IE11 Developer Preview para Windows 7: Habilitando a última geração de sites e aplicativos com mais rapidez
Com o recente lançamento do Windows 8.1 Preview, o Internet Explorer 11 dá continuidade à nossa visão de fornecer a melhor experiência na Web por meio de vários dispositivos e tamanhos de tela do Windows. O IE11 no Windows 7 oferece o mesmo desempenho aprimorado, carregamentos de página mais rápidos, suporte a novos padrões para sites de última geração, além de ferramentas de desenvolvedor F12 completamente revisadas. O Developer Preview do IE11 no Windows 7 está disponível para download hoje.
Este vídeo mostra algumas das funcionalidades das ferramentas de desenvolvedor, de programação da Web e de desempenho no IE11 Developer Preview para Windows 7
O IE11 no Windows 8.1 Preview oferece a melhor experiência de navegação para localizar seus sites rapidamente e usá-los em conjunto com os aplicativos da Windows Store no Windows 8.1. A navegação é rápida, fluida e perfeita para o toque, com várias guias, sugestões mais sofisticadas, favoritos organizados e uma navegação lado a lado que possibilita a comparação e o uso de sites junto com aplicativos da Windows Store.
No IE11, os desenvolvedores podem criar experiências de última geração com vídeos na Web de qualidade profissional e tecnologias 2D e 3D para a Web supervelozes que aproveitam o máximo do hardware subjacente. O IE11 é compatível com os padrões mundiais, e as novas ferramentas de desenvolvedor permitem que os profissionais criem experiências de alto desempenho na Web.
Com o IE11 para Windows 7, os consumidores recebem todas as alterações de desempenho, segurança e de bastidores que possibilitam uma experiência compatível na Web. O Developer Preview facilita a criação de conteúdo interessante na Web que estará disponível em algum momento para mais de 700 milhões de usuários do Windows. Para os desenvolvedores, também fornecemos uma atualização para o modern.ie, incluindo um novo serviço de captura de tela de site em vários navegadores e novas imagens de máquina virtual.
Navegação mais rápida e com maior capacidade de resposta
O desempenho é importante para todos os que navegam na Web. Otimizamos o mecanismo de navegação do IE11 para download e exibição de sites reais e alto nível de resposta e interatividade.
O IE11 apresenta novas funcionalidades para aumentar o desempenho de sites reais. O IE11 é o primeiro navegador a decodificar originalmente imagens JPG em tempo real na GPU para que as páginas sejam carregadas com mais rapidez e usem menos memória, reduzindo o consumo de energia e aumentando a duração da bateria. O IE10 também é o primeiro navegador a renderizar texto na GPU. Texto e imagens são o coração da Web, e o desempenho acelerado de JPG e texto impacta quase todas as páginas exibidas.
O carregamento mais rápido das páginas da Web representa uma busca mais inteligente do conteúdo dos sites. O IE11 é o primeiro navegador a implementar o padrão Prioridades de recursos W3C, permitindo que os desenvolvedores especifiquem quais partes da página são importantes e devem ser carregadas primeiro. O IE11 também é compatível com a pré-busca e pré-renderização de link HTML5 para que os desenvolvedores possam fazer o navegador antecipar para onde você irá em seguida e obter essas páginas de imediato. No Windows 8.1, o IE11 dá suporte ao protocolo de rede SPDY, o precursor da especificação HTTP 2.0, permitindo que alguns sites sejam baixados mais rapidamente.
Você pode experimentar o desempenho líder do IE10 primeiro com as novas demonstrações no site de "test drive" do IE que apresenta exemplos de padrões de sites reais para experiências 3D interativas e com muitos elementos gráficos, como Levitation e Lawnmark. Você pode testar o layout e o desempenho de renderização do seu navegador com LiteBrite, a última demonstração de "test drive" que reúne o uso de HTML5, CSS e JavaScript.

Confira a demonstração de "test drive" LiteBrite para testar o layout e a velocidade de renderização do seu navegador
Liderança no desempenho de JavaScript
O Internet Explorer 11 avança na liderança em termos de desempenho do nosso mecanismo JavaScript, o Chakra, garantindo ao mesmo tempo a compatibilidade, a interoperabilidade e a segurança. O compilador JIT agora é compatível com mais otimizações, incluindo cache polimórfico de propriedades e inlining de chamadas de função, para que ainda mais códigos sejam criados em JIT e menos tempo seja gasto na computação do JavaScript. A coleta de lixo já utiliza o thread de segundo plano de forma mais eficiente, reduzindo significativamente a frequência e o tempo de bloqueio do thread da interface do usuário ao fazer a coleta de lixo.
O IE11 também inclui suporte aos recursos bem definidos e frequentemente usados do padrão emergente ECMAScript 6. O IE11 é compatível com recursos como let, const, Map, Set e WeakMap, bem como __proto__ para maior interoperabilidade. O IE11 dá suporte à APIs de Internacionalização ECMAScript (versão 1.0), o que possibilita a execução eficiente da classificação com reconhecimento de cultura, formatação de número e formatação de data e hora em JavaScript sem a utilização constante do servidor.
Ao aprimorarmos o desempenho para sites reais, o desempenho de JavaScript do IE11 em parâmetros de comparação como WebKit SunSpider continua a liderar se comparado com a versão mais recente de outros navegadores. No Windows 7, o IE11 é 4% mais rápido do que o IE10 e quase 30% mais rápido do que o navegador concorrente.

