modern.IE – 一组帮助您测试网站兼容性的新工具
昨天,我们发布了 modern.IE,这是一组新的工具和资源,可帮助开发人员针对运行各种版本 Internet Explorer 的超过 50% 的用户测试其网站。modern.IE 包含一个向导,可以扫描网页 URL 以查找常见的互操作性问题,并给出解决这些问题的建议,以改进用户在使用现代浏览器和旧版本浏览器时的用户体验。该网站还提供了 3 个月的免费跨浏览器测试,通过与 BrowserStack 合作,modern.IE 提供了新的 Chrome/Firefox 加载项和脱机虚拟机映像,无论网站面向何种浏览器或平台,都能够帮助开发人员测试其网站。modern.IE 网站将定期更新,它是我们帮助开发人员通过相同的标记达成互操作性目标所采取的另一进一步举措。通过这些措施,我们希望开发人员能够将更多时间用于 Web 创新,而不必将时间浪费在测试上。
扫描常见的代码编写问题 (BETA)
我们首先从向导开始介绍。我们的目标是帮助开发人员减少在 IE 测试方面所花费的时间,帮助社区跨浏览器和平台使用相同的标记进行网站开发。该工具的 BETA 版本可以检测已知的 10 个常见网站代码编写问题,并会给出问题解决建议。这些问题主要分为三类 – 因支持旧版本 IE 和现代版本 IE 而引发的问题、因支持多个平台和浏览器而引发的问题以及开发人员为了提供 Windows 8 最佳体验而必须预先考虑的一些事项。
该向导的原型是我们已在 Microsoft 内部使用过一段时间的一个扫描程序,目前为 BETA 版本,我们计划在未来几个月根据社区的反馈意见定期对该向导进行改进。例如,modern.IE 现在可以对网站中的代码执行静态扫描。尽管静态扫描的执行效率很高,但如果开发人员使用条件代码或浏览器检测技术,则可能会出现无法进行全面扫描的情况。欢迎大家提供意见和建议,帮助我们改进这一工具,更轻松地在 IE 中对您的网站进行测试。
第 1 类:修正因支持旧版本 IE 和现代版本 IE 而引发的常见问题:
- 已知的兼容性问题 – 在 IE 发布之初,我们对流量最高的一些知名网站进行了测试,以查找妨碍在最新版本的 IE 中呈现网站的兼容性问题。通常,我们会与这些网站的开发人员联系,免费帮助他们修正兼容性问题。利用该向导,开发人员现在可以更方便地访问兼容性数据,在需要帮助时与我们联系,减少搜索 MSDN 文档以查找修正建议所花费的时间。
- 兼容性模式 – 兼容性视图列表列出了针对旧版本 IE 创建的代码在何时会在现代版本 IE(如 IE9 和 IE10)中导致兼容性问题。开发人员并非始终了解何地、何时和为什么其网站会在列表中列出。此项测试通过确认列表中是否包含该网站来避免毫无头绪的猜测;如果网站位于列表中,则建议使用自动化 JS 工具 Compat Inspector 来检测并删除旧的标记,从而确保该网站与现代版本的 IE 兼容。
- Framework 和库 – 与浏览器一样,这些旧版本的 Web“构建基块”也可能会导致兼容性问题。此项测试可以查找 jQuery、jQuery UI、jQuery 表单、SWFObject、MooTools、Modernizr 和 Prototype.js,据我们观察,这些元素是导致大多数常见库功能问题的根源。许多 Framework 和库已切换到一种与现代浏览器(包括当前使用的 Internet Explorer)类似的自动更新模型。
- Web 标准 docmode – 此项测试可以搜索 DocType 标记代码,该代码可通知浏览器遵守 HTML5 和 CSS3 等现代 Web 标准。早期的 docmode 会强制所有版本的 IE 按 IE8 的方式进行呈现,这会影响网站性能,妨碍开发人员编写适用于所有现代浏览器的代码。
第 2 类:使您的网站能够在多种浏览器和设备上正常运行:
- CSS 前缀 – 此项测试可检测应在何时对 CSS 代码中特定于供应商的前缀(-moz、-ms、-o 和 –webkit)进行测试,这些前缀可以改善您的代码的兼容性。对于不同的浏览器,开发人员可以遵循特定的最佳实践以避免前缀问题,特别是在移动平台中。
