています。要素の中には、固定され続ける必要があるものと、ブラウザー ウィンドウのサイズに応じて拡大縮小する必要のあるものとがあります。
グリッドを使用すれば、このデザインは以下のようなマークアップで始まる記述で実現できます。
<div id="grid">
<div id="title">Game Title</div>
<div id="score">Score</div>
<div id="stats">Stats</div>
<div id="board">Board</div>
<div id="controls">Controls</div>
</div>
ID が "grid" となっている div は、グリッド コンテナーとして display: grid が設定されています。
また複数ある行と列は、それぞれ可変 (利用可能なスペースに応じてサイズを変更) または自動サイズ変更 (行内または列内に配置された最大の要素の幅または高さに応じてサイズを変更) のいずれかに定義されています。
#grid {
display: -ms-grid;
-ms-grid-columns: auto 1fr;
-ms-grid-rows: auto 1fr auto;
}
グリッドを定義したら、個々の要素をグリッドの各セル内に配置します。
以下のマークアップに示すように、CSS では、1 つのセル内に 1 つの要素を配置できるだけでなく、1 つの要素を複数の行や列にまたがるように指定したり、セルまたはセル範囲内での要素の縦方向/横方向の整列方法を指定したりすることができます。要素のサイズは、特定の固定サイズに指定することも、配置されるセルの利用可能な幅または高さを埋めるように指定することもできます。上の例では、"board" 要素のサイズは画面に合わせて変化しますが、"title" などの他の要素のサイズは固定です。(この仕様はまだ新しいため、IE10 での使用においては、以下のグリッド プロパティの前にすべて "-ms-" が付いていることに注意してください。)
#title { -ms-grid-column: 1; -ms-grid-row: 1 }
#score { -ms-grid-column: 1; -ms-grid-row: 3 }
#stats { -ms-grid-column: 1; -ms-grid-row: 2; -ms-grid-row-align: start }
#board { -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-row-span: 2 }
#controls { -ms-grid-column: 2; -ms-grid-row: 2; -ms-grid-column-align: center }
グリッドをメディア クエリ (CSS3 Media Query) と組み合わせると、解像度、縦横比、画面の向きに合わせてレイアウトをまったく別のものに切り替えるように指定することができます。たとえば、画面サイズに応じて列や行の個数を変える指定を行うことができます (縦長のレイアウトの場合は行を増やし、横長のレイアウトの場合は列を増やすなど)。また、列や行自体のサイズを変えて指定することもできます。Test Drive サイトにある Griddleをぜひお試しください。IE10 Platform Preview を使用してウィンドウの幅を変化させてみるとこの機能を実際に試すことができます。
また、グリッド内の各要素の位置は、それが記述された順序とは無関係です (要素の位置は、HTML マークアップ内での順序ではなく、純粋に CSS によって決まります)。このため、画面サイズに合わせて要素の配列方法を変更したり、特定のレイアウトで特定の要素を非表示にしたりすることが簡単にできます。たとえば、携帯電話やタブレット PC などの解像度の低い画面ではツールバーやサイドバーの一部を非表示にし、デスクトップ コンピューターなどの解像度が高く広い画面ではより多くのコンテンツを表示するということが可能になります。
ここで重要となるのは、このようなさまざまな視覚的効果はすべて CSS によって実現されるという点です。コンテンツの表示方法の指定はそのコンテンツの HTML と完全に分離されるため、HTML ファイルをモバイル デバイス用とデスクトップ デバイス用に別々に作る必要はありません。
CSS3 の可変ボックス レイアウト
アダプティブ レイアウトの実現にあたってグリッドはとても効果的ですが、選択肢は他にもあります。
IE10 Platform Preview では、コンテンツが何であっても流動的にレイアウトできる、可変ボックス レイアウト (Flexible Box Layout、または "Flexbox" と略す) を使用することもできます。]
Flexbox とグリッドには多くの共通点があります。たとえば、要素が親コンテナーの中に配置される点や、親のサイズに応じてサイズや位置が調整される点などは共通しています。
一方、この 2 つの大きな違いとしては、Flexbox では 1 つの軸 (縦方向または横方向) に沿ってコンテンツをレイアウトするのに対し、グリッドでは行と列の 2 つを使ってレイアウトするという点が挙げられます。また、Flexbox は要素をコンテナー内で "一方向に並べる" のが既定の動作であるのに対し、グリッドでは行と列で指定される "特定の場所に置く" のが既定の動作となっています。
Flexbox を使用して実現できる動作の多くはグリッドでも可能であり、またその逆も同じですが、Flexbox は、コンポーネントやコンポーネントの集合 (ツールバーや一連の画像など) を個別に作成するのに最適であり、グリッドは、ページ全体のレイアウトを作成したり、複数の要素を重ね合わせてコンポーネントを作成したりする場合に適しています。