O IE11 amplia sua liderança em desempenho de Javascript para que sites reais sejam mais rápidos
Elementos gráficos 3D na Web acelerados por hardware
O Internet Explorer 11 inclui o suporte para WebGL, uma nova tecnologia da Web que permite aos desenvolvedores da Web criarem novos tipos de experiências avançadas em 2D e 3D programando a unidade de processamento gráfico (GPU) do computador. Uma vez restrito para possibilitar experiências interessantes na Web, o WebGL torna-se um componente essencial do kit de ferramentas do desenvolvedor, pois os sites reais estão usando agora o WebGL para criar experiências de visualização interativas em compras, imóveis e redes sociais.
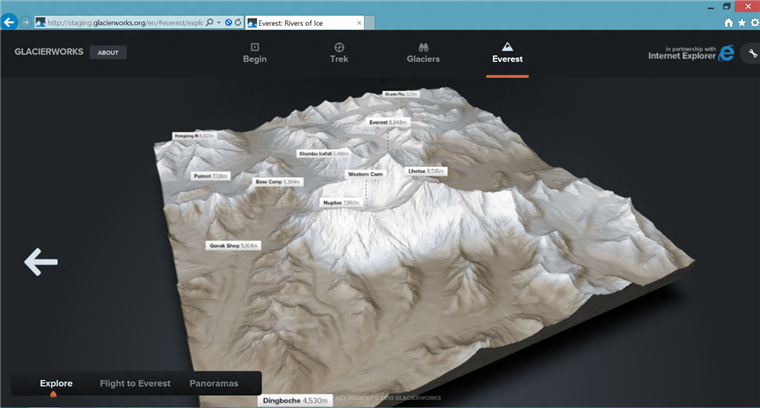
Por exemplo, a GlacierWorks, uma organização sem fins lucrativos dedicada à documentação e conscientização sobre os efeitos das mudanças climáticas na região do Himalaia, usou o WebGL para criar uma experiência mais interativa e envolvente. O WebGL é perfeitamente adequado ao maravilhoso conteúdo de imagem e vídeo nesse site real. A experiência funciona em todos os dispositivos. Na verdade, se você estiver visitando o site de um tablet, poderá aproveitar outro novo recurso do IE, a orientação de dispositivo com CSS, para percorrer a montanha simplesmente selecionando o seu dispositivo.

A GlacierWorks usa o WebGL para envolver os usuários em uma experiência interativa personalizada que deixa o conteúdo do site real mais atraente
O IE11 oferece experiências interoperáveis do WebGL que podem ser executadas em todos os dispositivos, aproveitando a aceleração da GPU sem comprometer a segurança e a confiabilidade. O IE11 é compatível com os elementos do WebGL mais amplamente usados nos sites reais da Web. O IE11 examina conteúdo não seguro do WebGL e implementa um renderizador baseado em software para complementar a GPU. O WebGL é executado somente nos drivers e hardware de GPU segura verificados. Ao contrário de outros sistemas, com o Windows, as falhas do subsistema de elemento gráfico geradas por conteúdo não seguro não são fatais e o WebGL continua a ser executado.
Experiências de vídeo de qualidade profissional na Web
O Internet Explorer 11 permite vídeo HTML5 com alta qualidade e baixo consumo de energia sem plug-ins. O IE11 é compatível com os últimos padrões de legendas codificadas (TTML e SDP) — para que todo seu conteúdo de vídeo possa ter qualidade profissional. O IE11 também dá suporte à API de Tela Inteira HTML, simplificando o preenchimento da tela durante a reprodução do vídeo. Com o suporte ao WebCrypto no IE11, os sites podem controlar diretamente como os dados críticos são criptografados e trocados. O IE já pode baixar dados de vídeo sem cache para disco, resultando em maior duração da bateria ao assistir seus vídeos preferidos.
No Windows 8.1, o IE11 é compatível com os últimos padrões de streaming de mídia, o MSE (extensões de origem de mídia) e o EME (extensões de mídia criptografada). Usando o MSE, o IE alterna automaticamente a taxa de bits de vídeo de acordo com as condições da rede atual para que sua experiência de vídeo seja perfeita. O EME fornece uma interface padrão para reprodução de conteúdo de mídia protegido. Você pode experimentar essas funcionalidades dinamicamente em Netflix ou em nossa demonstração de "test drive".

