Débogage et optimisation des sites et des applications Web dans IE11 à l'aide des Outils de développement F12
Internet Explorer 11 sur Windows 8.1 et Windows 7 offre une série d'outils de développement intégrés au navigateur entièrement repensés et optimisés. Ainsi, les développeurs peuvent facilement créer et diagnostiquer des sites et des applications Web modernes, et les optimiser pour tous types d'appareils. Ces outils, appelés « outils F12 », permettent aux développeurs Web de travailler plus rapidement et plus efficacement.
Les équipes Visual Studio et IE ont travaillé main dans la main pour mettre au point des outils F12 spécialement conçus pour vous aider à passer rapidement du problème à la solution, à l'aide de données sur lesquelles vous pouvez agir. Ces outils vous permettent de proposer des expériences Web rapides et fluides, grâce à des outils permettant de diagnostiquer et de corriger les problèmes de performances et à d'autres outils qui fournissent un point de vue plus détaillé sur la manière dont IE génère la disposition et le rendu de votre application. Les outils F12 prennent en charge le workflow rapide et itératif qu'utilisent les développeurs Web actuels.
Un ensemble d'outils extrêmement complet
Les nouveaux outils F12 aident les développeurs à passer rapidement du problème à la solution. Voici quelques-unes des principales nouveautés :
- Les outils d'amélioration de la réactivité de l'interface utilisateur et de profilage de mémoire vous aident à créer des applications Web rapides et fluides.
- Les outils d'exploration directe du DOM et d'inspection des feuilles CSS, mis à jour en même temps que la page, vous permettent d'explorer de façon itérative la manière dont le contenu dynamique influe sur la disposition ou les styles.
- Les outils de débogage JavaScript démarrent rapidement sans actualiser la page, pour vous permettre de commencer à travailler plus rapidement.
En utilisant les outils F12, vous remarquerez certainement d'autres améliorations qui vous permettront de mettre en place un workflow rapide et itératif :
- Fonctionnalité de saisie rapide dans les outils, grâce à une commande de menu contextuel permettant d'inspecter l'élément
- Expérience entièrement contrôlable au clavier
- Fonctionnalités avancées de copie d'éléments à partir des outils, pour vous permettre de les coller dans l'éditeur de votre choix sans être obligé de les remettre en forme
Plus important encore, les outils affichent désormais les informations les plus précises et les plus complètes possible : règles @media et propriété !important dans l'explorateur DOM, coûts liés à la disposition de chaque élément dans l'outil de profilage de la réactivité de l'interface utilisateur, etc. Les outils fournissent aussi des données sur lesquelles vous pouvez agir directement. Par exemple, l'outil de profilage de mémoire identifie tous les nœuds DOM qui sont actifs, mais qui ne sont pas référencés dans le code ou dans l'arborescence de rendu.
Les nouveaux outils F12 partagent bon nombre de ces expériences avec Visual Studio, et les développeurs profitent donc d'une expérience cohérente sur l'ensemble des outils et des plateformes de développement Web de Microsoft.
Observons maintenant de plus près comment fonctionnent certains de ces outils.
Profilage d'une application à l'aide de l'outil d'amélioration de la réactivité de l'interface utilisateur
L'outil d'amélioration de la réactivité de l'interface utilisateur vous aide à mieux identifier les opérations consommant le plus de temps processeur, de sorte que le potentiel de performance de votre application soit exploité au mieux. L'outil vous offre toutes les informations dont vous avez besoin sur le fonctionnement interne d'IE, en mettant à votre disposition une représentation chronologique de l'exécution du code HTML, CSS et JavaScript, mais aussi des données sur les principaux effets secondaires (disposition et nettoyage de mémoire, par exemple). Vous pouvez ainsi voir d'un coup d'œil si votre application est réactive et dans quelle mesure le rendu est fluide. Fort de ces informations, vous pouvez identifier précisément la source des éventuels goulots d'étranglement, ce qui vous permet de prendre des décisions plus avisées en vue d'une optimisation.
Profilage d'un site Web
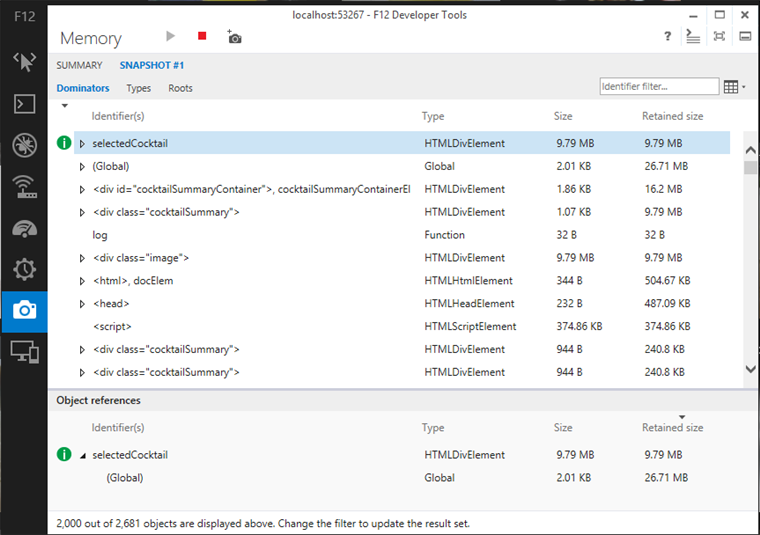
Comprendre comment une application consomme de la mémoire, à l'aide de l'outil de profilage de mémoire
L'outil de profilage de mémoire vous aide à éviter les fuites de mémoire et les utilisations excessives de mémoire. Si vous développez des applications Web que les utilisateurs exécutent en permanence ou des applications interactives complexes, vous devez faire d'autant plus attention à la consommation de mémoire de votre application.