Flexbox の基本的な使用方法は単純明快です。ここで紹介するコード例の最初は、1 つの div 内に配置された 3 つのボタン (それぞれが、基本的なメディア ツールバーの個別のコンポーネント) です。これらのボタンは、既定では display: inline-block という指定で配置されます。この指定は、コンテナーのサイズが変わっても変化することのない、固有のサイズを保持することを意味します。これを使用すると、利用可能なスペースに合わせてレイアウトが変化するのではなく、使われないスペースがそのまま空白として残ります。
<div id="playControl">
<button>Back</button>
<button>Play</button>
<button>Forward</button>
</div >
可変ボックス レイアウト (すなわち、display: box) を使用すると、ボタン コンテナーに含まれる各子要素が、コンテナー内の利用可能なスペースを等分に使用して配置されるように指定できます。この場合、コンテナー内のスペース全体をボタンが埋めることになり、この状態はコンテナーのサイズが変化しても維持されます。この表示方法は、可変するグリッド セルでの使用に適しています。外側のコンテナーとなる div を、可変するグリッド セルを埋めるようにサイズ指定しておけば、画面サイズに応じて全体のレイアウトが変化するときに、個々のツールバーも変化するようになります。
#playControl { display: -ms-box; }
button { -ms-box-flex: 1; }
Flexbox のもう 1 つの便利な機能として、box-lines プロパティを使用し、いくつかのアイテムを含むコンテナーとして機能させることができます。
具体的には、div のようなコンテナー要素 に display: box; を指定すると、そのコンテナー内の各要素はコンテナーの片側 (西洋言語の大半ではコンテナーの左側) から自動的に並べられます。
box-lines プロパティを multiple に設定すると、Flexbox コンテナーは、縦方向のスペースが許す限りの複数行にコンテンツ要素を配置します。つまり、デザイナーがコンテナー内のアイテム数がわからないために各アイテムを明示的に配置できない場合でも、可変するコンテナー要素であれば、スペースを最大限に活用するようにそのコンテナーが自動的に内部のコンテンツを調整します。
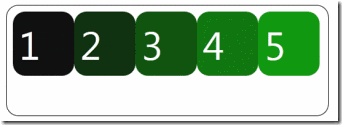
以下の例では、コンテナーの幅が十分にある場合は、5 つの同じアイテムが 1 行に配置され、幅が十分にない場合は、最初の行の下に、余ったアイテムを含む 2 番目の行が生成されています。この方法は、動的なデータ クエリを使用していて、返されるアイテムの個数はわからないが、返されたアイテムは単純に並べて表示したいという場合に便利です。
<div id="collectionContainer">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div >
#collectionContainer { -ms-box-lines: multiple; }
CSS3 の複数列レイアウト
最後は、複数列レイアウト (CSS Multi-column Layout) です。これを使用すると、ページ上のコンテンツを複数の列に配置できます。この方法は、新聞や雑誌などの印刷物でよく使用されています。コンテンツを縦の列に分割して配置することで、文章が読みやすくなり、行から行へと目で追いやすくなります。
複数列レイアウトを使用すると、少量の CSS でこの配置を実現できます。たとえば、以下の図のコンテンツは、コンテナーの div に "column-count: 3" という行を指定するだけで、すぐに 3 列のレイアウトに変更できます。
<div id="beagleContent">
<img src="3Beagles.jpg" style="float: right">
Lorem ipsum...
</div >
#beagleContent { column-count: 3; }
複数列レイアウトには、配置方法を指定する多数のオプションが用意されています。たとえば、固定の列数、最小の列幅、列間のスペース、さらに列間の境界線の装飾 (column-rule) を指定できます。
この他にも、複数列レイアウトには、列区切りを行う場所を指定したり、各列の長さが揃うようにバランスよく自動的にコンテンツを配置したりする機能があります。なお、複数列レイアウトは W3C の勧告候補となっているため、これらのプロパティを使用する際、-ms- タグは不要となります。IE10 Platform Preview および他のブラウザーを使用して、CSS3 の複数列レイアウトの例を試してみてください。
フィードバックをお寄せください
IE10 Platform Preview で使用できるようになった CSS3 のグリッド、Flexbox、複数列の機能を、ぜひ試してみてください。そしてフィードバックをご提供ください。マイクロソフトは、今後も、CSS のグリッドおよびその他の仕様について Web コミュニティ や W3C の CSS 作業部会と協力し、これらに関するテスト ケースを提供していく予定です。皆さんの力を合わせ、CSS3 のアダプティブ レイアウトを、相互運用可能な Web プラットフォームの信頼できるもう 1 つの要素にしていきたいと考えています。
—Chris Jones、プログラム マネージャー