No IE11 no Windows 8.1, a Netflix dá suporte a vídeo HTML5 sem plug-ins
A novíssima experiência das Ferramentas de Desenvolvedor F12 facilita o desenvolvimento de sites
O IE11 inclui um pacote totalmente remodelado e melhorado das Ferramentas de Desenvolvedor F12 no navegador. Essas ferramentas ajudarão os desenvolvedores da Web a diagnosticar e otimizar seus aplicativos com rapidez e eficiência. Ter aplicativos da Web mais rápidos e confiáveis é mais fundamental do que nunca.
O novo F12 é compatível com os fluxos de trabalho interativos e ágeis dos modernos desenvolvedores da Web. O F12 ajuda os desenvolvedores a passarem do problema à solução rapidamente com dados aplicáveis, permitindo experiências rápidas e fluidas na Web. As ferramentas F12 incluem:
- Ferramentas de criação de perfil de memória e capacidade de resposta de interface do usuário que ajudam os desenvolvedores a diagnosticar e corrigir problemas de desempenho
- Ferramentas de inspeção CSS e Explorador do DOM dinâmicas que são atualizadas com a página para que os desenvolvedores possam explorar interativamente como o IE está exibindo o layout e renderizando os aplicativos Web
- Depuração de JavaScript que começa rapidamente sem a atualização de uma página para que os desenvolvedores possam entram em ação com mais rapidez
O F12 compartilha muitas dessas experiências com o Visual Studio, assim, os desenvolvedores têm uma experiência consistente em todas as nossas plataformas e ferramentas de desenvolvimento da Web. O test drive do F12 Adventure é uma ótima maneira de começar a saber mais sobre as ferramentas F12 no IE11.

O IE11 Developer Preview para Windows 7 inclui Ferramentas de Desenvolvedor F12 revisadas e aprimoradas para depuração visual e ajuste de desempenho de sites na Web
Hoje, também estamos atualizando nosso site popular modern.ie com novas ferramentas que ajudam a reduzir o estresse e o tempo empenhado em testes e no desenvolvimento de sites interoperáveis:
- O serviço gratuito de captura de tela BrowserStack permite que os desenvolvedores comparem as capturas de tela de seus sites em dez dispositivos diferentes: do Windows e Mac até o Android.
- Estamos fornecendo novas imagens VM para IE11 no Windows 7 e Windows 8.1 para que os desenvolvedores possam testar os sites nos dispositivos Mac, Linux ou Windows.
- Por um período limitado, oferecemos 25% de desconto no Parallels, o software de visualização popular, para permitir que os desenvolvedores executem o Windows no Mac.
Essas novas funcionalidades complementam nosso assistente de verificação de sites, as ferramentas de teste de várias plataformas e as diretrizes de práticas recomendadas de interoperabilidade.
A Web antiga continua a funcionar, mas ainda melhor
O Internet Explorer 11 é compatível com os sites já existentes, que são executados com maior rapidez e têm uma aparência melhor no IE. No IE11, adicionamos inúmeras APIs para permitir novas experiências e alteramos ou removemos APIs para garantir que mais sites funcionem agora e no futuro. Obviamente, os aplicativos e os sites da intranet continuam a ser executados no IE11, com suporte aos modos de documento herdados.
- O IE11 permite experiências de site mais atraentes com suporte a mais propriedades HTML5 e CSS, incluindo aprimoramentos do Canvas 2D (suavização de imagem, regras de preenchimento, linhas tracejadas), suporte à imagem-limite CSS, posicionamento fixo de dispositivo, observadores de mutação, eventos de ponteiro atualizados, suporte ao CSS Flexbox e mais.
- O IE11 aprimora os recursos existentes para garantir que mais da Web funcione perfeitamente. Por exemplo, o IE11 inclui extensos aprimoramentos no editor de texto interno, respondendo a grande parte dos comentários que recebemos dos desenvolvedores e de nossa comunidade por meio do Connect. Esses aprimoramentos facilitam a criação pelos desenvolvedores de ótimas experiências de edição de texto com menos códigos específicos de navegador. Também adicionamos suporte às imagens antigas, uma pilha de itens a serem desfeitos repleta de recursos e teclado de toque aprimorado e entrada de caracteres internacionais.
- O IE11 inclui suporte ao layout RTF para idiomas do leste asiático.
Para os consumidores, essas mudanças significam que mais sites funcionarão melhor na última versão do IE. Para os desenvolvedores, essas mudanças significam a criação de ótima interoperabilidade com menos códigos específicos de navegador.
Uma Web melhor hoje e no futuro
Ainda há várias outras oportunidades para melhorar sites e aplicativos com HTML5. Elas são um estímulo para todos na Web.
O IE11 oferece a melhor experiência na Web em todos os dispositivos do Windows e tamanhos de tela, com mouse, teclado e, em especial, recursos de toque. Experimente o Windows 8.1 Preview da Windows Store. Se você for um usuário do Windows 7, baixe o IE11 Developer Preview hoje.
Você pode encontrar uma lista completa das novas funcionalidades disponíveis para os desenvolvedores no Guia do Desenvolvedor do IE11 aqui. Esperamos os seus comentários e envolvimento com a comunidade de desenvolvedores. Compartilhe suas sugestões por meio da ferramenta Enviar Comentários do IE11 ou no Connect.
Sandeep Singhal e Rob Mauceri
gerentes de programas de grupo, Internet Explorer