Bien que l'environnement JavaScript fasse l'objet d'un nettoyage de mémoire, les applications consomment généralement plus de mémoire, car leurs références à des objets n'ont pas été débloquées et ne peuvent pas être libérées. L'outil de profilage de mémoire vous aide à identifier ces problèmes en vous fournissant des informations sur l'ensemble des objets de la page, qu'ils se trouvent dans le code JavaScript ou dans le DOM. Grâce à ces informations, vous pouvez par exemple savoir combien de mémoire conserve tel ou tel élément <img>, et quels objets le maintiennent actif. Encore mieux, vous pouvez effectuer une recherche différentielle entre deux clichés et identifier les changements, pour mieux comprendre pourquoi votre application utilise plus de mémoire et corriger le problème.
Instantané de segment de mémoire montrant les éléments DOM
Obtenir un point de vue immédiat sur les performances d'une application à l'aide du tableau de bord des performances
Pour vous aider à identifier rapidement les problèmes de performances affectant une page en cours d'exécution, IE11 possède un widget de page : le tableau de bord des performances. Pour y accéder, appuyez sur Ctrl+Maj+U ou utilisez l'option de menu Outils (Alt+T). Il s'affiche dans IE et fournit des statistiques en temps réel sur des statistiques de performances clés : durée de traçage, mémoire, fréquence d'images, utilisation du processeur, etc. Le tableau de bord des performances ne nécessite pas les outils F12 et peut être utilisé également dans le navigateur immersif.
Grâce au tableau de bord des performances, vous pouvez identifier rapidement les interactions de page qui créent des saccades au niveau de la fréquence d'images ou qui entraînent une consommation élevée de ressources processeur. Vous pouvez ensuite accéder aux outils F12 pour reproduire le problème et trouver une solution.


Inspection des éléments et modification de la disposition et des styles à l'aide de l'explorateur DOM
L'explorateur DOM simplifie le processus interactif d'optimisation des requêtes @media, mais aussi des règles CSS et de leurs propriétés, de façon à ce que l'interface utilisateur de votre application soit optimale et parfaitement réactive sur l'ensemble des appareils. Vous pouvez démarrer rapidement l'explorateur à partir de la page Web en cliquant avec le bouton droit de la souris et en inspectant un élément. Les outils F12 s'ouvrent alors. L'élément concerné est automatiquement sélectionné dans l'explorateur DOM, le DOM actuel est appliqué et les règles CSS sont affichées. Le DOM et le code CSS apparaissent en direct, pour vous permettre de comprendre comment IE interprète les spécificités de votre code, de vos styles et de vos règles CSS. Lorsque vous interagissez avec la page ou que vous la modifiez via l'explorateur DOM, les modifications sont répercutées immédiatement.
Inspection du code et des styles
Lorsque vous apportez des modifications au code CSS, l'explorateur DOM vous permet d'obtenir facilement la propriété ou la valeur de propriété adéquate grâce à IntelliSense. Vous pouvez voir facilement quelles propriétés comportent une erreur ou ne sont pas reconnues, puis copier la règle afin de l'appliquer à la source.
Débogage du code JavaScript à l'aide du débogueur et de la console
Le nouveau débogueur JavaScript met à votre disposition les outils dont vous avez besoin pour localiser les parties de code qui génèrent des erreurs et les corriger rapidement. Le débogueur JavaScript peut ouvrir et afficher plusieurs fichiers, même si votre script de bibliothèque a été réduit, mais aussi définir des points d'arrêt et des points de trace, inspecter des objets, des valeurs et des chaînes de portée JavaScript, et afficher des arborescences d'appels de procédure. Lorsque vous lancez les outils F12, le débogueur JavaScript démarre immédiatement, pour vous permettre de travailler sans attendre
Dans de nombreux cas, il peut être utile d'interagir avec votre site Web au cours du débogage. Pour cela, la console est un outil essentiel. Vous pouvez accéder à la console à tout moment, pour utiliser son environnement interactif avec IntelliSense et ses nombreux outils de visualisation des objets. La console offre également toute une série d'API spécifiques permettant d'enregistrer les sorties dans un journal, d'identifier le temps consacré au traitement des différents éléments du code et d'afficher des outils de visualisation des objets lorsque vous avez besoin d'inspecter en profondeur vos objets JavaScript.
Résumé
Ce billet évoque uniquement une petite partie des nouveautés des outils F12. La liste complète des nouveautés proposées aux développeurs est disponible dans l'article Nouveautés des outils de développement F12 et dans le document Preview Developer Guide, tous deux consacrés à IE11. Pour en savoir plus, vous pouvez également utiliser la démonstration IE Test Drive F12 Adventure.
N'hésitez pas à installer Windows 8.1 Preview à partir du Windows Store et à essayer IE11, ou à essayer IE11 Developer Preview pour Windows 7.
Nous sommes impatients de connaître votre avis et de poursuivre notre collaboration avec la communauté des développeurs. N'hésitez pas à nous faire part de vos suggestions, soit par le biais de l'outil d'envoi de commentaires d'IE11, soit via Connect.
— PJ Hough
Vice-président, Visual Studio
Comments
Anonymous
August 09, 2013
AIDEZ MOI SVP JNARRIVE PLUS A RECUPERER FB MES JEUX FARMVILLE ETC JSUIS UNE MEMEE JV EN PRIE PAS TRES DOUEE TOUT ALLAIT BIEN JAI VOLU INSTALLER ADOPELE ET VLANAnonymous
August 18, 2013
je n'arrive pas a installer ce logicielAnonymous
August 21, 2013
j'ai Windows 8 et ne fonctionne pas , avec you tube etcmerci de me faire la mises a jour ou je ne sais quoi merci