- 浏览器插件 – 对于 IE10,我们的愿景是打造免插件的 Web。不过,我们也认识到这是一种新兴的实践,开发人员必须为用户提供最佳体验。此项测试可以确定网站是否需要移动设备上可能尚未安装的插件(例如在 Surface 或 iPad 上)。如果检测到插件,该工具将给出相关建议,指导您如何了解有关构建免插件的网站的更多信息。如果网站依赖于 Adobe Flash,该工具将介绍如何将您的网站添加到 Flash CV 列表
- 自适应 Web 设计 – 一种新兴的最佳体验,此项测试可以检测网站是否使用媒体查询,该技术通常用于检测是使用大屏幕设备浏览还是使用小屏幕设备浏览,并“自适应”更改网站体验以采用最合适的方式显示网页内容。实现自适应设计网站的方法有很多,此项测试旨在让开发人员认识到现代 Web 设计的一些可能形式。
- 浏览器检测 – 该向导还可以检测编码模式(例如 navigator.useragent 或 $.browser),从而推断是否采用了浏览器检测技术。在此版本的工具中,我们采用一种保守的检测方法,从脚本中筛选出引用域而不是引用网页的结果(类似于第三方分析软件)。在支持多种浏览器和平台时,我们会建议何时使用功能检测来取代浏览器检测。尽管并非所有网站都需要使用功能检测,但功能检测无需手动对每一种新浏览器版本进行重新测试,因此可简化网站支持工作。
第 3 类:考虑采用 Windows 8 中的某些新功能进行构建:
- 触控浏览 – 此项测试会建议您设置当用户采用支持触控的浏览器访问您的网站时的默认行为。当用户使用常见的触控手势(例如缩放或双击)时,浏览器就可以判断用户要执行的操作。
- “开始”屏幕网站磁贴 – 最后,该向导还会建议开发人员采用新的方法将网站徽标放到 Windows 8“开始”屏幕磁贴上。用户可以“固定”自己喜欢的网站,将该网站与 Windows 应用商店应用放到一起。
用于测试 Internet Explorer 的虚拟选项
尽管现代版本的 Internet Explorer 均能够自动更新,但现实是许多用户仍在使用早期版本的 IE(例如 IE8、IE7 和 IE6)。有多个用于设置测试矩阵的选项,包括维护使用旧版本 Windows 和 IE 的 PC,或者管理一整套虚拟化映像,就像我们在 Microsoft 下载中心中提供的那样。在 modern.IE 中,我们提供了两个选项,可以帮助您简化浏览器测试,即使您在其他浏览器或操作系统平台上进行开发也可使用。
托管虚拟化
基于云的虚拟化服务或“托管”虚拟化服务解决了管理旧 PC 或一整套测试映像的难题。利用 BrowserStack 等解决方案,您可以直接从浏览器对网站进行直观测试。如果您的测试网站无法通过 IP 地址或 DNS 查询公开访问,您可以使用基于 Java 的安全隧道利用 BrowserStack 的本地服务器测试。我们还推出了面向 Chrome 和 Firefox 的加载项,可以在这些浏览器中轻松地对 IE 进行测试。
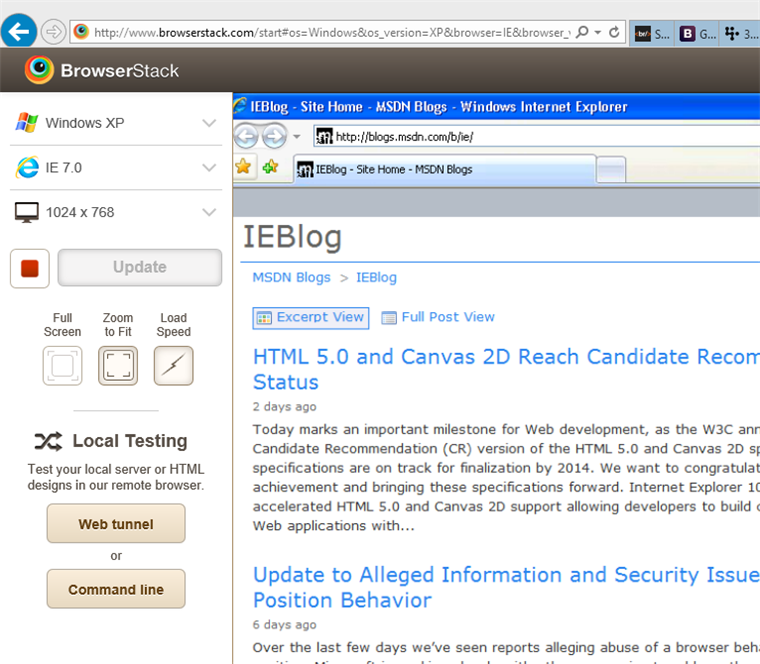
例如,下图显示了在 Windows XP 中使用 IE7 显示 IE 博客的效果:

modern.IE 中提供的三个月使用优惠包括 BrowserStack 基于 Windows 的服务以及 IE、Firefox、Safari、Chrome 和 Opera 的大多数版本。此项优惠在您在 modern.IE 上注册该服务后的三个月内有效。您可以选择在一年内的任意时间激活为期三个月的有效期。
本地虚拟化
我们还更新了我们的虚拟机映像,以包含从 IE6 到 IE10 的 IE 和 Windows 操作系统版本。我们为以下虚拟化平台提供映像:
- Windows Server 2008 R2 中的 Hyper-V
- Windows Server 2012 中的 Hyper-V
- Virtual PC
- Parallels for Windows 和 Mac
- VirtualBox for Windows、Mac 和 Linux
- VMWare Fusion for Mac
- VMWare Player for Windows
上文所列的仅是我们将在 modern.IE 上提供的第一批更新。我们一贯重视用户就相关资源所提供的反馈,请告诉我们您的需求以及您希望我们在哪些方面做出改进!
— Internet Explorer 小组项目经理 Sandeep Singhal
Comments
- Anonymous
February 13, 2013
msdn.itellyou.cn