Zoom optique dans les modes de document hérités
Internet Explorer 9 a introduit un dispositif de positionnement des polices basé sur les pixels secondaires, dans le cadre du rendu à accélération matérielle des contenus HTML5, comme l'explique ce billet publié sur le blog IE. Cette étape constituait un grand pas vers l'avenir, car elle ouvrait la voie aux métriques de texte indépendantes du zoom, un avantage important dès lors que le zoom par pincement devient partie intégrante de l'expérience de navigation, comme avec IE10 sur les appareils tactiles Windows 8.
Comme nous l'avons expliqué dans ce billet il y a 18 mois, les modes de compatibilité hérités d'IE9 utilisent des métriques de texte basées sur des pixels entiers. Cette décision, qui vise à promouvoir la compatibilité, reste de vigueur dans IE10 avec les modes Quirks IE5, Normes IE7 et Normes IE8, qui fonctionnent avec des métriques de police basées sur des pixels complets. Quant à eux, les modes de document Normes, Quirks, et Normes IE9 d'IE10 utilisent des métriques de texte basées sur des pixels secondaires.
Par conséquent, le texte des sites fonctionnant avec les modes de document hérités 5, 7 et 8 n'est pas mis à l'échelle de façon fluide lorsque l'utilisateur effectue un zoom par pincement sur la page ou un zoom par double appui, ni lorsque la page fait l'objet d'un zoom automatique pour être affichée dans la vue ancrée ou la vue principale de Windows 8.
Exemple de zoom : modes hérités et modes Normes
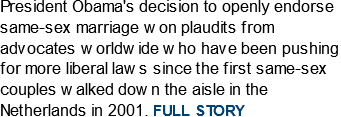
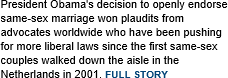
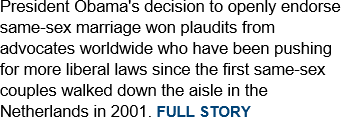
Le tableau ci-dessous offre une comparaison du texte issu d'un site d'informations très connu, dans les modes de document 8 et 10, avec un niveau de zoom de 100 % et 150 %. Vous remarquerez en particulier les problèmes d'espacement entre les lettres dans l'exemple du mode 8 à 150 % (en haut à droite).
| Taille par défaut (100 %) | Zoom optique à 150 % | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
Passez dès aujourd'hui au mode Normes
Pour corriger ce comportement, la meilleure solution consiste à faire passer vos pages au mode Normes IE9 ou Normes IE10. IE10 Compat Inspector est un outil très utile pour faciliter la migration vers le mode IE9 ou IE10. Compat Inspector identifie les problèmes potentiels et précise les actions à entreprendre pour les résoudre. En règle générale, les balises et le code HTML, CSS et JavaScript que vous utilisez avec les autres navigateurs fonctionnera parfaitement dans IE10, dès que la détection du navigateur aura été remplacée par la détection des fonctionnalités et que les préfixes CSS propres à chaque éditeur auront été mis à jour pour inclure les versions -ms- ou sans préfixe. La bibliothèque JavaScript Modernizr peut vous aider à résoudre ces problèmes.
Spécification de métriques basées sur des pixels secondaires dans les modes hérités
Si le passage à un code basé sur des standards est pour le moment inenvisageable pour votre site, vous pouvez activer des métriques de texte basées sur les pixels secondaires dans les modes de document hérités, grâce à un en-tête HTTP ou à une balise <meta>. D'après nos tests, la plupart des sites fonctionneront correctement avec des métriques de texte naturelles.
Voici le format de l'en-tête HTTP :
X-UA-TextLayoutMetrics: Natural
La syntaxe de la balise <meta> se présente comme suit :
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
La prise en charge de cet en-tête HTTP et de la balise <meta> font partie des nouveautés de la version finale d'IE10 sous Windows 8.
Pour rendre Windows 8 véritablement prêt à l'emploi sur les appareils tactiles, nous avons ajouté une section <NaturalTextMetrics> à la liste Affichage de compatibilité d'IE10, qui fournit des métriques naturelles pour environ 570 sites très connus qui fonctionnent actuellement avec des modes de document hérités. Si votre site figure dans la liste, mais que vous souhaitez l'en retirer, envoyez un courrier électronique à l'adresse iepo@microsoft.com. Indiquez votre nom, celui de votre société, votre fonction et vos coordonnées, en plus du domaine à retirer.
Préparez-vous à IE10
Faites passer dès aujourd'hui votre site du mode de document hérité au mode Normes par défaut d'IE9, pour être prêt dès demain à l'adoption d'IE10. Les internautes qui consultent votre site avec IE10 sous Windows 8 en seront reconnaissants !
—Ted Johnson, Chef de projet, Responsable des graphismes Web